Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Community
- Augmented Reality
- Vuforia Studio
- Style dropdown menu with CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Style dropdown menu with CSS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Style dropdown menu with CSS
Hi everyone,
in my project some dropdown menus are used for some selection.
Basically I want to style the hover on them with some CSS script.
I'm trying to follow this guide: https://www.w3schools.com/css/css_dropdowns.asp
but never happens to my dropdown widget.
Anyone could help me?
- Labels:
-
Announcements
-
Best Practices
-
Coding
- Tags:
- css
- javascript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
At first check if your custom CSS class is applied correctly on AngularJS element.
Please follow these steps :
- In Vuforia Studio, in a test Project, add Widget needed. In your case the Select Widget
- Run Preview
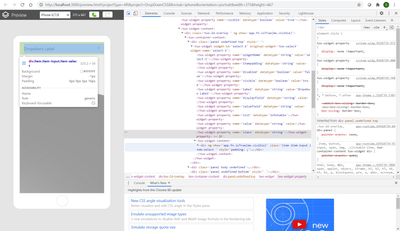
- Press F12 in keyboard to open Developer Tools
- In Elements, select Tool to inspect elements
- In Preview window move mouse cursor hover Select Widget and its sub components.
- We can see CSS class to override to have custom properties
At second, override CSS classes needed.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @LS_9776545,
I checked the guide link what your mentioned in your post: https://www.w3schools.com/css/css_dropdowns.asp
I think this could not work because it is css definition regarding to specific html definition
<div class="dropdown">
<span>Mouse over me</span>
<div class="dropdown-content">
<p>Hello World!</p>
</div>
</div>
we can see -> there are required 2 classes to get the desired behavior and this is not directly applicable for a widget - where we used only one CSS class definition.
If we change it to something like:
.dropdown:after {
position: relative;
display: inline-block;
content:"Button1"
}
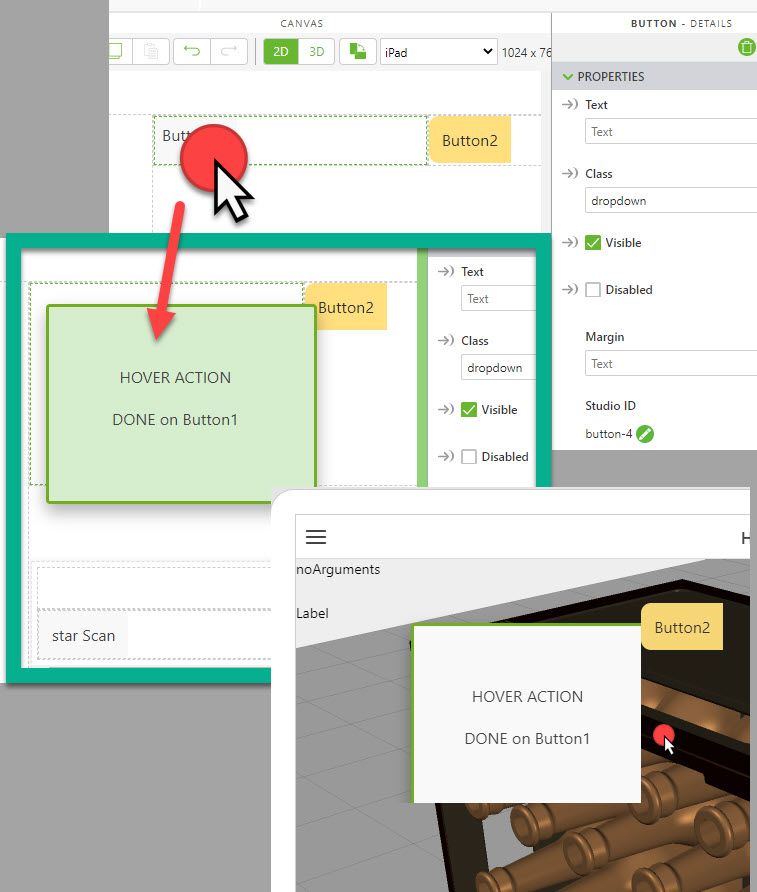
.dropdown:hover:after{
content:'HOVER ACTION DONE on Button1';
}
.dropdown:hover {
position: relative;
left: 15px;
top:20px;
border: 3px solid #73AD21;
background-color: #f9f9f9;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.3);
padding: 55px 55px;
z-index: 1;
}
It is not perfect but should display the principle
You need in this case only one css defintion class what you can set to the class property of the button widget. Here it adds also the text - the Button Text property is empty:
Short remark – the however event is working on tablet e.g. IPad but it is not a real event intended for this device – is some thing more for device with mouse. But in generally it work. When you tab on the button it will apply the hover – and then if you click on it will start the button action but will not close the hove appearance. To finish it you need to click anywhere outside the button area.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ok, thank you for the answer.
So, I want to modify the style of the dropdown menu and, more important: when I hover on the dropdown I want to show all the options contained in it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @LS_9776545 ,
I think the resource your mentioned in your previous post https://www.w3schools.com/css/
is a very good start point to learn css and for the implementation of the menu functionality. To find the best approach it requires some test to find out what is the best behavior in Studio
So when we check the info on:
https://www.w3schools.com/css/css_dropdowns.asp
https://www.w3schools.com/css/css3_buttons.asp
https://www.w3schools.com/howto/howto_css_dropdown.asp
https://www.w3schools.com/howto/howto_css_icon_buttons.asp
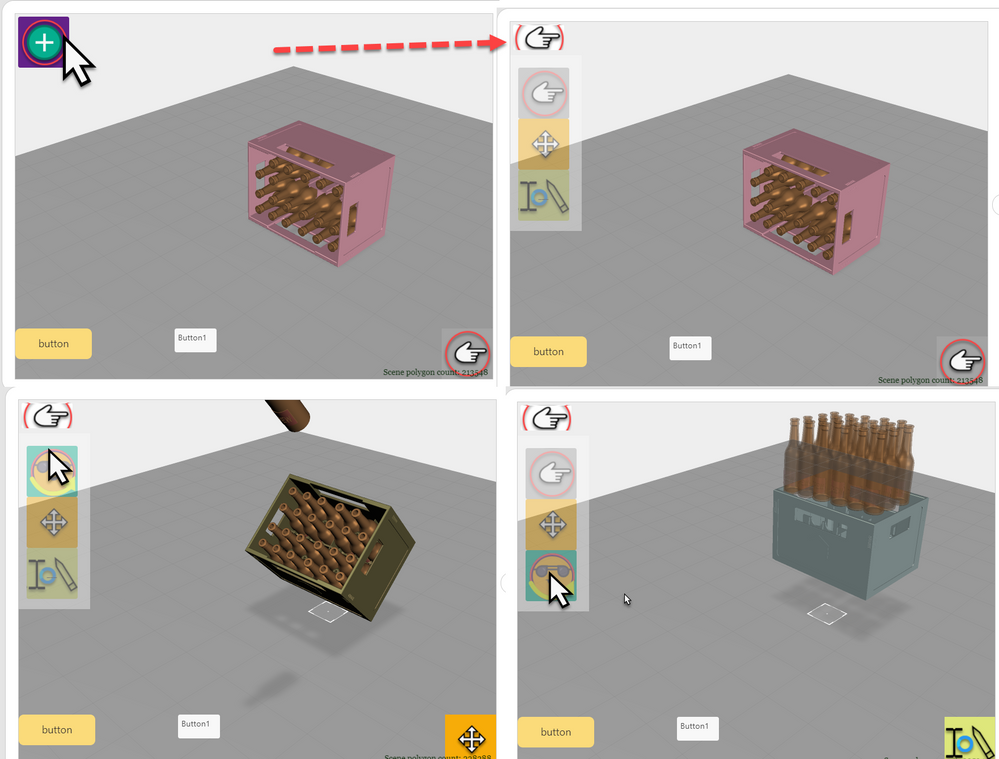
and combine the described techniques - then we can create some buttons which will behave as menu.
I tested something in a small project where combined a css styles acting with the hover event and the panel and button widget. Tested in preview mode and on IOS - was working fine.
Depending on that what you intent to implment the css definition could be more complex
Here I attached what I tested in a demo project to this post . You can check the widget properties and the setting css definition in the app.css section (Studio Application). I hope, may be , this could be helpful for you.