Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Is there any tutorial available on how to use ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Is there any tutorial available on how to use time series chart or bar chart in Thingworx Studio?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is there any tutorial available on how to use time series chart or bar chart in Thingworx Studio?
I want to add a time series chart in my experience where the x axis will be time and y axis will be RPM value of the Car1 Thing. Can you provide some tutorial for that?
Thank you...
Solved! Go to Solution.
- Labels:
-
Examples
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Dipika Sengupta,
TimeSeries chart requires an infotable (timestamp and values) to show the Series. Try binding the output of QueryPropertyHistory service from ThingWorx to the Studio TimeSeriesChart. Then set the X-axis Field name as timestamp and Y-axis Field name as RPM.
I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Dipika Sengupta,
I just checked the ThingWorx Studio Tutorial Hub but didn't find the Time Series Chart. I will check internally if it planned for future.
I can help you with any specific issue regarding the time series chart.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
Thank you for your response...
I have bind the RPM to the Data field of the time series chart. But when I am seeing it in the preview or in the view app, it is showing that data is not loaded. Can you tell me how can I do it?
Regards,
Dipika
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Dipika Sengupta,
TimeSeries chart requires an infotable (timestamp and values) to show the Series. Try binding the output of QueryPropertyHistory service from ThingWorx to the Studio TimeSeriesChart. Then set the X-axis Field name as timestamp and Y-axis Field name as RPM.
I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
I couldn't understand what do you mean by output of QueryPropertyHistory service.. Can you please elaborate?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
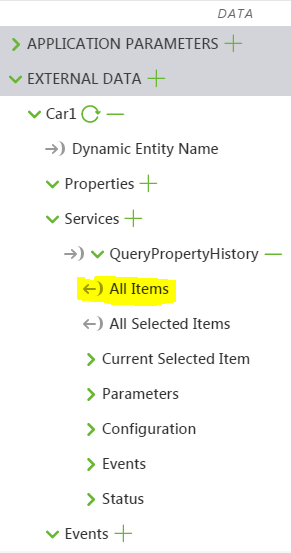
by output I am referring to All Items of QueryPropertyHistory Service

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Dipika Sengupta,
Could you please open your ThingWorx composer associated with Experience Server and navigate to Car1 Thing -> Services -> Generic Services -> QueryPropertyHistory. Click on test to see if it returns result.
If it works fine; add this service as External Data in ThingWorx Studio and follow my steps above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit Gupta,
The service QueryPropertyHistory is running fine in composer. But in Thingworx studio after following all the steps also the chart is showing "Data is not loaded yet".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Dipika Sengupta,
Please check Invoke on Startup as shown below.

Also, set Auto-refresh based on your requirement.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit Gupta,
Thank you for your reply. I had selected the invoke on startup and auto-refresh button earlier. Now, I have bind ServiceInvokeComplete to the Update Chart of the Time series chart. The data is coming now. But I want the graph to move with time. How can I achieve that?
Regards,
Dipika
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Dipika Sengupta,
Is the chart not updating with the auto-refresh? I hope by graph to move with time you mean that it updates regularly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit Gupta,
It is updating. But in the X-axis the difference is 2mins. I want it to be 5secs. Can it be done?
Regards,
Dipika
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Dipika Sengupta,
What is the DataChange interval for RPM?
Could you please share the Screenshot of what you mean by 2 min difference? Are you referring to the labels in x-Axis?
If I am understanding your requirement correctly; you can try reducing the maxItems property in the QueryPropertyHistory -> parameters.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit Gupta,
Is it possible to change the unit of x axis to 5 sec.I can see the default value in the timestamp is 2mins difference. I want to plot new data every 5secs. How to do it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I want the x-axis to be like this -> 11:30:00am, 11:30:05am , 11:30:10am and so on
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Dipika Sengupta,
The labels are generated automatically based on the number of Rows of the data. Please try reducing the MaxItems to send less rows to display the chart.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
I want something like the map shown in this post Waveform Chart like in Thingworx ....
I want the historic data o be there. Is that possible in Thingworx studio?
Regards,
Dipika




