Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- Overlapping 2D widgets
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Overlapping 2D widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Overlapping 2D widgets
First of all I would like to thank the community for continuous support.
Returning to the question:-
When I place a 2D widget in the left panel at a particular place then I am not able to place any other 2D widget at the same location.
I searched the community an found little piece of info about it from this thread :
But even after using that i was just able to hide the widgets from that place only during design time.
Is there any proper solution to this?
It would be of great help if someone could attach a sample project which could help to rectify the problem.
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Examples
- Tags:
- overlap
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello vivekse,
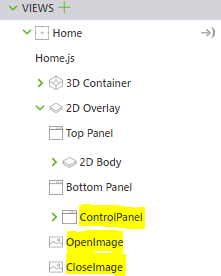
In order to achieve the overlapping 2D widgets effect shown in the video that you shared, you will first need to add 3 widgets as children of the 2D Overlay:
- a panel with the class and name set to "ControlPanel";
- an image with the class and name set to "CloseImage";
- an image with the class and name set to "OpenImage".
Then, you will need to customize the style of your widgets by adding some css code in the Application file that can be found under the Styles tab. It can be something like this:
.ControlPanel {
position: fixed;
right: 0;
top: 0;
bottom: 50px;
width: 300px;
background: rgba(0, 0, 0, 0.5) !important;
}
.OpenImage {
position: fixed;
top: 0;
right: 0;
}
.CloseImage {
position: fixed;
top: 0;
right: 0;
}
And also, you will need to add some functionalities to the OpenImage and CloseImage widgets (theyvwill act as buttons that open and close the ControlPanel). In order to do that, you can add something similar to this Javascript code in the Home.js file.
$scope.$on("$ionicView.afterEnter", function (event) {
document.querySelector('.ControlPanel').style.display = 'inline';
$scope.view.wdg['OpenImage']['visible'] = true;
$scope.view.wdg['CloseImage']['visible'] = false;
});
$scope.ShowHidePanel = function() {
if ($scope.view.wdg['CloseImage']['visible'] == false) {
$scope.view.wdg['CloseImage']['visible'] = true;
$scope.view.wdg['OpenImage']['visible'] = false;
document.querySelector('.ControlPanel').style.display = 'none';
} else {
$scope.view.wdg['CloseImage']['visible'] = false;
$scope.view.wdg['OpenImage']['visible'] = true;
document.querySelector('.ControlPanel').style.display = 'inline';
}
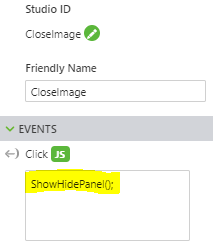
};The last thing you need to do is to add the text ShowHidePanel(); in the Javascript box of the OpenImage and CloseImage.
I hope this was useful.
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Also in this video :
we can see that in the right panel a blue button is placed which when clicked open up a menu of options which is also on the right panel. Now my doubt is how he made that possible because when the person would have placed that blue button in the right panel then he would no longer be able to place the those menu buttons in the same panel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello vivekse,
In order to achieve the overlapping 2D widgets effect shown in the video that you shared, you will first need to add 3 widgets as children of the 2D Overlay:
- a panel with the class and name set to "ControlPanel";
- an image with the class and name set to "CloseImage";
- an image with the class and name set to "OpenImage".
Then, you will need to customize the style of your widgets by adding some css code in the Application file that can be found under the Styles tab. It can be something like this:
.ControlPanel {
position: fixed;
right: 0;
top: 0;
bottom: 50px;
width: 300px;
background: rgba(0, 0, 0, 0.5) !important;
}
.OpenImage {
position: fixed;
top: 0;
right: 0;
}
.CloseImage {
position: fixed;
top: 0;
right: 0;
}
And also, you will need to add some functionalities to the OpenImage and CloseImage widgets (theyvwill act as buttons that open and close the ControlPanel). In order to do that, you can add something similar to this Javascript code in the Home.js file.
$scope.$on("$ionicView.afterEnter", function (event) {
document.querySelector('.ControlPanel').style.display = 'inline';
$scope.view.wdg['OpenImage']['visible'] = true;
$scope.view.wdg['CloseImage']['visible'] = false;
});
$scope.ShowHidePanel = function() {
if ($scope.view.wdg['CloseImage']['visible'] == false) {
$scope.view.wdg['CloseImage']['visible'] = true;
$scope.view.wdg['OpenImage']['visible'] = false;
document.querySelector('.ControlPanel').style.display = 'none';
} else {
$scope.view.wdg['CloseImage']['visible'] = false;
$scope.view.wdg['OpenImage']['visible'] = true;
document.querySelector('.ControlPanel').style.display = 'inline';
}
};The last thing you need to do is to add the text ShowHidePanel(); in the Javascript box of the OpenImage and CloseImage.
I hope this was useful.
Kind regards,
Lorena