Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- JavaScript syntaxes for EXTERNAL DATA
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JavaScript syntaxes for EXTERNAL DATA
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
JavaScript syntaxes for EXTERNAL DATA
Hello everyone (again ![]() )
)
I started working with EXTERNAL DATA and I would like to know some JavaScript syntaxes:
- How to get EXTERNAL DATA Parameter value from javascript?
- How to run EXTERNAL DATA Service from javascript?
- How to get EXTERNAL DATA Event value from javascript?
Thanks for every answer.
Tomas
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
-
Connectivity
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So I hope here my attempt to do some contrubution to your questions:
First the most easy way is to get data of an service without parameters:
So to get external data from a service which is working on the thingworx side
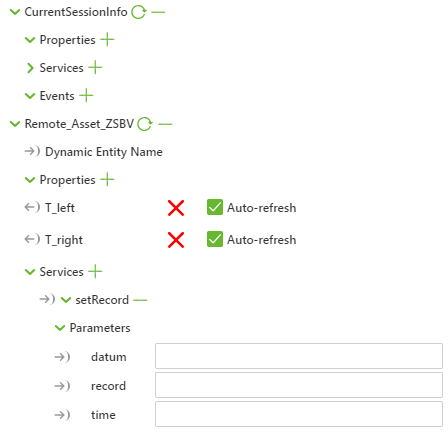
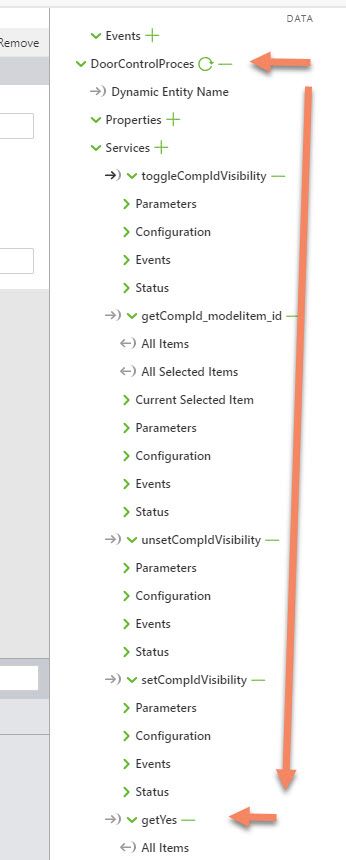
var getYes=$scope.app.mdl['DoorControlProces'].svc['getYes'].data;
To call an external service which requires parameter. In this case I used some constuct like this :
//////////////////////////
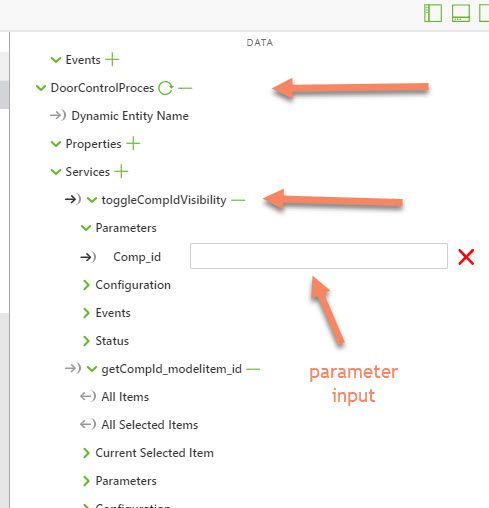
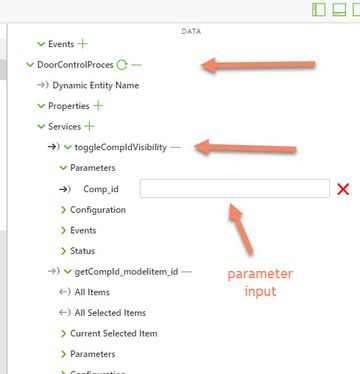
$scope.toggleCompIdVisibility = function(Comp_id) {
console.warn("toggleCompIdVisibility Comp_id="+Comp_id);
var prop = "Comp_id";
var message = Comp_id;
$scope.$applyAsync(function() {
$rootScope.$broadcast('app.mdl.DoorControlProces.svc.toggleCompIdVisibility',
{
"property": "Comp_id", //parameter name
"message" : message} //parameter value
);
},500 ); //some delay
....
So giving the inputs as json object
But there is also another approach - to call the sevice and bind the input parameters to an application parameters. So in this case before calling the external service you can set the application parameter. In this case it should looks like:
//////////////////////////
$scope.toggleCompIdVisibility = function(Comp_id) {
console.warn("toggleCompIdVisibility Comp_id="+Comp_id);
$scope.app.params['str_par1']= Comp_id;
$scope.$applyAsync(function() {
$rootScope.$broadcast('app.mdl.DoorControlProces.svc.toggleCompIdVisibility');
},500 );
...
In this case the service is called without to use input parameters. Here I set an application parameter str_par1 to the component value
So this means that we set applicaiton paramters which have binding to the service input parameters
The more easy way is to try to call all services if possible using direct binding. So means if you have a button then you can bind the button click event to the service e.g. "toggleCompIdVisibility " and the service input paramets has binding to the application parameter "str_par1".
For event handling / e.g. data change you can use the watch javascript constuct as already was mention in previous post.
/////////////////// ANGLE CONTROL
$scope.$watch(
function()
{
//console.log("$scope.$watch() first function door_angle="+$scope.app.params['door_angle']);
return $scope.app.params['door_angle'];
},
function()
{
var l_door=0.999;
//console.log("$scope.$watch() second function fired");
if($scope.view.wdg['toggle-3']['value']==true)
{
var angle1=$scope.app.params['door_angle'];
$scope.view.wdg['slider-1']['value']=angle1;
var angle1_rad=angle1*Math.PI/180.0;
$scope.view.wdg['modelItem-door-asm']['rx'] = angle1 ;
$scope.view.wdg['modelItem-door-asm']['y'] = 0.0 - l_door*Math.sin(angle1_rad);
$scope.view.wdg['modelItem-door-asm']['z'] = 0.0 - l_door*(1.0-Math.cos(angle1_rad));
}
//endif
}
//end of the second function
);
The sample code should check a value comming from thingworx. The value of an angle - it should be set to rotate the door angle assembly (here as modelitem).
The watch is checking the door_angle applicaiton parameter . When the value of this parameter will change then it call the code to set the rotation angle of the 3d model assembly
$scope.app.params['door_angle'];
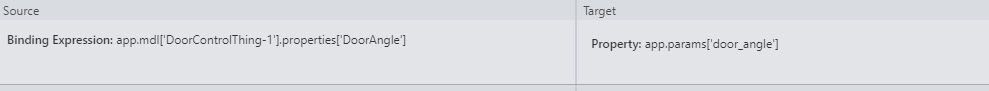
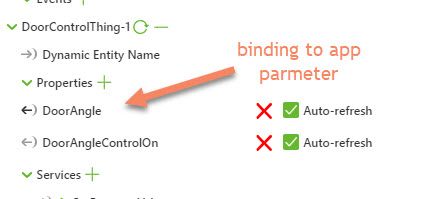
Otherwise the door_angle parameter has a binding to the the DoorAngle property of the DoorControlThing-1
So here is the effect that the door assembly follow the chagne of the thingworx entity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Tomas,
I am not sure, if I got your questions right, but here is what I know:
You can bind external parameter via drag'n drop on an application parameter. Now you can use the following code to watch the app- / external parameter:
$scope.$watch("app.params['oventemperature']", function() {
if (oventemperature>=180)
{
console.log("Oven is ready, the temperature is at: "+oventemperature);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello whity,
Thanks for your answer.
I suspect, your example is more complicated.
I am looking for syntax which enable me to set input parameter of a service (from External data - for example maxItems property from QueryPropertyHistory) directly from javascript code.
I hope this is more understandable (I'm not so skilled in English ![]() ).
).
Tomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So I hope here my attempt to do some contrubution to your questions:
First the most easy way is to get data of an service without parameters:
So to get external data from a service which is working on the thingworx side
var getYes=$scope.app.mdl['DoorControlProces'].svc['getYes'].data;
To call an external service which requires parameter. In this case I used some constuct like this :
//////////////////////////
$scope.toggleCompIdVisibility = function(Comp_id) {
console.warn("toggleCompIdVisibility Comp_id="+Comp_id);
var prop = "Comp_id";
var message = Comp_id;
$scope.$applyAsync(function() {
$rootScope.$broadcast('app.mdl.DoorControlProces.svc.toggleCompIdVisibility',
{
"property": "Comp_id", //parameter name
"message" : message} //parameter value
);
},500 ); //some delay
....
So giving the inputs as json object
But there is also another approach - to call the sevice and bind the input parameters to an application parameters. So in this case before calling the external service you can set the application parameter. In this case it should looks like:
//////////////////////////
$scope.toggleCompIdVisibility = function(Comp_id) {
console.warn("toggleCompIdVisibility Comp_id="+Comp_id);
$scope.app.params['str_par1']= Comp_id;
$scope.$applyAsync(function() {
$rootScope.$broadcast('app.mdl.DoorControlProces.svc.toggleCompIdVisibility');
},500 );
...
In this case the service is called without to use input parameters. Here I set an application parameter str_par1 to the component value
So this means that we set applicaiton paramters which have binding to the service input parameters
The more easy way is to try to call all services if possible using direct binding. So means if you have a button then you can bind the button click event to the service e.g. "toggleCompIdVisibility " and the service input paramets has binding to the application parameter "str_par1".
For event handling / e.g. data change you can use the watch javascript constuct as already was mention in previous post.
/////////////////// ANGLE CONTROL
$scope.$watch(
function()
{
//console.log("$scope.$watch() first function door_angle="+$scope.app.params['door_angle']);
return $scope.app.params['door_angle'];
},
function()
{
var l_door=0.999;
//console.log("$scope.$watch() second function fired");
if($scope.view.wdg['toggle-3']['value']==true)
{
var angle1=$scope.app.params['door_angle'];
$scope.view.wdg['slider-1']['value']=angle1;
var angle1_rad=angle1*Math.PI/180.0;
$scope.view.wdg['modelItem-door-asm']['rx'] = angle1 ;
$scope.view.wdg['modelItem-door-asm']['y'] = 0.0 - l_door*Math.sin(angle1_rad);
$scope.view.wdg['modelItem-door-asm']['z'] = 0.0 - l_door*(1.0-Math.cos(angle1_rad));
}
//endif
}
//end of the second function
);
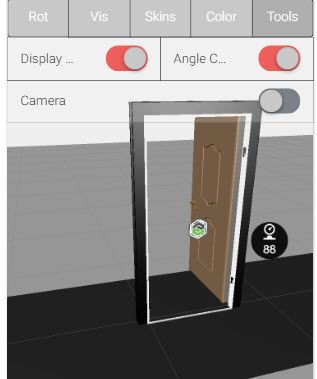
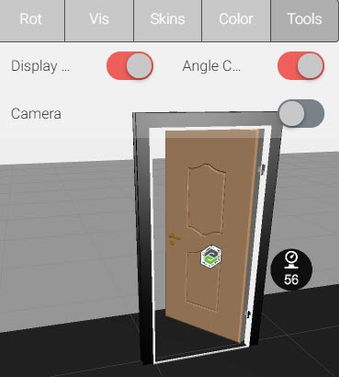
The sample code should check a value comming from thingworx. The value of an angle - it should be set to rotate the door angle assembly (here as modelitem).
The watch is checking the door_angle applicaiton parameter . When the value of this parameter will change then it call the code to set the rotation angle of the 3d model assembly
$scope.app.params['door_angle'];
Otherwise the door_angle parameter has a binding to the the DoorAngle property of the DoorControlThing-1
So here is the effect that the door assembly follow the chagne of the thingworx entity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello RolandRaytchev
That is exactly what I'm looking for.
Thank you for your detail explaining. It was very helpful for me.
Tomas