Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Since update i can click on invisible widgets whic...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Since update i can click on invisible widgets which is not wanted
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Since update i can click on invisible widgets which is not wanted
Hello
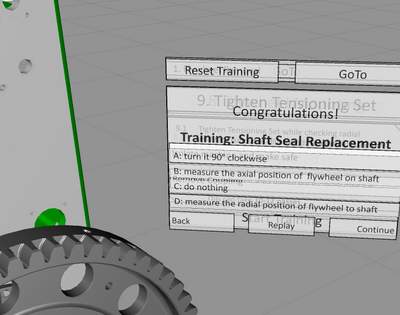
My scenario is build up in a way that there are a lot of 3D-Images-Widgets and in Javascript I control when which Image is visible in order to go step by step through a training. In some of these widgets I implemented Click-Events with functions so they act like buttons.
It was running very nice but since I updated to Version 8.5.7.4613 I can't click the buttons always because the ones which are invisible are still clickable which results in a mess. It's because some buttons are on the exact same place and when I click on the button you have some chance to click the correct visible button but mostly it clicks on one which is invisible and should not be clicked.
Can I somehow deactivate these Widgets totally?
Or is it maybe a bug because it was running before the update?
Thank you for any help.
Best regards
David
- Labels:
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @BCAG_David ,
actually setting the [‘disable’] property should deactivate the event but it depends on your implementation. for example, using your own listener e.g.:
//////////////////////////////////////////////////////
document.addEventListener('click', function(event) {console.log("click() 1 called");
$scope.lastClick = {
x: event.pageX, y: event.pageY
};
console.warn(event);
});To be sure what the issue is , will be helpful, if you provide an simple example which reproduce the issue so we can check it and if required report it to PTC dev team (the example should be as simple as possible containing only 2-3 widget and also the code for registering if no the default js Box is used in the Widget UI. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your reply.
Regarding the 'disable' property I can't disable the 3D-Images.. Is this even possible because in the Widget-Properties I don't see this property? I also tested the command $scope.setWidgetProp('test','disable','true'); but it didn't help.
I prepared a simple example and made a ZIP file out of the project from "..\Documents\VuforiaStudio\Projects" and attached it. Can you work with that?
In the simple example I have 2 buttons on the same place. If you click on the visible start button, the invisible second button gets executed..
Thanks for your help.
Best regards
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @BCAG_David ,
yes, could reproduce the problem , -boo definitely -not good! ☹️
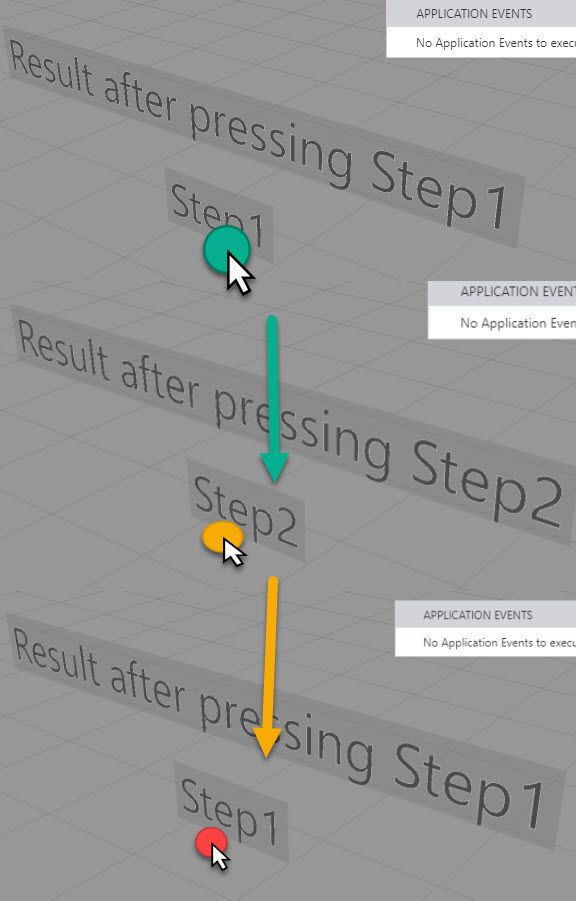
No idea how such problem could occur- means issue occurs also when we register listener in JS .Needed some time to find workaround. Currently the only workaround, I found after some checks, is to move the element in z direction - example:
$scope.app.myElements =
[
{"grp1":["3DLabel-1","3DLabel-3"]},
{"grp2":["3DLabel-2","3DLabel-4"]}
]
//
$scope.buttonStep1 = function () {
console.warn("buttonStep1 was executed!");
$timeout(()=> {
$scope.app.setVisObj($scope.app.myElements,"grp1",false, 0.1)
$scope.app.setVisObj($scope.app.myElements,"grp2",true , 0.1)
$scope.$applyAsync();},100)
}
$scope.buttonStep2 = function () {
console.warn("buttonStep2 was executed!");
$timeout(()=> {
$scope.app.setVisObj($scope.app.myElements,"grp1",true ,0.1)
$scope.app.setVisObj($scope.app.myElements,"grp2",false,0.1)
$scope.$applyAsync();},100)
}
//===============
////////////////////////////////////////////////////////
$scope.$on('$ionicView.afterEnter', function() {
$scope.userpickDef('twx-dt-label')
$scope.userpickDefGen() //second defintion
$timeout(()=> {
$scope.app.setVisObj($scope.app.myElements,"grp1",true ,0)
$scope.app.setVisObj($scope.app.myElements,"grp2",false,0.1)
$scope.$applyAsync();},100)
})
//
//============================================================
//============================================================
$scope.app.setVisObj = function(objs,grp,vis,val) {
for(i in objs)
for(j in objs[i][grp]){
let wdgName = objs[i][grp][j];
$scope.setWidgetProp(wdgName,'visible', vis);
if(!vis)
$scope.setWidgetProp(wdgName,'z',$scope.view.wdg[wdgName]['z']- val);
else
$scope.setWidgetProp(wdgName,'z',$scope.view.wdg[wdgName]['z']+ val);
console.info("=>wdg:"+wdgName+" ["+i+"]["+grp+"]["+j+"]=>vis="
+vis+" val="+val +" z="+$scope.view.wdg[wdgName]['z'])
}
}
//============================================================
//============================================================
It is important that this Issue should be reported to PTC dev team but a fix will need some time , at least until the next release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello David,
this problem is only related to the preview mode of Studio itself, in runtime on the device you will be still able to click the right widgets. We try to figure out where the problem is and try to fix it. Thank you for your message!
Kind Regards
Simon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks this is a good feedback that issue is only in preview mode! So far I planed to report it today , but it seem that is known issue , so I do not need to report this issue to dev team , right?
In this case / if issue occurs only in preview mode we can then check the mode:
if(window.twx.app.isPreview()) // is in Preview
callWorkaroundCode();
else // mobile device
callRegularCode();- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Simon
You're right. On the devices it's running.
Thank you for trying to fix it in preview mode.
Best regards
David