Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Show sequence step number on 3D label
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Show sequence step number on 3D label
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Show sequence step number on 3D label
Hello,
How can I create logic to grab the currentStep of a sequence, subtract 1 and then bind it to a 3D label?
Each time I try this code (below), I get this error
"TypeError: Cannot read property 'currentStep' of ionic.bundle.min.js:150 undefined"
/// Indicate Numbers on Buttons
if($scope.app.view.Home.wdg.pump.currentStep === 'defined')
{
var p = $scope.app.view.Home.wdg.pump.currentStep+1;
var n = $scope.app.view.Home.wdg.pump.currentStep-1;
$scope.app.view.Home.wdg.prevNumber.text = p.toString();
$scope.app.view.Home.wdg.nextNumber.text = n.toString();
}
The model is "pump"
The Studio ID of the 3D labels are prevNumber & nextNumber (to indicate the steps before and after the current step). Please see attached image too.
[currentStep] I think is a number, and wdg.[3D label].text must be a string so this is why I'm trying to use "toString()"
Any ideas would be appreciated. Thanks so much!
-Wes
Solved! Go to Solution.
- Labels:
-
Coding
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland,
Thanks for helping with this!
It took me awhile, but I finally got it.
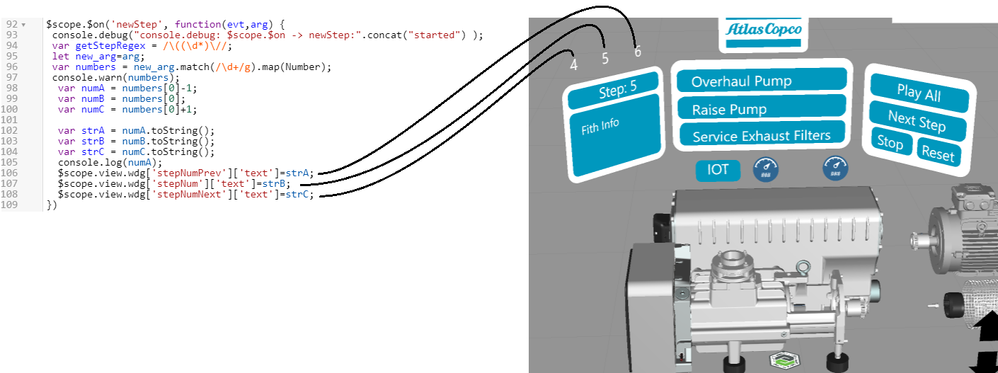
// important code that I don't fully understand ;D
$scope.$on('newStep', function(evt,arg) {
var getStepRegex = /\((\d*)\//;
let new_arg=arg;
var numbers = new_arg.match(/\d+/g).map(Number);
// below is the math section I spoke about earlier. numbers[0] = current step
var numA = numbers[0]-1;
var numB = numbers[0];
var numC = numbers[0]+1;
// convert the numbers to strings so I can assign them to the 3D label "text" property
var strA = numA.toString();
var strB = numB.toString();
var strC = numC.toString();
// assign the strings I created to the 3D labels
$scope.view.wdg['stepNumPrev']['text']=strA;
$scope.view.wdg['stepNum']['text']=strB;
$scope.view.wdg['stepNumNext']['text']=strC;
})
// IT WORKS!
The next step for me personally is to add something behind each number with a clickable functionality -- (go back a step; pause/play; and go forward a step).
This also lays the groundwork for some other powerful features such as showing an image associated with the previous step, current step & next step -- and to have these images change dynamically depending on the current step.
Thanks Roland!
Wes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Wes_Tomer,
I think the best way is to use one of the events for steps.
Newstep or stepstarted or stepcompleted as was mentioned in the post:
https://community.ptc.com/t5/Studio/List-of-all-throw-events-in-Experience-Lifecycle/td-p/597270
I think I have an example where I did similar task with "newStep" but need to find it first...
OK here the example where I used a model with a sequence and a 3d Label widget
:
Here the code for it - so it should change the lable when a new step is started. I added also there some comments to the code to make it more clear (I hope ![]() )
)
//sequnece
//array with the steps what should be played here
// it could contains any string for a particular step number
// we could assess it via the stepnumber
// e.g. stepArray[step]
$scope.message = 0;
/////////////
var stepArray = ['0-Start Step',
'1-DoorLock installation',
'2-mount the DoorFrame',
'3-Assemble the Isolation',
'4-Assemble the Door panel',
'5-Assembly the Door Handles',
'6-Check the Door Mechanism and clean',
'step 6',
'step 7'];
$scope.$on('newStep', function(evt,arg) {
console.debug("console.debug: $scope.$on -> newStep:".concat("started") );
var getStepRegex = /\((\d*)\//;
// this expression getStepRegex.exec(arg)[1] - returns the step number 1,2 ... etc.
$scope.message = getStepRegex.exec(arg)[1];
//print info about the message to the console
console.info('message='+$scope.message);
});
//this message object will convert the number by assigneeing to property
// it will convert to the message
Object.defineProperty($scope, 'message', {
get: function () { return _message; },
set: function (step) {
if(stepArray[step]) {
_message = 'PLAY STEP: ' + stepArray[step];
} else {
_message = "Something going wrong- retry,please!";
}
//set the 3d Widget lable to the message
$scope.view.wdg['3DLabel-2']['text'] = _message;
}
});
///////////
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- the provided example above was tested on Preview and on adroid device - there was working fine.
Additionally , please see the last 3 comments from ClayHelberg about enddevice compatibility (IOS) in the post
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland,
Thanks for your reply. It works! I cut and paste your code, and changed the label studio ID to match. However I still can't use it to solve my original question about adding / subtracting from the current step #.
I would like to create a variable out of the current step number so I can add or subract one. For instance, when on step # 7 I want to have three buttons in a row, each with 3D-label numbers on them. < 6 > for the previous step, < 7 > for the current step, and < 8 > for the next step.
<6> <7> <8>
And if we were on step 13 for instance, the same three buttons would look now like this:
<12> <13> <14>
Eventually I may even have more buttons, just so the end-user could jump around between steps that are close to each other. For instance <11> <12> <13> <14> <15> with the middle button always representing the current step.
I mostly understood your code, and I think I could use it figure out a solution to my problem if I understood what "/\((\d*)\//" represents. I'm learning from w3schools-regexp but I don't fully understand. Any advice would be great.
Thanks so much!
Wes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Rolland & Leigh,
I should clarify -- my original question has not been answered yet.
I need to subtract and add a number from the current step. The code that was provided works well, but it does not include creating new variables by subtracting or adding from the number of the current step:
< current step minus one > < current step > < current step plus one >
<12> <13> <14>
Thanks for helping 🙂
Wes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Wes,
I am sorry for the delay.
Yes, I could agree that my solution is not the best.
I used often in the past a RegEx expressions without to have a really deep knowledge on it (especially on the syntax - it could be a quite complex) but mostly I was able to solve my problem after few minutes searching in google. I think for the most tasks there are already a lot of examples.
Ok the solution what I provided was more concentrated to map the array to the step number and to use some object oriented approach. We do not need an object actually to get/set the message variable. Also, I think that the provided particular regEx expression is not the best one to understand.
The fore let make it more simple.
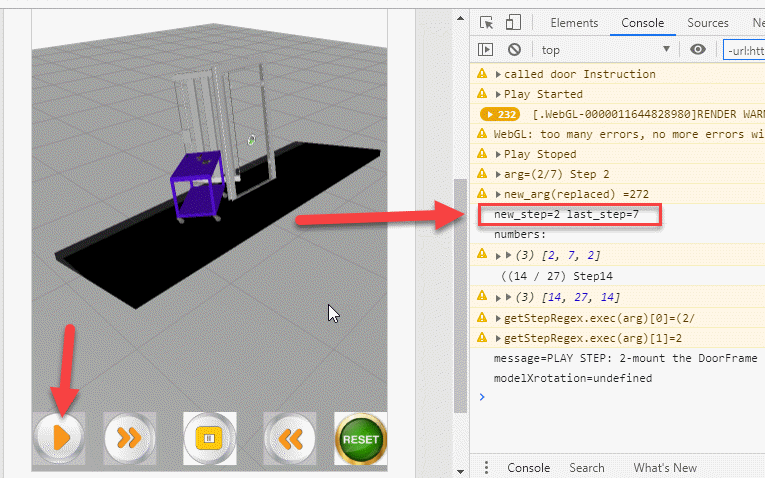
Consider the following: - e.g. I have no idea what is the content of the New Step argument. Therefore I will simple print it to the console: " arg=(2/7) Step 2"
$scope.$on('newStep', function(evt,arg) {
console.warn("arg=".concat(arg));
});
So means it is a string with the format : " ( current_step / last_step_number ) Step current_step" - where the blue text means variables current_step := 1....x and last_step: = 1...y >= current_step
When we search with google we could find in few minutes the following solutions:
1.) https://stackoverflow.com/questions/10003683/extract-get-a-number-from-a-string
2.) https://codereview.stackexchange.com/questions/115885/extract-numbers-from-a-string-javascript
Let test it now and check what is the output in the console
$scope.$on('newStep', function(evt,arg) {
console.debug("console.debug: $scope.$on -> newStep:".concat("started") );
var getStepRegex = /\((\d*)\//;
console.warn("arg=".concat(arg));
let new_arg=arg;
//https://stackoverflow.com/questions/10003683/extract-get-a-number-from-a-string
console.warn("new_arg(replaced) =".concat(new_arg.replace( /[^0-9\.]/g, '')))
var numbers = new_arg.match(/\d+/g).map(Number);
//https://codereview.stackexchange.com/questions/115885/extract-numbers-from-a-string-javascript
console.log("numbers:");console.warn(numbers)
console.log(" ((14 / 27) Step14");console.warn(" ((14 / 27) Step14".match(/\d+/g).map(Number))
});
The 1.) e.g. new_arg.replace( /[^0-9\.]/g, '') will create a string for (current sttep=2 and last step=15) result="2152" what means that is not so useable.
The second link 2.) will provide a solution which could be used. For the same example above (current step=2 and last step=15) result=[2,15,2] -> means is an array where you will get directly result[0} and result[2] for the current step and result[1] for the last step.
Example:
let new_arg=arg; //https://codereview.stackexchange.com/questions/115885/extract-numbers-from-a-string-javascript var numbers = new_arg.match(/\d+/g).map(Number); var new_step=numbers[0]
var last_step=numbers[1] console.log("new_step="+new_step+" last_step="+last_step)
So now we have the new_step and the last_step and calculate : next_step is (new_step+1 if new_step < last_step) and pervious step is (new_step -1) if new_step >0 ... etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland,
Thanks for helping with this!
It took me awhile, but I finally got it.
// important code that I don't fully understand ;D
$scope.$on('newStep', function(evt,arg) {
var getStepRegex = /\((\d*)\//;
let new_arg=arg;
var numbers = new_arg.match(/\d+/g).map(Number);
// below is the math section I spoke about earlier. numbers[0] = current step
var numA = numbers[0]-1;
var numB = numbers[0];
var numC = numbers[0]+1;
// convert the numbers to strings so I can assign them to the 3D label "text" property
var strA = numA.toString();
var strB = numB.toString();
var strC = numC.toString();
// assign the strings I created to the 3D labels
$scope.view.wdg['stepNumPrev']['text']=strA;
$scope.view.wdg['stepNum']['text']=strB;
$scope.view.wdg['stepNumNext']['text']=strC;
})
// IT WORKS!
The next step for me personally is to add something behind each number with a clickable functionality -- (go back a step; pause/play; and go forward a step).
This also lays the groundwork for some other powerful features such as showing an image associated with the previous step, current step & next step -- and to have these images change dynamically depending on the current step.
Thanks Roland!
Wes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I believe I'm too late, and I think you figured it out yourself.
I have different solution using SEQPLAYER:
var model=angular.element(document.getElementById('model-1'));
currentStep= model.scope().SEQPLAYER.getCurrentStep();
You got the currentStep, then you can add/subtract from it as needed.
Regards,