Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Linking Audio files to single Toggle Button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Linking Audio files to single Toggle Button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Linking Audio files to single Toggle Button
Hi Team,
Currently I'am trying to create an experience to demonstrate AR for service assembly wherein I have linked sequences of animation and bind them to a single toggle button using play binding feature. I have now imported multiple audio files and I'am trying to link those to a single toggle button, to which I have assigned animations using Play binding feature, so that with this toggle button I can play animation sequences with each click of toggle button.
I want to link multiple audio files so that with each click of the toggle button the animation and its respective audio plays. For eg; with individual click of toggle button animation for step 1 - file of Audio 1 plays, with step 2 of animation Audio - file 2 plays, and so on.
- Labels:
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mady4383 ,
you can start a mp3 /needs to be a audio file supported by the audio Widget/ by script.
e.g. define the following script in Home.js / or respectively in <YourView>.js:
$scope.app.playAudio = function (mp3) {
var audio = new Audio(mp3);
audio.play();
};
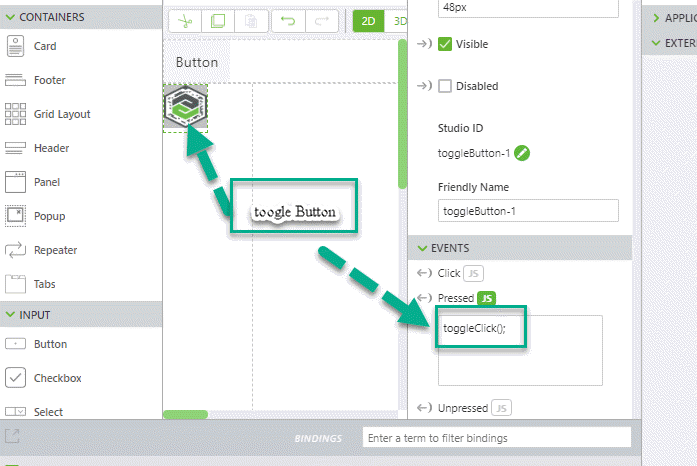
$scope.toggleClick= function()
{
console.log("toggleClick");
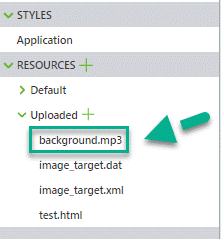
$scope.app.playAudio('app/resources/Uploaded/background.mp3');
}and call the toggleClick from the pressed event e.g.:
The audio file / here background.mp3 should be first uploaded to your resource folder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev,
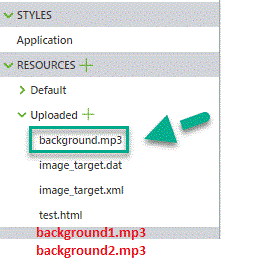
Thank you for your response, I tried to create the experience but I think I am missing some trick here, can you please explain me once more with the snaps which I have provided you. Suppose I am having multiple files similar to background1.mp3 and background2.mp3 which are present in Resource folder and I want it to assign these audio files to the toggle button as that created in the snap provided, what script I need to provide in the Home.js window. So that with first click of Toggle button my background1.mp3 file plays and with the second click of Toggle button my background2.mp3 file plays.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mady4383 ,
I did not test it yet , but I think this should work.
Let say you have a sequence with steps 1...10 and for each step you have it own audio step mp3 file let say seq_audio_xx.mp3 where the xx belongs to the range 1...10
So you can modify the code by some think like this :
$scope.toggleClick= function()
{
console.log("toggleClick");
$scope.app.playAudio('app/resources/Uploaded/seq_audio_'+GetCurrentStep()+'.mp3');
}
where the implementation of GetCurrentStep could be something like:
GetCurrentStep = function () {
return $scope.app.params.CURRENT_STEP;
}with:
or :
GetCurrentStep = function () {
return $scope.app.view.Home.wdg["model-1"].currentStep;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi @RolandRaytchev,
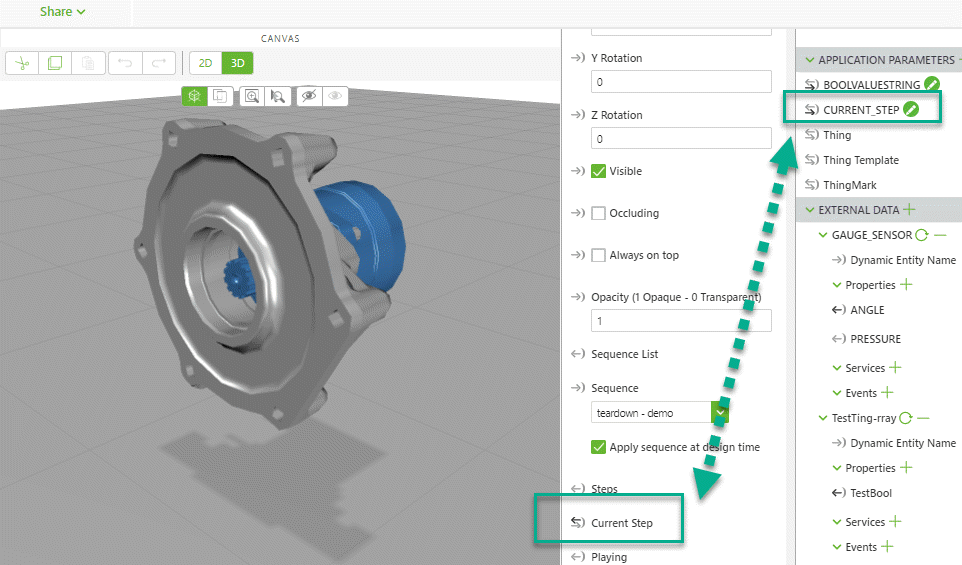
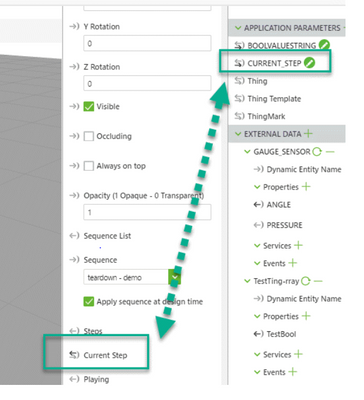
Thank you for your response, but still it is not working with the below code provided. I added the CURRENT_STEP feature in the application parameters and linked it with the Current_step in the model properties panel.
with the implementation of GetCurrentStep as provided by you
and used the below code for model.js .
$scope.toggleClick= function()
{
console.log("toggleClick");
$scope.app.playAudio('app/resources/Uploaded/seq_audio_'+GetCurrentStep()+'.mp3');
}I had renamed my audio files as seq_audio_01.mp3, and so on....and trying to link this to a toggle button which plays my multiple different sequences when I click on it. Can you please let me know with each steps, to follow in detail to get this issue resolved.
Thank you so much for your time on this...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mady4383 ,
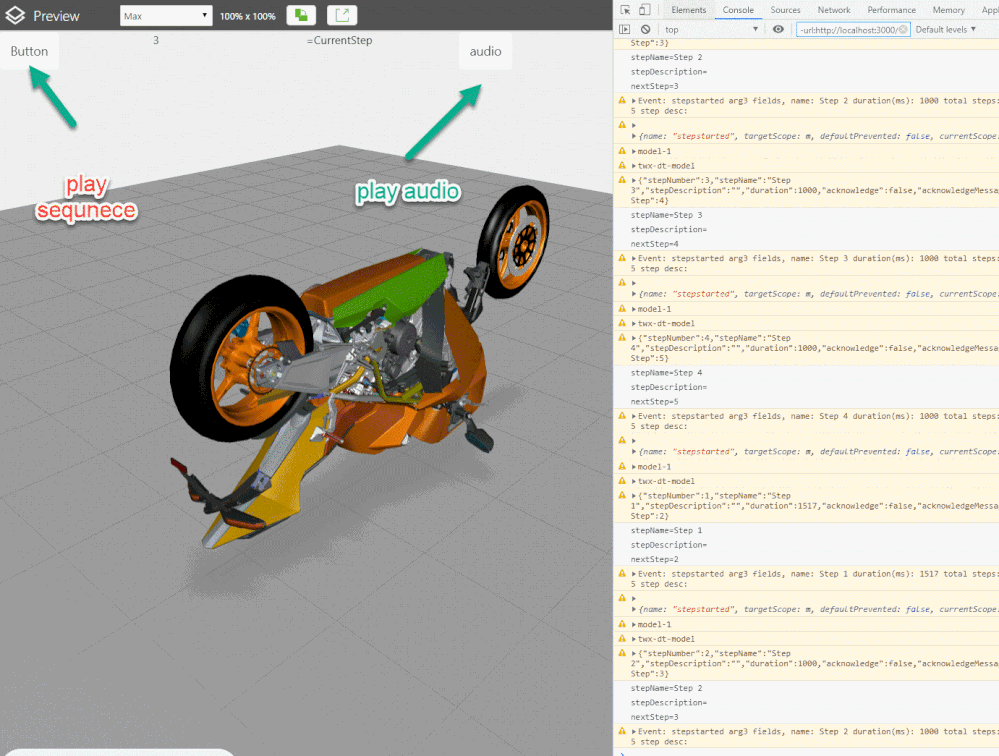
I checked the problem now but it was working in a test project.
In this project I used both:
1.) played the audio for the current step
2.) used the step started finish to play the audio for the started step
I think the best will be to attach the test project here so you can test by your self.
Please, let me know if you have questions.
Thanks!