- Community
- Augmented Reality
- Vuforia Studio
- How to get camera position?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to get camera position?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to get camera position?
Hello,
Does exist any syntax how to obtain the position of the camera in front of default coordinate system?
For example: A function which returns the position x, y, z and vector with camera orientation.
I will use this functionality to reorient and zoom to a small location on 3Dmodel, where will be played a sequence.
Thank you for every tip.
Tomas
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So I checked it further and infact it is possible to find t(trackerId, position, gaze -eyedir vector, up -eyeup) of the mobile device . In this case we have to use the tml3dRenderer.setupTrackingEventsCommand() with callback which will for example write the value into some global variables or parameters. The funciton definition should be some thing like:
ml3dRenderer.setupTrackingEventsCommand (function(target,eyepos,eyedir,eyeup) {
//setting the values to variable
$scope.myPosition.target= target;
$scope.myPosition.eyepos= eyepos;
$scope.myPosition.eyedir= eyedir;
$scope.myPosition.eyeup=eyeup;
...
},undefined);
I tested it on android samsung s9 and it was working fine. I used the following relvant code to test:
tml3dRenderer.setupTrackingEventsCommand (function(target,eyepos,eyedir,eyeup) {
// set values to a applicaiton parameter as string
$scope.app.params['eyepos']="eyepos=("+eyepos[0].toFixed(2)+","+eyepos[1].toFixed(2)+","+eyepos[2].toFixed(2)+")";
$scope.app.params['eyedir']="eyedir=("+eyedir[0].toFixed(2)+","+eyedir[1].toFixed(2)+","+eyedir[2].toFixed(2)+")";
$scope.app.params['eyeup'] ="eyeup =("+ eyeup[0].toFixed(2)+","+ eyeup[1].toFixed(2)+","+ eyeup[2].toFixed(2)+")";
},undefined);
// function which is called by button
$scope.myTestFunction=function(){
//set the value of some 3dLabels Widget
$scope.view.wdg['3DLabel-1']['text']=$scope.app.params['eyepos'];
$scope.view.wdg['3DLabel-2']['text']=$scope.app.params['eyedir'];
$scope.view.wdg['3DLabel-3']['text']=$scope.app.params['eyeup'];
};
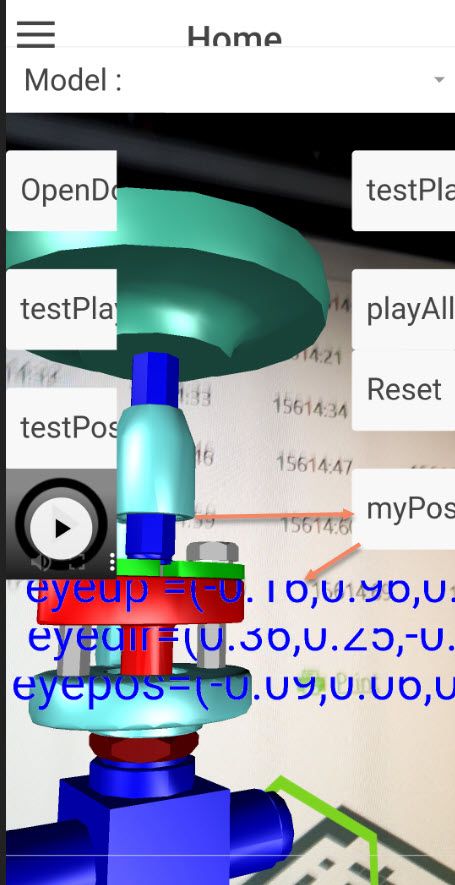
So the a example above will update on button click the value of 3d labels according to the current cammera postion. (the problem of the text display on this picture is based on the too large font setting on my mobile device )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Tomas,
I am not sure if you are looking for an approach which is not typical for Vuforia Studio.
So the question - do you have a project with a thingmark.?
If yes the project will be displayed fixed on the thingmark. Means here that the position of the thingmark will match exactly the position and the scale of the scanned thingmark and will fix the model in the room. So that some recorded change of the view point and camera coming e.g. from a sequence in Creo illustrate will be ignored because they will not make in this context really sense (intended functionality)
Also a camera tracking Items from the Keyframe Editor in Illustrate will be ignored by Vuforia Studio as mention- the model size and position is fixed on the Thingmark size and location/position.
But again considering the thingmark. – The thingmark is some kind of coordinate system which determines the shown position of your model and also the scale of it. Ok you can set only the scale of a model but you will get an additional scale factor if the printed/scanned thingmark has different size comparing to the thing mark size in the Studio project. So you can change the position of the model (x,y,z translation and rotaiton rx,ry,rz - + scale – which could lead to some kind of impressions that the camera will move. In this case- may be, will make sense to know where the camera point is of your mobile device.
Is that what is your goal in this case?
I am asking because often similar question are coming when testing in the Vuforia Studio preview mode . There we can get the wrong impression that the model position is not fixed to the thingmark position.
Regards
Roland
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So I checked it further and infact it is possible to find t(trackerId, position, gaze -eyedir vector, up -eyeup) of the mobile device . In this case we have to use the tml3dRenderer.setupTrackingEventsCommand() with callback which will for example write the value into some global variables or parameters. The funciton definition should be some thing like:
ml3dRenderer.setupTrackingEventsCommand (function(target,eyepos,eyedir,eyeup) {
//setting the values to variable
$scope.myPosition.target= target;
$scope.myPosition.eyepos= eyepos;
$scope.myPosition.eyedir= eyedir;
$scope.myPosition.eyeup=eyeup;
...
},undefined);
I tested it on android samsung s9 and it was working fine. I used the following relvant code to test:
tml3dRenderer.setupTrackingEventsCommand (function(target,eyepos,eyedir,eyeup) {
// set values to a applicaiton parameter as string
$scope.app.params['eyepos']="eyepos=("+eyepos[0].toFixed(2)+","+eyepos[1].toFixed(2)+","+eyepos[2].toFixed(2)+")";
$scope.app.params['eyedir']="eyedir=("+eyedir[0].toFixed(2)+","+eyedir[1].toFixed(2)+","+eyedir[2].toFixed(2)+")";
$scope.app.params['eyeup'] ="eyeup =("+ eyeup[0].toFixed(2)+","+ eyeup[1].toFixed(2)+","+ eyeup[2].toFixed(2)+")";
},undefined);
// function which is called by button
$scope.myTestFunction=function(){
//set the value of some 3dLabels Widget
$scope.view.wdg['3DLabel-1']['text']=$scope.app.params['eyepos'];
$scope.view.wdg['3DLabel-2']['text']=$scope.app.params['eyedir'];
$scope.view.wdg['3DLabel-3']['text']=$scope.app.params['eyeup'];
};
So the a example above will update on button click the value of 3d labels according to the current cammera postion. (the problem of the text display on this picture is based on the too large font setting on my mobile device )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello RolandRaytchev,
thank you for awesome solution!
It works great.
PS: Where did you find this solution? Does exist some documentation about this functions and syntax?
Tomas