Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Setting an Studio Image src through Thingworx
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Setting an Studio Image src through Thingworx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Setting an Studio Image src through Thingworx
Hi,
In Thingworx Composer we have a number of images (Things with an image property). We would like to set a Vuforia Studio image to one of these Thingworx images such that the experience image can be updated in real time.
We have added the appropriate external data and bound it to an application parameter (all within the data tab). We then bound the application parameter to an image widget's 'source' field but when we preview the experience, the image is not displayed.
Question: How do you go about integrating image formatted live data into Vuforia Studio?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
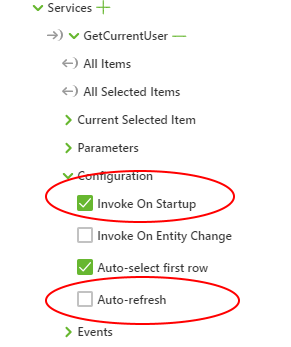
Have you checked the Configuration section for your external data object? You might need to tweak that so the "Invoke on Startup" and "Auto-refresh" are turned on.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Clay,
Thank you for piloting me through this case. I do have the configuration set to 'Invoke On Startup' and 'Auto-refresh'. I tried to bring in external data of integer format and this works, updating as expected. However I can not seem to set a Vuforia Studio image to an image from within Thingworx.
Question: I notice that all images used in Vuforia Studio are uploaded under the 'Resources' tab. Is there anyway to set an Image's 'Source' to a an external data value or application parameter (not an uploaded resource)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Oh, I misunderstood. I thought you were getting a URL from Thingworx, but it sounds like the actual image data itself is in Thingworx.
That's a little trickier. You can certainly point a VS image object to a remote URL. But I don't think Thingworx exposes image properties on Things as simple URLs. (If you were storing the images in a FileRepository thing, then you could use that approach.)
In this case, you'll probably have to use the GetImagePropertyValue service, which should return the image as a data object. So you'd have to use Javascript to create an data URL and assign it to the image widget, something like this:
$scope.test = function() {
$rootScope.$broadcast('app.mdl.VuforiaChatThing.svc.GetImagePropertyValue');
}
$rootScope.$on("GetImagePropertyValue-complete", function(evt, data) {
var imagedata = data.data[0].result;
$scope.setWidgetProp("image-1", "imgsrc", "data:image/png;base64," + imagedata);
});
For this to work, you'll need to add the GetImagePropertyValue service from your Thing in VS, and you'll need to set the "name" parameter, either as static or via scripting or Application Parameter binding. You may also need to tweak the data URL header so the MIME type is correct for your image type (PNG, JPG, GIF, etc.).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Will give it a go and report back. Thank you for the help!