Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- Spokentext for Android
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Spokentext for Android
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Spokentext for Android
Hello All,
I am using the below code for spokentext( converting step instructions to speech 😞
$scope.speak = function(){
var spokenText = $scope.view.wdg["label-1"].text;
var msg = new SpeechSynthesisUtterance(spokenText);
window.speechSynthesis.speak(msg);
}
But it works only on IOS, and does not work on Android. Can someone share the code for Android, please.
Avinash
- Labels:
-
Best Practices
-
Coding
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @agangaiah ,
I found some code where I tested the speech output on different devices. I think on Android it was some code like this:
var speech = $injector.get('appSpeechService');
speech.synthesizeSpeech( {text:"Hello World on Android device"},
(function(){console.log("success");}),
(function(){console.log("success");}) );
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So I tested it further . I used the following code:
//======================================
$scope.app.isIOS=function() {
if(!window.twx.app.isPreview()) // is not in Preview
if(ionic.Platform.isIOS()) //and is NOT called on IOS = means Android mode detected
return true;
return false; }
//======================================
$scope.app.isPreview=function() {
if(window.twx.app.isPreview()) // is in Preview
return true;
return false; }
//======================================
$scope.app.isAndroid=function() {
if(!window.twx.app.isPreview()) // is not in Preview
if(/android/i.test(navigator.userAgent || navigator.vendor || window.opera) ) // is Android
return true;
return false; }
//======================================
function speek(msg_txt) {
if($scope.app.isAndroid()){
console.log("android device :"+msg_txt);
var speechE = $injector.get('appSpeechService');
console.warn(speechE)
speechE.synthesizeSpeech( {text:msg_txt},
(function(){console.log("speach success");}),
(function(){console.log("speach issue ");}) );
}
else {// preview and android
console.log("this works in preview or IOS device"+msg_txt);
var msg = new SpeechSynthesisUtterance(msg_txt);
msg.pitch = 1;
msg.rate = 1.0;
msg.voiceURI = 'native';
msg.volume = 1;
msg.lang = 'en-US';
msg.onend = function(e) {
console.log('IOS Finished in ' + event.elapsedTime + ' seconds.');
};
window.speechSynthesis.speak(msg);
}
}
//==============================================
$scope.app.startSpeechButton= function() {speek($scope.view.wdg['3DLabel-1']['text'])};
$scope.app.stopSpeechButton= function() {
if($scope.app.isAndroid()){
var speechE = $injector.get('appSpeechService');
speechE.cancel();}
else
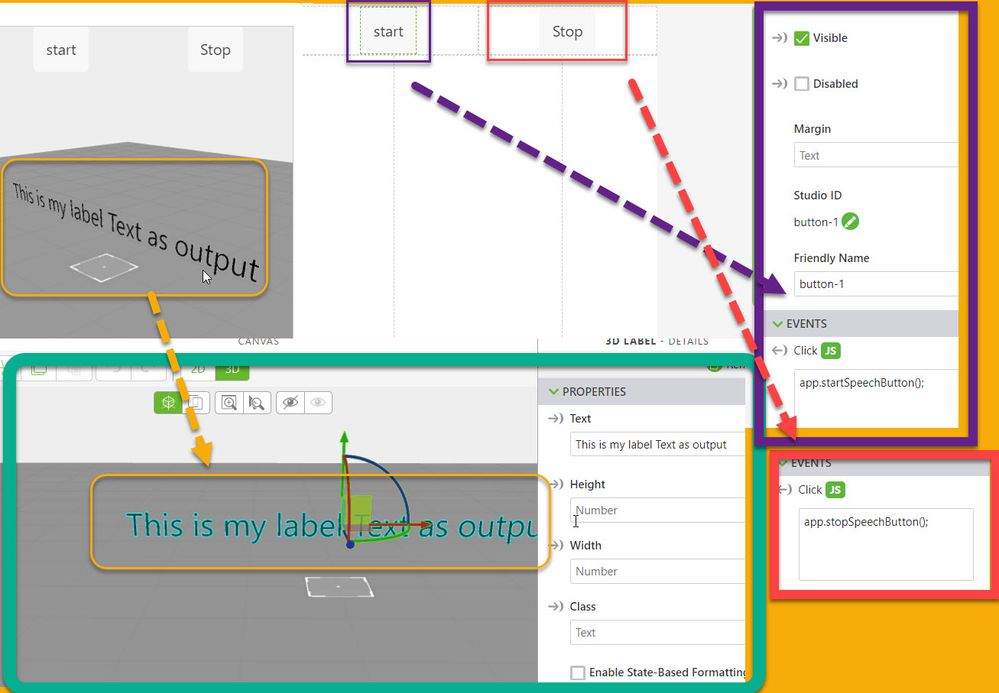
window.speechSynthesis.cancel();};Used a simple project with 2 buttons and 3Dlabel widgets:
The voice output of the text is working fine on all Preview, IOS and Android devices.
But the stop/ interrupting the spoken Text was possible only on Preivew mode and IOS. For me was not possible to stop the text on Android mode. I posted this issue to internal dev community - so I hope that there we could get some hints
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The dev team mentioned that there is method which should work (stopSpeaking() ) .Unfortunately I was not able to find how this should be called so will ask for further detaisl e.g. what library or object should be used
As you requested here I attached the current test project but it is not completed, When I have new info, I will update this accordingly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
speechE.cancel(); doesn't work as cancel() is not defined in 'appSpeechService'
As another trick, you could pass empty string to the synthesizeSpeech function to make it behave like "cancel"
speechE.synthesizeSpeech( {text:""},
(function(){console.log("speach success");}),
(function(){console.log("speach issue ");}) );