Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to zoom view manually??
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to zoom view manually??
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to zoom view manually??
Hi, I'm new in Thingworx Studio.
I want to zoom whole view by using javascript code like when zooming in and out using mouse wheel.
It's not just scale the only one 3D model, it's same zooming function as mouse wheel event.
Is it possible through javascript or other functions?
and is it possible to set certain zoom level at window open through sending GET request to Content Delivery Service with URL such as /ExperienceService/content/projects/myproject?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@dwie I am not sure if we have that function or feature . Is resizing window screen be something you can use ?
I will also check internally if there is any function and will update.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@dupatel In case I have not only 3d model but also many 3d labels or images,
I want to zoom whole 3d container not only scale one 3d model via javascript.
It could be the same feature to scroll with mouse wheel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@dwie As per feedback from Dev team -
We can set the scale on all the widgets because the camera location is fixed with the device camera whereas in preview the camera is controlled by the mouse. That would be the best option most like to help with tracking. The scale can certainly be set through a URL param or by JavaScript code.
One could create a binding between an app param and all the scale properties.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
so the possible options could be (also already mentioned) :
1,) scale the model and all 3d items - not really a good solution. Here you have to pay attention that the scale will change all offset distance , may be , in unwanted directions- so remember you will scale all distances along the default coordinate system and depending on you position you will have some unwanted movements of the model.
2.) An other option is you can move your experience (3d model) away from the Thingmark in ,x, y z but , I am not sure if it will be easy to specify the vector away form you viewpoints.May be possible but have no idea who to do this.
3.) my favorite here will be to scale thingmark,
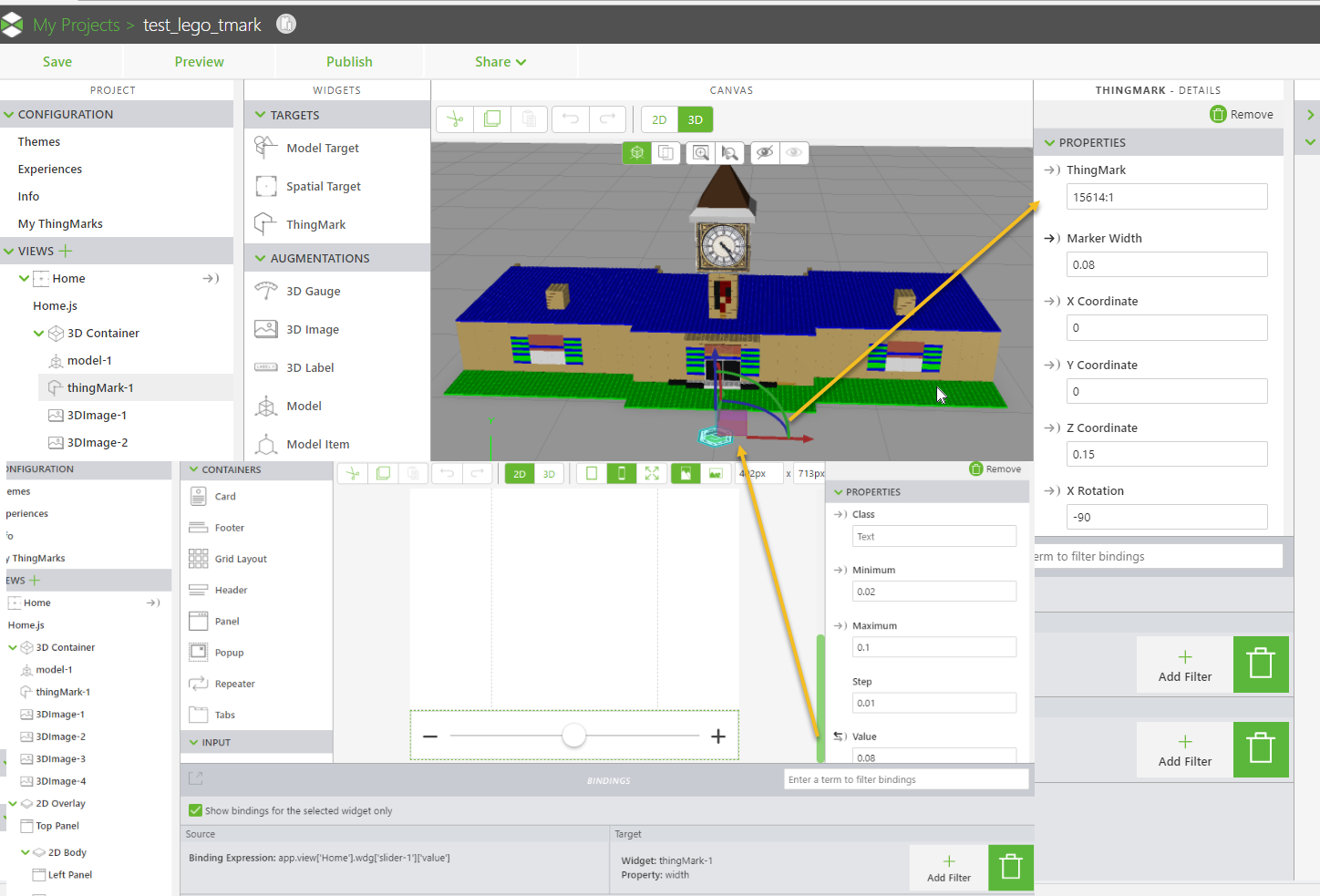
In the project on the picture the thingmark size is 0.08 using a slider I will change the Marker Width from minimum 0.02 to maximum 0.1 by step 0.01. This will do not have any effects in the Thingworx studio preview but on the end device (Thingworx view on Android device - here tested in S8) was working fine.
So behavior is the following - when you increase the Marker Width property it make with the same factor the experience smaller and opposite direction. Here is important for the correct scaling the thingmark has not so large offset to the model default coordinate system because remember that the offset distance will also increase.