Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Problem with checkbox styling
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problem with checkbox styling
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Problem with checkbox styling
Hi community.
I have some issues with the styling of a chekbox.
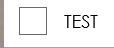
In studio and preview the styling of the checkbox is just as it should be.
I'm using just the standard, not changing anything with css.
But in the Vuforia View app the styling is different, as if there are no css applied.
That's just the case with the checkboxes, any other widget is working as it should.
I use Windows 10 with both, the studio and the view app.
Someone has the same problem? Or an idea?
See the uploaded screenshot.
- Labels:
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
- In which hardware have you this result in vuforia View?
In Ios, in Android, in Hololens or in Windows for tablet.
- Do we have the same result between these OS/hardware ?
- Do you a have a simple example Project where the issue can be reproduced ?
From my point of view, it seems like a bug!
So, at PTC Technical Support, we should be able to reproduce the issue.
After that, we can report that as a JIRA ticket to R&D.
Thanks in advance for your help.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
As I already mentioned in my initial post, I'm working on a Windows 10 Tablet and a Windows 10 computer. We don't use ios or android at the moment, so I can not test it on other hardware.
I exported an example project an atttached it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Feil,
I am not able to reproduce the issue in IOs and Android.
But in my workstation in Windows 10 with a webcam, I am able to reproduce it.
So, it seems to be a bug about a CSS stylesheet not applied in the same way between web browsers used in Vuforia View in each platform.
In Windows OS, I guess, Internet Explorer is used.
In all cases, CSS is a standard and it should be applied in the same way between web browsers.
So, I am reporting a Jira Ticket to R&D about that.
More details in this article :
https://www.ptc.com/en/support/article?n=CS312727
Best regards,
Samuel