Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- Visualize Vuforia studio capture image and text in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Visualize Vuforia studio capture image and text input in ThingWorx.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Visualize Vuforia studio capture image and text input in ThingWorx.
Solved! Go to Solution.
- Labels:
-
Best Practices
- Tags:
- thingworx
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Jay_9621 ,
1.) currently you can capture , so far I know, only the screen with 3d augmentations. This could be done with some code like this:
})
//=================
$scope.takePicture= ()=>{
//---------------------------------------------------------------------------------------
var callbackfnc = function (pngBase64String, args) {
$scope.setWidgetProp('3DImage-1','src',pngBase64String)
$scope.$applyAsync();
};
//---------------------------------------------------------------------------------------
$scope.screenShotPar = function(augmentation) {
let params = { dataURL:true, withAugmentation:augmentation }
tml3dRenderer.takeScreenshot(params, callbackfnc, null);
$scope.$applyAsync();
}
//--------------------------------------------------------------------------
$scope.screenShotPar($scope.app.params['Augementation'])
}
//the app parameter Augementation is true or false
This function will create a snapshot of the device screen and will set the picture src - property of the 3DImage Widget - to display the picture in the project. In your case you need to save this picture to TWX , point 2 below.
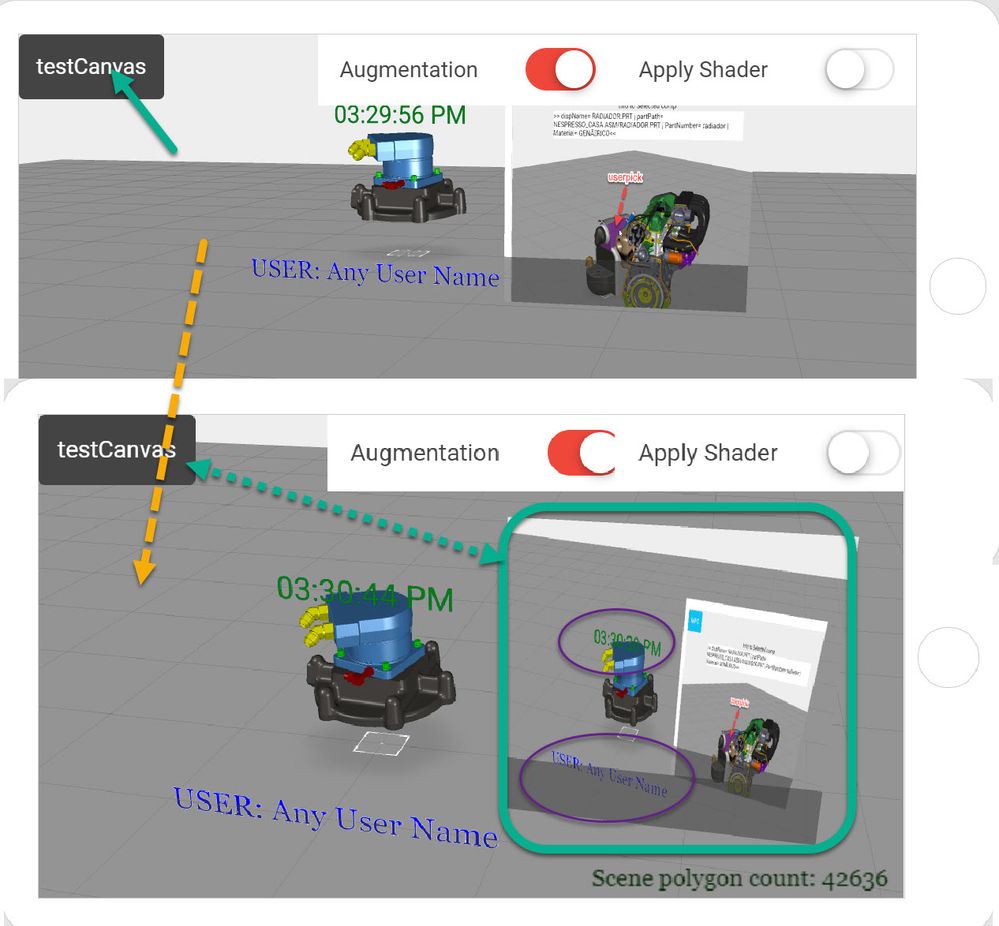
The Augmentation parameter is true then it will capture also information of the 3D augmentations , if false only the picture of the camera. Please, pay attention that it could not capture the 2D augmentations. So that means that whole information (Augmentations, 3dModels, inputs, user name etc.) you need to capture should be displayed on 3D Widget e.g. 3D Image, Labels ,model gauges, Example:
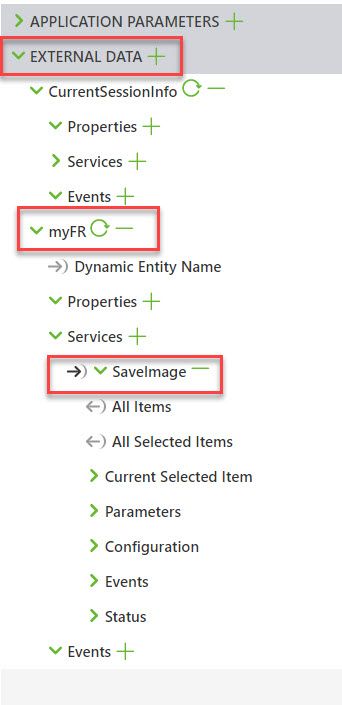
2.) regarding to the user name - and other information you want to save to Thingworx -> So to save a picture to TWX repository you can use SaveImage service of the repository to save the picture. You have to add the service of the Thing repository where you want to save e.g. myFR
and use some js code like this:
$scope.test=function() {
//generate dynamic randon name to save
let randNumb= Math.floor(Math.random() * 10000000) + Math.floor(Math.random() * 10000000);
$scope.SaveImageToTwxRepository('/pictures/X'+randNumb.toString()+'.jpg', $scope.view.wdg['camera-1']['image'] );
$scope.$applyAsync();
}
//=================================================
$scope.SaveImageToTwxRepository = function(path, content) {
$scope.$applyAsync(function() {
$scope.app.runMyTWXService ('myFR','SaveImage',{"content": content, "path":path} )
} ,500 );
console.log( "Called -$scope.SaveImageToTwxRepository");
};
Here the picture is taken from a camera widget - image property but you can use any sorce - e.g. the sourc of 3DImage widget in 1.)
Regarding to get the information about user or user group - you can use the Thingworx methods :
CurrentSessionInfo.GetCurrentUser()
CurrentSessionInfo.GetCurrentUserGroups()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Jay_9621 ,
1.) currently you can capture , so far I know, only the screen with 3d augmentations. This could be done with some code like this:
})
//=================
$scope.takePicture= ()=>{
//---------------------------------------------------------------------------------------
var callbackfnc = function (pngBase64String, args) {
$scope.setWidgetProp('3DImage-1','src',pngBase64String)
$scope.$applyAsync();
};
//---------------------------------------------------------------------------------------
$scope.screenShotPar = function(augmentation) {
let params = { dataURL:true, withAugmentation:augmentation }
tml3dRenderer.takeScreenshot(params, callbackfnc, null);
$scope.$applyAsync();
}
//--------------------------------------------------------------------------
$scope.screenShotPar($scope.app.params['Augementation'])
}
//the app parameter Augementation is true or false
This function will create a snapshot of the device screen and will set the picture src - property of the 3DImage Widget - to display the picture in the project. In your case you need to save this picture to TWX , point 2 below.
The Augmentation parameter is true then it will capture also information of the 3D augmentations , if false only the picture of the camera. Please, pay attention that it could not capture the 2D augmentations. So that means that whole information (Augmentations, 3dModels, inputs, user name etc.) you need to capture should be displayed on 3D Widget e.g. 3D Image, Labels ,model gauges, Example:
2.) regarding to the user name - and other information you want to save to Thingworx -> So to save a picture to TWX repository you can use SaveImage service of the repository to save the picture. You have to add the service of the Thing repository where you want to save e.g. myFR
and use some js code like this:
$scope.test=function() {
//generate dynamic randon name to save
let randNumb= Math.floor(Math.random() * 10000000) + Math.floor(Math.random() * 10000000);
$scope.SaveImageToTwxRepository('/pictures/X'+randNumb.toString()+'.jpg', $scope.view.wdg['camera-1']['image'] );
$scope.$applyAsync();
}
//=================================================
$scope.SaveImageToTwxRepository = function(path, content) {
$scope.$applyAsync(function() {
$scope.app.runMyTWXService ('myFR','SaveImage',{"content": content, "path":path} )
} ,500 );
console.log( "Called -$scope.SaveImageToTwxRepository");
};
Here the picture is taken from a camera widget - image property but you can use any sorce - e.g. the sourc of 3DImage widget in 1.)
Regarding to get the information about user or user group - you can use the Thingworx methods :
CurrentSessionInfo.GetCurrentUser()
CurrentSessionInfo.GetCurrentUserGroups()