Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Submenu in header
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Submenu in header
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Submenu in header
Hello there,
is it possible to create an submenu in the header button?
Any response is welcomed.
Thanks in advance.
Solved! Go to Solution.
- Labels:
-
Experience Service
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @DenGrz ,
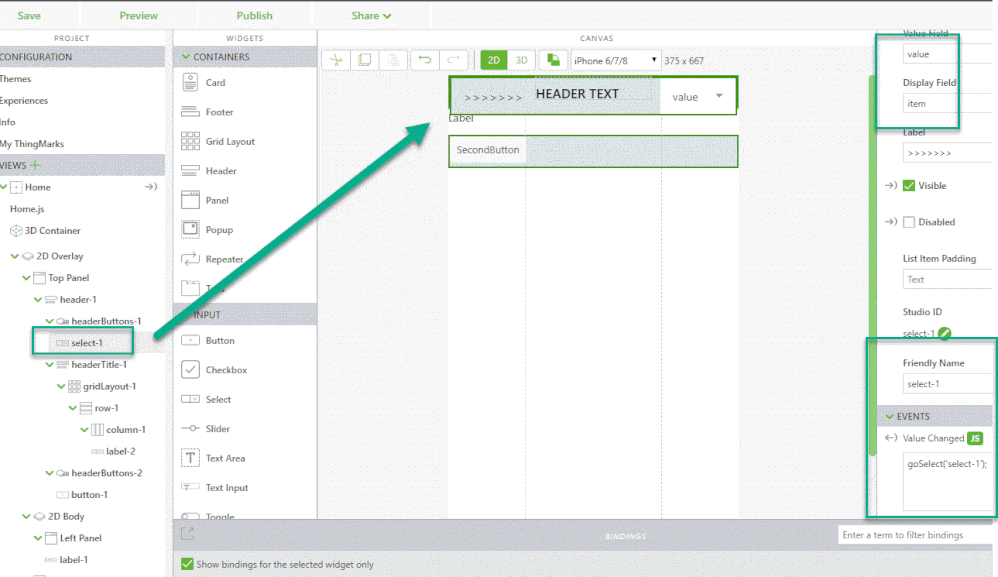
so far I know there is no specific option to do this but we can place in the primary, secondary buttons and in the header section any widget with proper css style to achieve the desired look it requires some tests:
Here one possible example where I used for a test a select widget added to the primary button:
And the code to fill the select widget and to handle the click event was something like this:
$scope.populateModelList = function() {
var my_json=[
//
{"item":"COMMAND1","value":"value1"},
{"item":"COMMAND2","value":"value2"},
{"item":"COMMAND3","value":"value3"},
{"item":"COMMAND4","value":"value4"}
];
console.warn(my_json);
};
/////////////////////////////////
$scope.$on('$ionicView.afterEnter', function() {$scope.populateModelList();});
//this is used for the select widget event
$scope.goSelect = function(selectName) {
var selectedValue= $scope.getWidgetProp(selectName, 'value')
let myCmd_msg="Selected Value was = " + selectedValue;
console.warn(myCmd_msg)
twx.app.fn.addSnackbarMessage(myCmd_msg ,"twLogo");
$scope.setWidgetProp(selectName, 'value','') // will make empty the menu field again
switch(selectedValue) {
case "value1": $timeout(twx.app.fn.addSnackbarMessage("COMMAND1 Action!" ,"twLogo"),1000);break;
case "value2": $timeout(twx.app.fn.addSnackbarMessage("COMMAND2 Action!" ,"twLogo"),1000);break;
case "value3": $timeout(twx.app.fn.addSnackbarMessage("COMMAND3 Action!" ,"twLogo"),1000);break;
case "value4": $timeout(twx.app.fn.addSnackbarMessage("COMMAND4 Action!" ,"twLogo"),1000);break;
}
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @DenGrz ,
so far I know there is no specific option to do this but we can place in the primary, secondary buttons and in the header section any widget with proper css style to achieve the desired look it requires some tests:
Here one possible example where I used for a test a select widget added to the primary button:
And the code to fill the select widget and to handle the click event was something like this:
$scope.populateModelList = function() {
var my_json=[
//
{"item":"COMMAND1","value":"value1"},
{"item":"COMMAND2","value":"value2"},
{"item":"COMMAND3","value":"value3"},
{"item":"COMMAND4","value":"value4"}
];
console.warn(my_json);
};
/////////////////////////////////
$scope.$on('$ionicView.afterEnter', function() {$scope.populateModelList();});
//this is used for the select widget event
$scope.goSelect = function(selectName) {
var selectedValue= $scope.getWidgetProp(selectName, 'value')
let myCmd_msg="Selected Value was = " + selectedValue;
console.warn(myCmd_msg)
twx.app.fn.addSnackbarMessage(myCmd_msg ,"twLogo");
$scope.setWidgetProp(selectName, 'value','') // will make empty the menu field again
switch(selectedValue) {
case "value1": $timeout(twx.app.fn.addSnackbarMessage("COMMAND1 Action!" ,"twLogo"),1000);break;
case "value2": $timeout(twx.app.fn.addSnackbarMessage("COMMAND2 Action!" ,"twLogo"),1000);break;
case "value3": $timeout(twx.app.fn.addSnackbarMessage("COMMAND3 Action!" ,"twLogo"),1000);break;
case "value4": $timeout(twx.app.fn.addSnackbarMessage("COMMAND4 Action!" ,"twLogo"),1000);break;
}
};