Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Problem with json file
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problem with json file
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Problem with json file
Hi everyone,
I'm trying to load a json file that I upload into Vuforia Studio. The file contains a sequence of instruction that I have to print in a label.
The json file is like:
var myObj;
$scope.testJSON = function() {
$scope.asyncLoadScript("app/resources/Uploaded/repair_sequence.json").then(function(){
myObj = JSON.parse(myJSON);
console.log(myJSON)
},
function() { console.log("Oops, something went wrong"); });
}
$scope.updateLabel = function(){
$scope.setWidgetProp( "step-description", "text", "Description");
switch ($scope.app.view.RepairSequence.wdg["robot-arm-model"].currentStep) {
case 1:
text = myObj.steps[0];
$scope.setWidgetProp( "step-description", "text", text)
break;
case 2:
text = myObj.steps[1];
$scope.setWidgetProp( "step-description", "text", text)
break;
case 3:
text = myObj.steps[2];
$scope.setWidgetProp( "step-description", "text", text)
break;
case 4:
text = myObj.steps[3];
$scope.setWidgetProp( "step-description", "text", text)
break;
case 5:
text = myObj.steps[4];
$scope.setWidgetProp( "step-description", "text", text)
break;
case 6:
text = myObj.steps[5];
$scope.setWidgetProp( "step-description", "text", text)
break;
case 7:
text = myObj.steps[6];
$scope.setWidgetProp( "step-description", "text", text)
}
};
Once launched the preview nothing happen. Any suggestions?
Thank you
- Labels:
-
Coding
-
Troubleshooting
- Tags:
- json
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello leonardosella,
You can try this function in order to read and load your JSON file:
// where jsonFile is './app/resources/Uploaded/repair_sequence.json'
readJson = function(jsonFile) {
fetch(jsonFile).then(response => {
return response.text();
}).then(data => {
myObj= JSON.parse(data);
}).catch(err => {
console.log ("Oops, something went wrong");
});
}
I hope this was helpful.
Kind regards,
Lorena
- Tags:
- llo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @lgherman , thank you for your reply.
I tried the piece of code: when load the experience into console appear "Failed to load resource: the server responded with a status of 500 (Internal Server Error)". This kind of error exit every time i try to load the .json script.
Any suggestions? Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
// $scope, $element, $attrs, $injector, $sce, $timeout, $http, $ionicPopup, and $ionicPopover services are available
filePath = 'app/resources/Uploaded/repair_sequence.json';
finishedLoading = false;
angular.element(document).ready(function () {
$scope.Init();
});
$scope.Init = function() {
// Reading the file asynchronously
$http.get(filePath)
.success(function (data) {
finishedLoading = true;
console.log(data.steps[0]);
}).error(function (data, status, headers, config) {})
}
$scope.updateLabel = function() {
if(finishedLoading == true) {
// do your logic
}
}
Try the approach above. Also keep in mind that you must wait for the json to finish loading before reading from it. You can use a flag as I did in the example ( called finishedLoading )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, the solution posted didn't work for my case. So, I choose to load a .txt file formatted with json-notation. Loading of the file takes place via xmlhttp as shown below.
-
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myObj = JSON.parse(this.responseText)
console.log(myObj.sequenza_smontaggio)
// logic
}
};
xmlhttp.open("GET", "app/resources/Uploaded/istruzioni_montaggio_lingue.txt", true);
xmlhttp.send();
Thanks for the help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @leonardosella, the solution proposed by @lgherman works correctly.
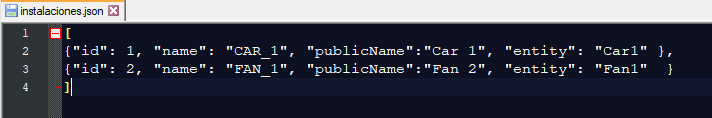
It may be that your .json file is badly formatted.
I share an example:
Kind regard.
Elias.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Community.
It might be very helpful if someone can post a sample experience that contains a few steps and step description bind to a label. (especially for the non-coders)
Thanks in advance !
Cheers
Marco
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello everyone,
Here is a an example of how to read a JSON file and use the data to set the text of a label.
I hope this is useful.
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you Lorena for this example!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I wanted to store players stats on a .JSON file. The problem is the file I made isn't appearing as an available resource in my file viewer in the editor. How do I get it to appear in my editor? can I use it even if it isn't shown as available?
edit: i've tried
- Tags:
- question