Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Removing item from repeater
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Removing item from repeater
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Removing item from repeater
Hi everyone,
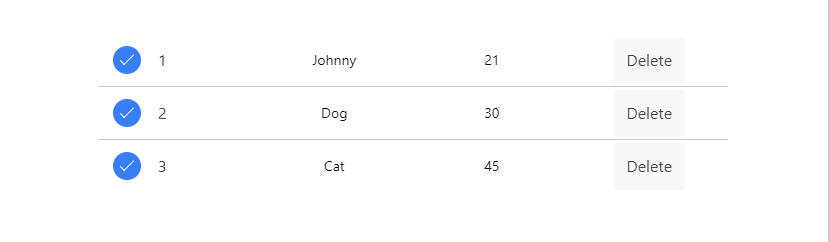
I am trying to remove a selected item within a repeater when the delete button is clicked. However, nothing is removed on click.
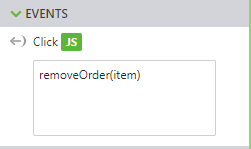
Delete button event JS:
Here are the codes:
var items = [
{"ID":1, "Name":"Johnny", "value": 21},
{"ID":2, "Name":"Dog", "value": 30},
{"ID":3, "Name":"Cat", "value": 45}
];
$scope.$on($scope.app.params["items"] = items);
$scope.removeOrder = function(item){
let removeOrders = $scope.items.indexOf(item);
$scope.items.splice(removeOrders, 1);
$scope.$applyAsync();
}
- Labels:
-
Coding
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
In Javascript code provided, we can see that the items JSON array is affected to app Parameter named items.
But in removeOrder Function, it seems items JSON array who is updated, not the app Paramters.
By adding some verbose in removeOrder Function, is it possible to check the values in JSON array and in app Parameter ?
When testing, it will confirm, or not, this possible root cause.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I did have in the past a similar issue and modifed and tested it according your question - it was working fine. Here the sample code I used:
var ItemList = [
{"display":"France","id_num":0,"checked":true,"value":"Paris" ,"src":"test.svg","someText":"some Text123"},
{"display":"Italy","id_num":1,"checked":false,"value":"Rome" ,"src":"test1.svg","someText":""},
{"display":"Spain","id_num":2,"checked":false,"value":"Madrid" ,"src":"test2.svg","someText":""},
{"display":"UK","id_num":3,"checked":false,"value":"London" ,"src":"test3.svg","someText":""},
{"display":"Germany","id_num":4,"checked":false,"value":"Berlin" ,"src":"test4.svg","someText":"-->"},
{"display":"Norway","id_num":5,"checked":false,"value":"Oslo" ,"src":"test.svg","someText":""},
{"display":"Switzerland","id_num":6,"checked":false,"value":"Bern" ,"src":"test1.svg","someText":""},
{"display":"Greece","id_num":7,"checked":false,"value":"Athens" ,"src":"test2.svg","someText":""},
{"display":"France","id_num":8,"checked":true,"value":"Paris" ,"src":"test3.svg","someText":"other Text"}
];//some list got from anywhere
$scope.$on('$ionicView.afterEnter', function() {
//set the parameter ItemList to the value of ItemList
$scope.app.params["ItemList"] = ItemList;
})
//==================================================================
var removed_object={};
//this is the new test where remove the item
$scope.removeItemInJson= function (obj,id_num,field2change)
{
console.warn("$scope.changeValueInJson(obj, id_num="+id_num+",field2change="+field2change+", )")
try{if( obj[0][field2change]==undefined) return;}catch(wrong){console.error("error::"+wrong);return;}
for (var i = 0; i < obj.length; i++){
if (obj[i]['id_num'] == id_num){
removed_object=obj.splice(i,1); break;}}
// console.log("new OBJ:");console.warn(obj)
$scope.app.params["ItemList"] = "";
$scope.app.params["ItemList"] = JSON.parse(JSON.stringify(obj));//check value
console.log("removed obj["+i+"] ="+JSON.stringify(removed_object))
$scope.$applyAsync();
}
//==================================================================
//this was the old version which will change the vlaue - not used here
//==================================================================
$scope.changeValueInJson= function (obj,id_num,field2change, new_value)
{
console.warn("$scope.changeValueInJson(obj, id_num="+id_num+",field2change="+field2change+", new_value="+new_value+")")
if(new_value==undefined) return;
try{if( obj[0][field2change]==undefined) return;}catch(wrong){console.error("error::"+wrong);return;}
for (var i = 0; i < obj.length; i++){
if (obj[i]['id_num'] == id_num){
obj[i][field2change]= new_value;}}
// console.log("new OBJ:");console.warn(obj)
$scope.app.params["ItemList"] = "";
$scope.app.params["ItemList"] = JSON.parse(JSON.stringify(obj));//check value
$scope.$applyAsync();
}
//==================================================================
//==================================================================
twx.app.fn.clickItemInRepeater = function(item,list,isMultiSelect)
{
console.warn("called clickItemInRepeater()");
//console.log("twx.app.fn.clickItemInRepeater item"); console.warn(item);
//console.log("twx.app.fn.clickItemInRepeater list"); console.warn(list);
//console.log("twx.app.fn.clickItemInRepeater isMultiSelect"); console.warn(isMultiSelect);
// $scope.changeValueInJson(list,item.id_num,'checked', item.checked?false:true)
$scope.removeItemInJson(list,item.id_num,'checked')
console.log("clickItemInRepeater::ROW Selected:: "+JSON.stringify(item))
$scope.setWidgetProp('textArea-2','text',JSON.stringify(item))
$scope.$applyAsync();
};
//==================================================================
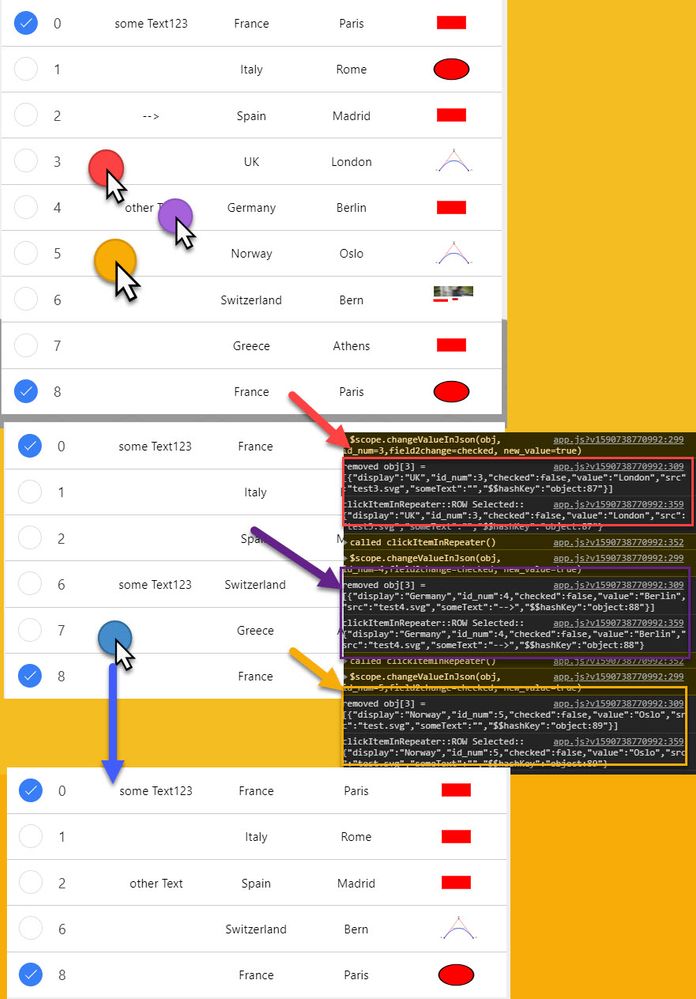
So when I test it - I had the following behavior:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator