Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- Pass selected Listelement to Javascript function
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Pass selected Listelement to Javascript function
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Pass selected Listelement to Javascript function
Hello everyone,
I have a list in my AR-Experience which contains some names. I recognized that you can call a javascript function when a element is clicked.
How do I pass the value of the selected item to the javascript aswell? I tried to define the list itself as an application parameter but I can't find nothing about a method like "getSelectedElement" or similar.
Any help is appreciated very much!
Best Regards,
Dominik
Solved! Go to Solution.
- Labels:
-
Design
-
Experience Service
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Actually found out the following:
with
var selectedValue = $scope.app.view['Home'].wdg['list-1']['list']['current']['columnName']
where "list-1" is the name of the list widget
and "columnName" is the columnValue you want to access for the selected Item
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @drieder ,
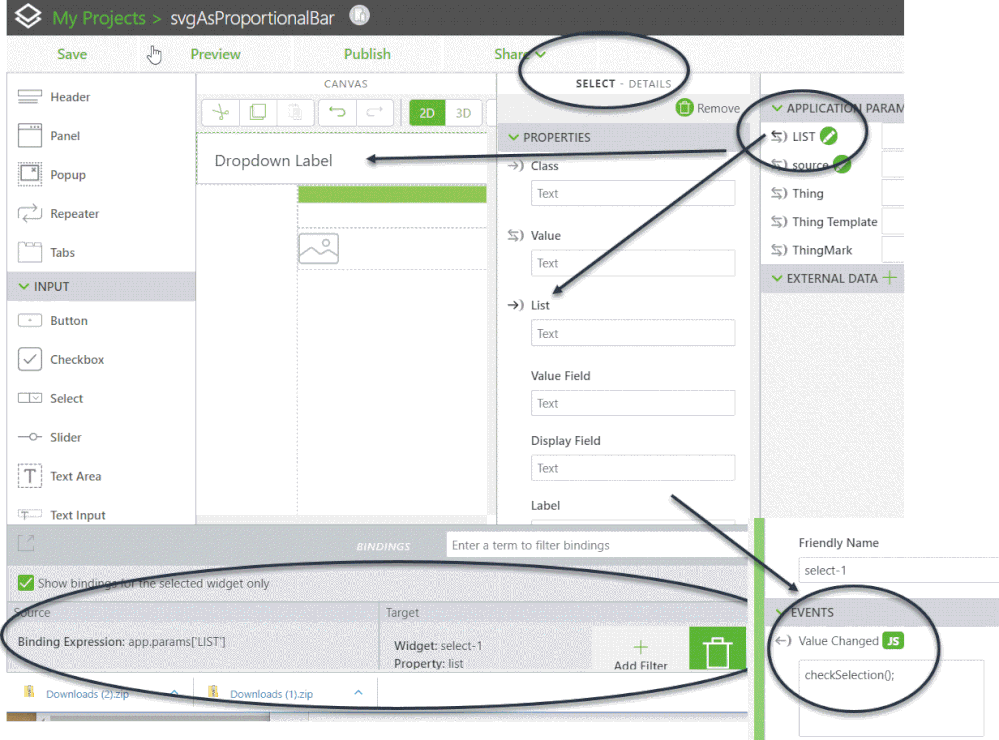
the following sample project:
where we have one applicaiton parameter named "LIST" and one select /list widget "select-1"
There is also a binding between parameter LIST and the Widget property "LIST" of "select-1"
There was added to the Select widget event "valaue selected" -> the callback function "checkSelection();"
Then added the following javaScript code:
////////////////////// //this function fill the list- it set the list to the parameter LIST
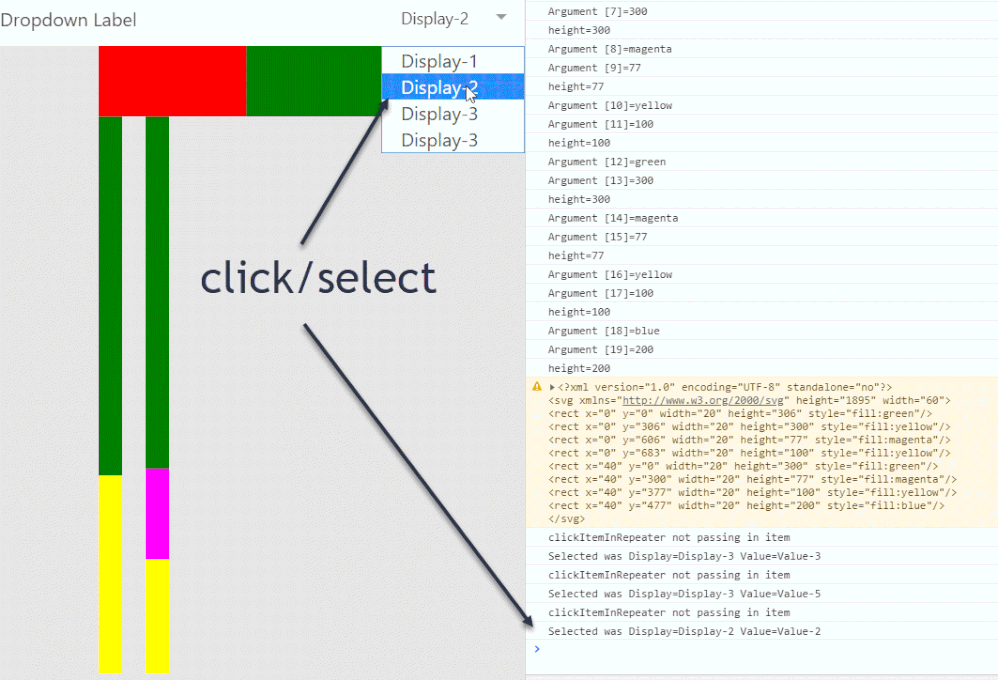
// and on other hand the parameter LIST has binding to the List property of "select-1" $scope.populateModelList = function() { $scope.app.params.LIST = [ { display: "Display-1", value: "Value-1" }, { display: "Display-2", value: "Value-2" }, { display: "Display-3", value: "Value-3" }, { display: "Display-3", value: "Value-5" } ]; } //$scope.populateModelList();
//call the init of the list after the view was displayed $scope.$on('$ionicView.afterEnter', function() {$scope.populateModelList();}); //this is the function for the value selection event of the widget "select-1" $scope.checkSelection = function(){ var selectedValue= $scope.app.view['Home'].wdg['select-1']['value']; var List = $scope.app.view['Home'].wdg['select-1']['list']; for (i = 0; i < List.length; i++){ if( selectedValue == List[i]['value']) {console.log("Selected was Display="+List[i]['display'] +" Value="+List[i]['value']) //handle somehow the slected item of the lists here both display and value } } }
Tested then in preview mode:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @RolandRaytchev ,
thank you for your detailed answer! I was able to run this. But now my next question is:
How to retrieve the selected Value, when the List is an Infotable Property of a thing?
This infotable only has one column with the name "filename".
Since you constructed the list by yourself you defined the field "value", but how is the field defined for Infotables?
Thank you!
Best Regards,
Dominik
Edit:
This is how my current List looks like. When clicking on one of the items I can call the JS function from the "ItemClick" event. Then I need to access the displayed value of the selected item (e.g test.pdf) in the JS-function
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok , I checked it and I think it is solved for you.
Yes, I did not pay attention, that you used a list widget and not the select widget.
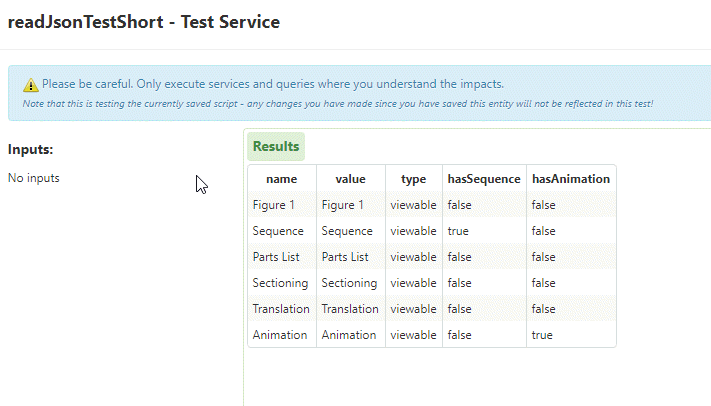
I tested with a service e.g. here readJsonTestShort which returns a InfoTable:
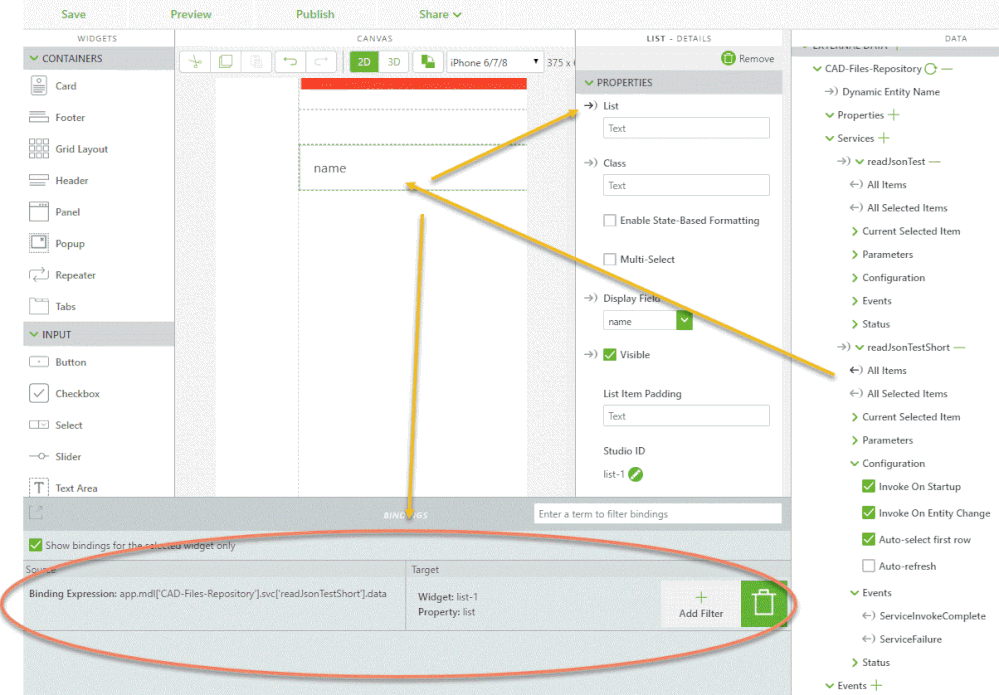
Then added the service as External Data:
And it is correct - then you can find the object of the current selection in the :
$scope.app.view['Home'].wdg['list-1'].list.current
Which contains the whole object for the fields with values for the selected row - dataset of the used InfoTable
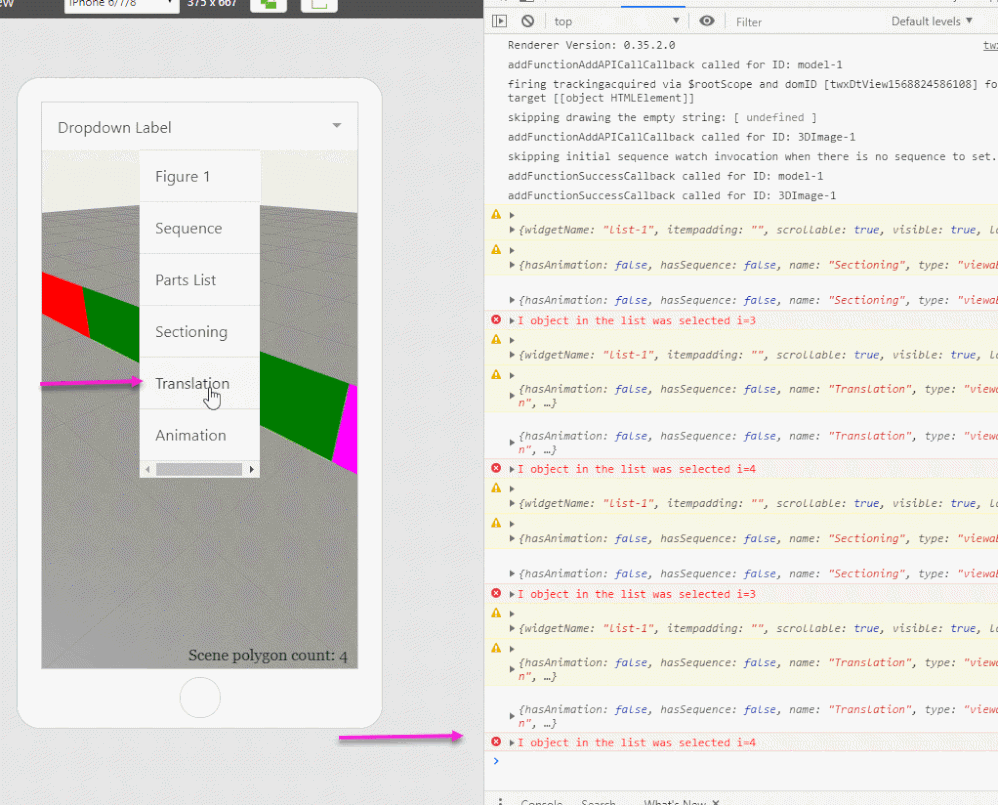
In case that you need the number i of the selected row you can use the following construct in the function called by the ItemClick event e.g. $scope.testList()
$scope.testList= function()
{
var current_object=$scope.app.view['Home'].wdg['list-1'].list.current
// this is json for the selected row
for(i=0;i<$scope.app.view['Home'].wdg['list-1'].list.length; i++)
{
if(current_object.$$hashKey==$scope.app.view['Home'].wdg['list-1'].list[i].$$hashKey)
{
console.error("I object in the list was selected i="+i)
}
}}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Actually found out the following:
with
var selectedValue = $scope.app.view['Home'].wdg['list-1']['list']['current']['columnName']
where "list-1" is the name of the list widget
and "columnName" is the columnValue you want to access for the selected Item
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @drieder ,
thanks for your feedback! I will comment only here this particular replay. Your first comment - there I need to check it more detailed.
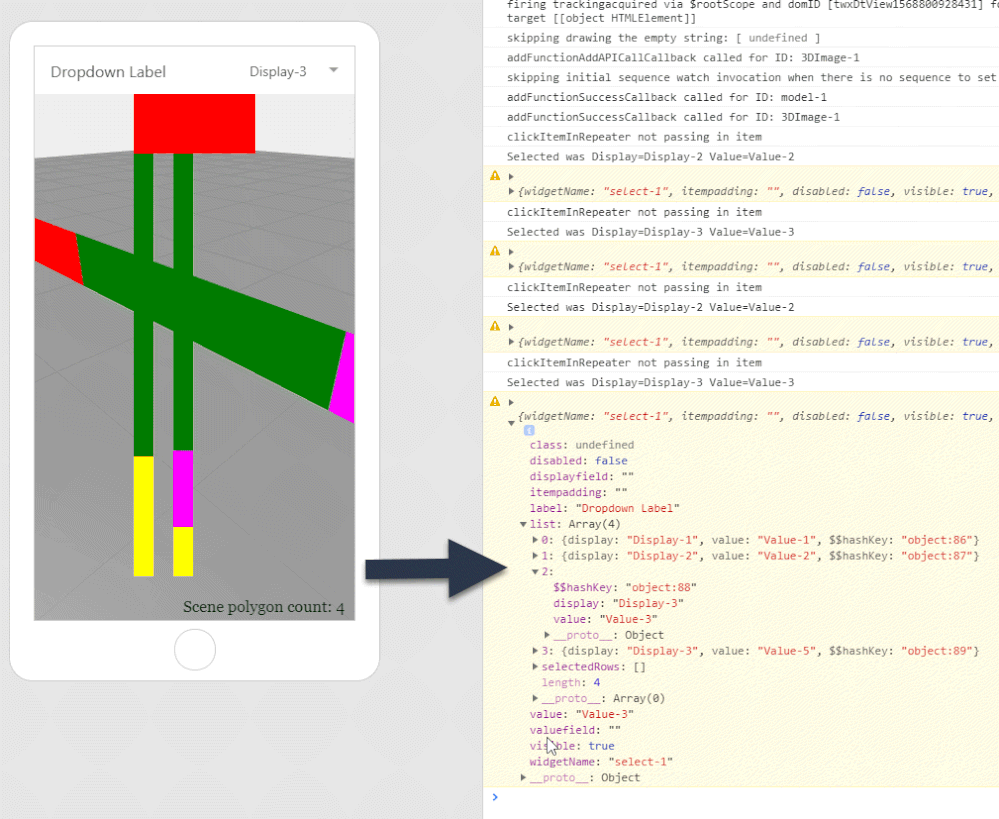
In generally you can print any widget with the console.warn() to explore what property it contains and what are the values of them. For example to the demo code when I add a printing:
$scope.$on('$ionicView.afterEnter', function() {$scope.populateModelList();});
$scope.checkSelection = function(){
var selectedValue= $scope.app.view['Home'].wdg['select-1']['value'];
var List = $scope.app.view['Home'].wdg['select-1']['list'];
for (i = 0; i < List.length; i++){
if( selectedValue == List[i]['value'])
console.log("Selected was Display="+List[i]['display'] +" Value="+List[i]['value'])
}
console.warn($scope.app.view['Home'].wdg['select-1'])
}
There we can see all properties and could explore them by expanding the arrows to see the further properties in sub array or json list
Here for example I could not find $scope.app.view['Home'].wdg['list-1']['list']['current']['columnName']
But I think this is because I did not link the data to external data. So far I understand now ->your list is displaying elements from an InfoTable in Thingworx. I need to check such sample to be able to answer to your first feedback - or was this what you mention here already the solution for your problem?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev ,
with the "console.warn" I was able to retrieve the correct query 😉
You probably cant find the $scope.app.view['Home'].wdg['list-1']['list']['current']['columnName'] because I used the "List-Widget" and you used the "Select-Widget" if I see correctly.
Anyway, console.warn definitely is the key. I am sure I will use a lot in the future.