Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Using CSS in Value Display widgets in Vuforia ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Using CSS in Value Display widgets in Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Using CSS in Value Display widgets in Vuforia Studio
Hello there! I have a Value Display widget showing some data. I wanted to control the style with CSS in the Application section, so I wrote:
//Green
.valdispGreen {
color: #33cc33;
background-color: #000000;
font-size: 25px;
opacity: 0.7;
}
However, I found out that only the LABEL changed size, the VALUE portion of it, did not inherit the color or the font size:
Does anyone know how to change the VALUE font and color?
Thank you so much!
Solved! Go to Solution.
- Tags:
- value display
- vuforia
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
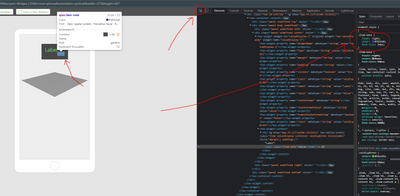
Yes you can update this as well via leveraging CSS by overriding the default CSS class behind the widget. First to figure out what class you need to override in a preview browser tab enable dev tools and use the inspect element feature and highlight/click the desired html component:
From here you are able to identify that the gray "Value" text is styled via the .item-note CSS class, so you can override this class in the same application CSS area as your custom class definitions. My CSS code looks like this:
//Green
.valdispGreen {
color: #33cc33;
background-color: #000000;
font-size: 25px;
opacity: 0.7;
}
.item-note {
float: right;
color: #3832a8;
font-size: 14px;
}
Doing this method will over-write all value displays in the experience or any widget that uses the .item-note class
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Yes you can update this as well via leveraging CSS by overriding the default CSS class behind the widget. First to figure out what class you need to override in a preview browser tab enable dev tools and use the inspect element feature and highlight/click the desired html component:
From here you are able to identify that the gray "Value" text is styled via the .item-note CSS class, so you can override this class in the same application CSS area as your custom class definitions. My CSS code looks like this:
//Green
.valdispGreen {
color: #33cc33;
background-color: #000000;
font-size: 25px;
opacity: 0.7;
}
.item-note {
float: right;
color: #3832a8;
font-size: 14px;
}
Doing this method will over-write all value displays in the experience or any widget that uses the .item-note class