Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Read the coordinates of the model
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Read the coordinates of the model
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Read the coordinates of the model
Hi ,
It's possible to read the coordinates of a model or widget using javascript ?

Thanks in advance.
Giuseppe
Solved! Go to Solution.
- Tags:
- javascript
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Giuseppe. I was able to get the model coordinates to show on a label within the experience doing the following:
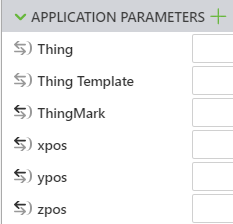
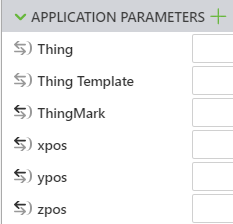
- Set up App parameters xpos, ypos, zpos

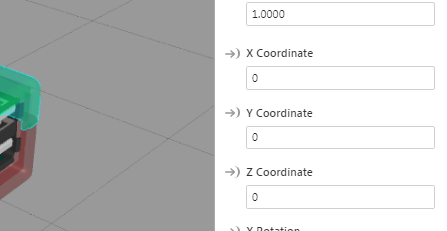
2. Create 3 2D or 3D labels within your experience to display the coordinate values
3. Create a button with title 'show coordinates'
4. Bind xpos, ypos, & zpos to each corresponding label 'text' property.
5. Add code to Home.js
$scope.showCoords = function(){
var Xpos = document.querySelector('#model-1').getAttribute("x");
$scope.app.params.xpos = Xpos;
var Ypos = document.querySelector('#model-1').getAttribute("y");
$scope.app.params.ypos = Ypos;
var Zpos = document.querySelector('#model-1').getAttribute("z");
$scope.app.params.zpos = Zpos;
};
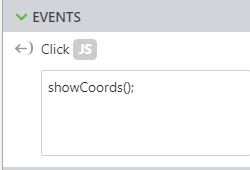
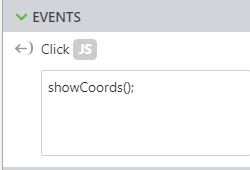
6. Call showCoords(); on button click

7. Save & publish.
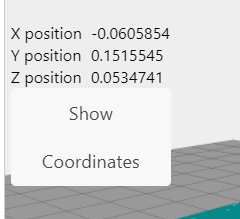
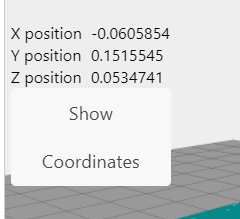
Here is what my preview looks like

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Giuseppe. I was able to get the model coordinates to show on a label within the experience doing the following:
- Set up App parameters xpos, ypos, zpos

2. Create 3 2D or 3D labels within your experience to display the coordinate values
3. Create a button with title 'show coordinates'
4. Bind xpos, ypos, & zpos to each corresponding label 'text' property.
5. Add code to Home.js
$scope.showCoords = function(){
var Xpos = document.querySelector('#model-1').getAttribute("x");
$scope.app.params.xpos = Xpos;
var Ypos = document.querySelector('#model-1').getAttribute("y");
$scope.app.params.ypos = Ypos;
var Zpos = document.querySelector('#model-1').getAttribute("z");
$scope.app.params.zpos = Zpos;
};
6. Call showCoords(); on button click

7. Save & publish.
Here is what my preview looks like

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great Tara,
works perfectly, thank you for the precious help.




