Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- Text not wrapping in card
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Text not wrapping in card
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Text not wrapping in card
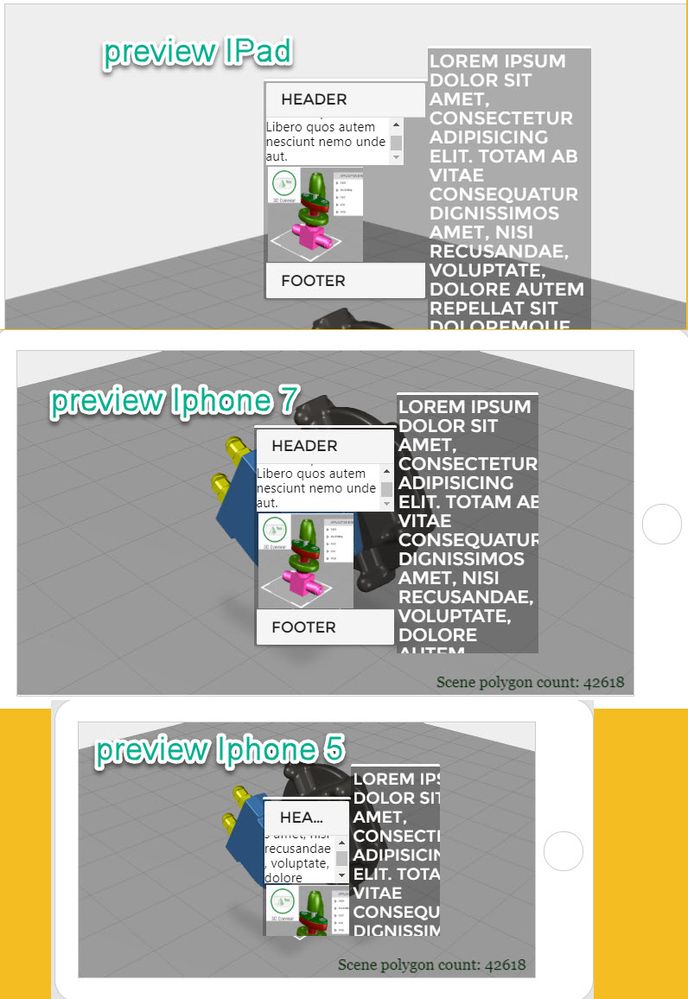
I'm having trouble with the CSS of a card. On smaller devices the text doesn't wrap and gets clipped by the boundary of the card. This also happens with an image I have on the card.
CSS of card and textbox below:
.instructionCard {
font-family: Montserrat, Century Gothic, sans-serif, -apple-system;
text-transform: uppercase;
font-size: calc(18px + (32 - 18) * ((100vw - 300px) / (1600 - 300)));
color: white;
background-color: rgba(18,18,17,0.3);
border-top-color: red;
border-top: 3px;
border-top-style: solid;
overflow: scroll;
}
.twxTextArea textarea {
font-family: Montserrat, Century Gothic, sans-serif, -apple-system;
background-color: transparent !important;
display: flex;
flex-wrap: wrap;
font-size: calc(14px + (26 - 14) * ((100vw - 300px) / (1600 - 300)));
line-height: calc(1.3em + (1.5 - 1.2) * ((100vw - 300px)/(1600 - 300)));
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @micah ,
I have no experience with dynamic calculation of the font size with css, but I think, possibly the calculation need to be more adapted. So far, I know it use some calculation rules like:
min-font-size min-screen-size
| |
.myClass1 { | |
font-size: calc(18px + (24 - 18) * (100vw - 400px) / (800 - 400));
} | |
| |
max-font-size - min-font-size max-screen-size - min-screen-size
I tested it a card , textarea, image and label widget - used onother callcuation it did wrap the text. Another point is that for textarea you need also to specify a line number properties - and I thnk it was has an effect there.
I used the css classes from your example with another calculation -where set the class properties of the textarea and card widgets
.instructionCard1 {
font-family: Montserrat, Century Gothic, sans-serif, -apple-system;
text-transform: uppercase;
font-size: calc(16px + 6 * ((100vw - 320px) / 680));
color: white;
background-color: rgba(18,18,17,0.3);
border-top-color: red;
border-top: 3px;
border-top-style: solid;
overflow: scroll;
}
.twxTextArea1 {
font-family: Montserrat, Century Gothic, sans-serif, -apple-system;
background-color: transparent !important;
display: flex;
flex-wrap: wrap;
font-size: calc(16px + 6 * ((100vw - 320px) / 680));
line-height: calc(1.3em + (1.5 - 1.2) * ((100vw - 320px) / 680));
}
.