Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Thingworx is not showing the right colors. Built i...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Thingworx is not showing the right colors. Built in filter?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thingworx is not showing the right colors. Built in filter?
Hi, I struggle with the colors in the styles. Whenever I past in a style like this:
.headtable{
font-family: Courier New;
background: #ff0005;
font-weight: italic;
font: black
}
It will NOT show the color #ff0005, which is a dark red but something that is more bright.

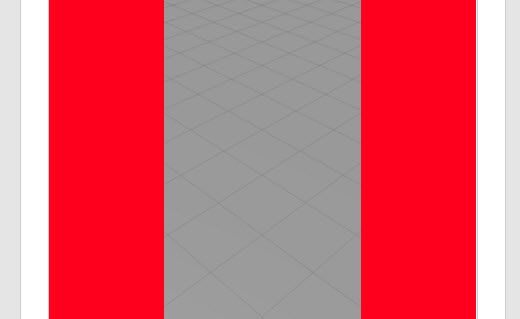
Left is what I get in the preview, right is what I want.
MY question is: How can i solve this problem? Is there a built in filter? What am I doing wrong?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What widget are you applying this style to? I was able to apply this color to the left and right panels.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
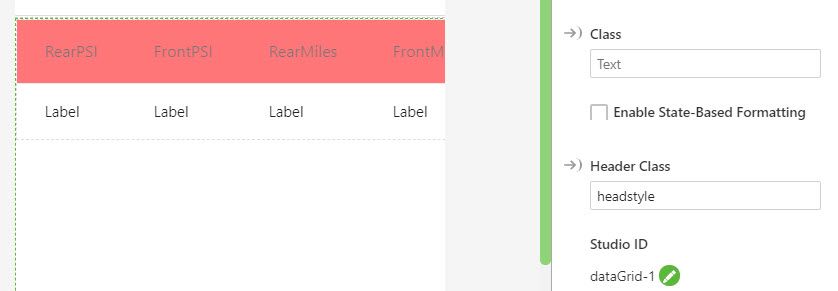
I applied it as a Header Class in a data grid as I want to have the heading of this table in in this red and the content in light grey.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am getting the same results as you for this widget. If i apply this color to the main class of the widget as well as the header class, I see the expected color. I will look into this and get back to you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That looks for me like there is a "default layer" on top, if you just include a headerclass and it milky gray all in a sudden. Did you find something out so far?
Thanks!