Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Pdf attachment in studios with toggle buttons
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Pdf attachment in studios with toggle buttons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Pdf attachment in studios with toggle buttons
I want to add link to the toggle button so that it can directly jump to the pdf while pressing the button.
Let me know any suitable options
Thank you
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
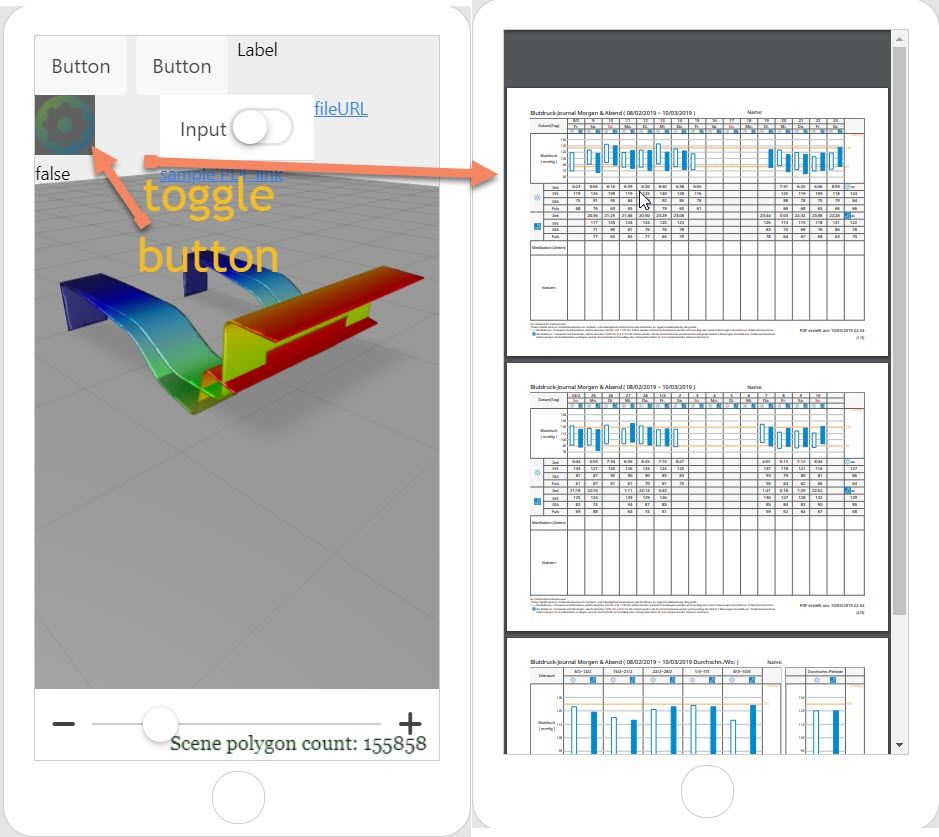
OK , this was what the last code will do.
So I take a toggle widget for testing but the principle is working also with toggle buttong.
Here example
The JavaScript code for this :
$scope.toggleButton = function() {
//if the toggle is pressed
if ( $scope.view.wdg['toggleButton-1']['pressed']==true) {
window.location='app/resources/Uploaded/%5BBD-Logbuch%5D20190208-20190310.pdf'
console.log($scope.view.wdg['file-1']['url'])
}
//unpress the toggle button after 1,5 sec
$timeout(function () { $scope.view.wdg['toggleButton-1']['pressed']=false;}, 1500);
}
Currently I do not know more simple method. May be, somebody could help if he knows more simple solution.
I believe there could be also a solution to use File or Hyperlink widgets and change theirs appearance (like a toggle button )via customized application styles in the class property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nraichura,
I understood your question - so that you want to open a pdf document when you click on a toggle - e.g. when you toggle it will open a pdf document? If this is not the correct interpretation then please, let me know.
To open a pdf document from experience we can use Hyperlink widget (to open an external link) or the File widget to load/open a file from a local project directory - e.g. the upload folder of the project
First my idea for the implementation was to use the file or hyperlink widgets and to emit/ simulate the click event
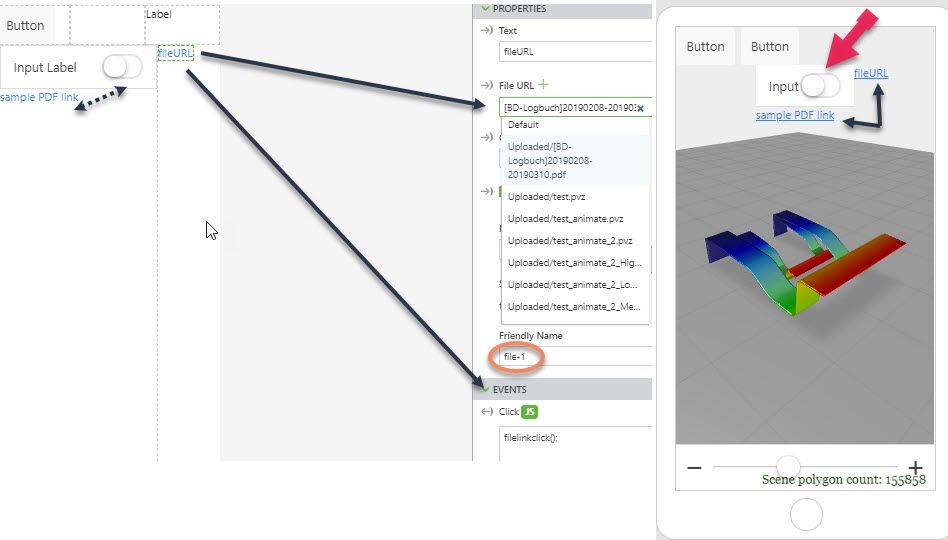
For Example, if we have:
I used the following code to simulate the click event on both widget - to check if this will work:
// this funciton is called from the click event of toggle widget
$scope.toggleLink = function() {
//calling only toogle is set to 'on'
if ( $scope.view.wdg['toggle-1']['value']==true) {
console.log("starte link");
$scope.clickLink1();
$scope.clickFile1();
} }
/////// this is log funcitons used by the click events of
//Hyperlink widget
$scope.hyperlinkclick = function() {console.log("INFO -> Hyperlink click was called")}
// click event of the File widget
$scope.filelinkclick = function() {console.log("INFO -> File click was called")}
/////
$scope.clickLink1= function(){twx.app.fn.triggerStudioEvent(document.querySelector('[widget-id="hyperlink-1"]'), 'click');};
$scope.clickFile1= function(){twx.app.fn.triggerStudioEvent(document.querySelector('[widget-id="file-1"]'), 'click');};
So, when I clicked on the toggle button to set it to on I could see in the chrome debugging console that the both log function are fired for the hyperlink and for the file widget.... but still it will no open the pdf files specified by the URL. So, when I click the hyperlink or the file in the UI this work without any problems.
So, after some tests I found solution but only for local pdf's. Means when the pdf is uploaded to local project folder. Otherwise we have an permission issue
In this case we do not need additional widget (file or hyperlink widget) and could call the code only from the toggle widget - I used it the short test / but also in the toggle button:
// this funciton is called from the click event of toggle widget
$scope.toggleLink = function() {
//calling only toogle is set to 'on'
if ( $scope.view.wdg['toggle-1']['value']==true) {
console.log("starte link");
window.location=$scope.view.wdg['file-1']['url']
// this above set the windows location to the url property of the file widget
// but it could be an string --> example
// window.location='Uplaoded/[BD-Logbuch]20190208-20190310.pdf'
} }

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I need very simple solution on following workflow
When some one click on MSM5/6 toggle button i want xyz.pdf to be opened which i have uploaded as a file in my project.
I have attached image for your reference.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
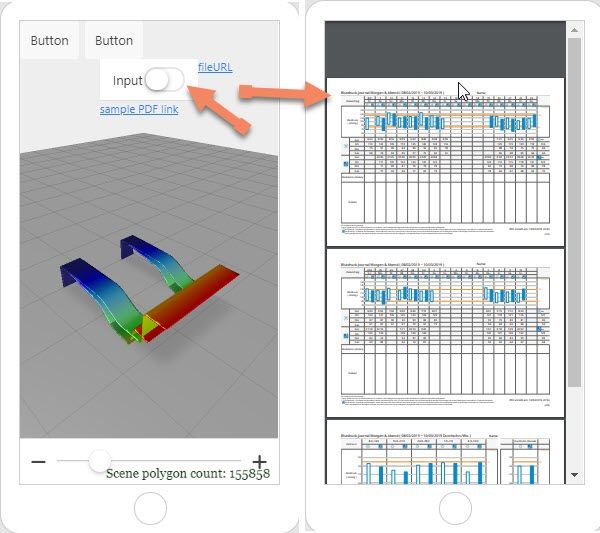
OK , this was what the last code will do.
So I take a toggle widget for testing but the principle is working also with toggle buttong.
Here example
The JavaScript code for this :
$scope.toggleButton = function() {
//if the toggle is pressed
if ( $scope.view.wdg['toggleButton-1']['pressed']==true) {
window.location='app/resources/Uploaded/%5BBD-Logbuch%5D20190208-20190310.pdf'
console.log($scope.view.wdg['file-1']['url'])
}
//unpress the toggle button after 1,5 sec
$timeout(function () { $scope.view.wdg['toggleButton-1']['pressed']=false;}, 1500);
}
Currently I do not know more simple method. May be, somebody could help if he knows more simple solution.
I believe there could be also a solution to use File or Hyperlink widgets and change theirs appearance (like a toggle button )via customized application styles in the class property.