Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- How to use List in ThingWorx Studio
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to use List in ThingWorx Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to use List in ThingWorx Studio
Hi,
I have a list widget, i want to populate data on it. I don't know the format of data. i want to get the data from any function(let's say getData()). when a button is clicked it should call the function, get the data and populate the list.
Thanks and Regards,
Qadir
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Qadir, The data format can be of infotable or json type. Please follow the tutorial video on how to use List widget - Studio - Using List Widget - YouTube.
FYI, here is the complete playlist of tutorials - ThingWorx Studio - YouTube
Thanks,
Giri
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Giri, I have created an application parameter listval which holds [{"val":"test1"},{"val":"test2"},{"val":"quadir"},{"val":"umar"}] values in json format. I bind it with my list and choose binding target property as list. I save and preview the project, Nothing is appearing in my list.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I had the same issue too.
Select Widget doesn't accept json list format.
It uses only INFOTABLE format provided by ThingWorx.
So, the solution is to create a Thing and a Property with an INFOTABLE Base Type.
Please refer to this article to have the steps to apply this solution :
Best regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Samuel,
I have an example where I am using a json list and it is working fine for the select widget
So I have in a project in the Home.js the following code :
...
//funciton which writes the the the json list into the select widget
$scope.populateModelList = function() {
$scope.view.wdg['select-1']['list'] = [
// here sellect-1 is a select widget / list element
{
display: "Ventil_3_sequneces",
value: "app/resources/Uploaded/Ventil_3_sequneces_publish.pvz"
},
{
display: "Anim Door",
value: "app/resources/Uploaded/anim_door2.pvz"
},
{
display: "777777",
value: "app/resources/Uploaded/777777_TT_GG_FFF.pvz"
}
];
};
...
Where I will call the populate function then e.g. in one of the following events
...
//after model is loaded
$rootScope.$on('modelLoaded', function() {$scope.populateModelList();});
...
// or
//after the view was entered
$scope.$on('$ionicView.afterEnter', function() {$scope.populateModelList();});
// here I could acces e.g. list items in the modelLoaded event because this event
//occurs earler
...
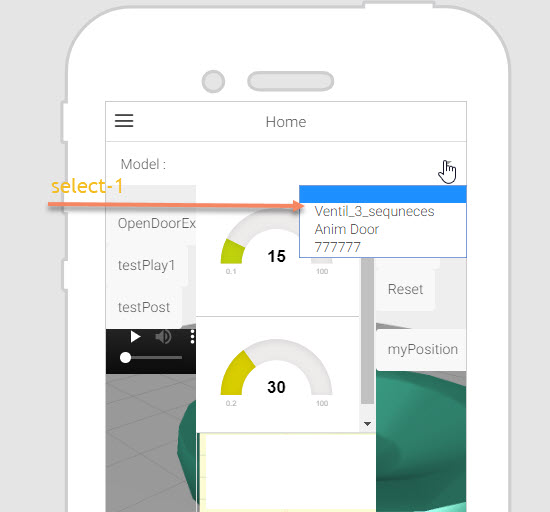
Now testing the list in the preview so it will work fine:
So I think the original problem is that you will try to add the list to an select element before is was loaded. So the solution is the use e.g. one of the event which I mentioned above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
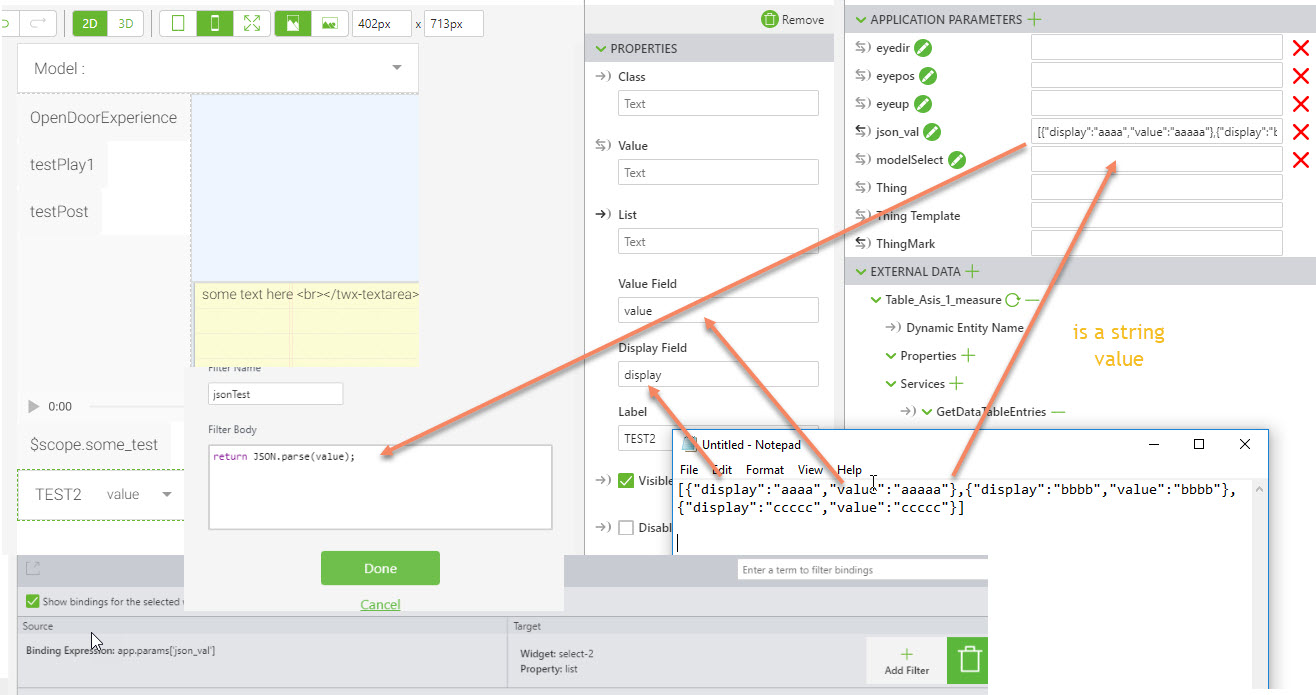
This will work, but you are missing one important piece: you need to add a filter to the binding, to convert the JSON string into a Javascript object. In your binding, add a filter, and in the filter include the following:
return JSON.parse(value)
For full details of how this works, see this post: https://community.ptc.com/t5/Studio/What-is-the-format-for-quot-List-quot-in-the-Select-widget/m-p/550949
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes , this is a good point!
So when we set the property list it stil a string and we need to be converted to JSON as mention above:
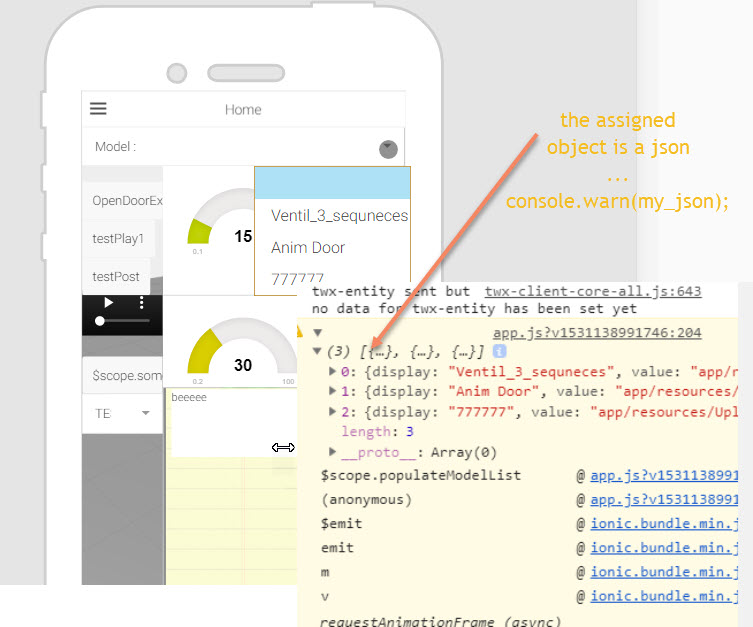
Otherwise when we fill the list attribute from java script we do not need to use a filter because we can assignee there directly a JSON object.
...
[{"display":"aaaa","value":"aaaaa"},{"display":"bbbb","value":"bbbb"},{"display":"ccccc","value":"ccccc"}]
$scope.populateModelList = function() {
var my_json=[
{
display: "Ventil_3_sequneces",
value: "app/resources/Uploaded/Ventil_3_sequneces_publish.pvz"
},
{
display: "Anim Door",
value: "app/resources/Uploaded/anim_door2.pvz"
},
{
display: "777777",
value: "app/resources/Uploaded/11406550_CR4_VM_ILL.pvz"
}
];
console.warn(my_json);
$scope.view.wdg['select-1']['list'] =my_json;
};
/////////////////////////////////
$scope.$on('$ionicView.afterEnter', function() $scope.populateModelList();});
...