Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- Vuforia ThingWorx Infotable Connectivity
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Vuforia ThingWorx Infotable Connectivity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Vuforia ThingWorx Infotable Connectivity
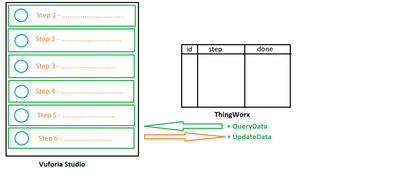
Hi, I am a newbie on Vuforia Studio. I need to know how can I pass an infotable from Vuforia to ThingWorx. I have two services in ThingWorx, first is QueryData and second is UpdateData.
I managed to pass the QueryData result into Vuforia using repeater. Inside the repeater, I use grid with 2 columns. The first column is for checkbox and the second one is for label. I did this because I can't bind my column to the checkbox label.
The idea is to edit the checkbox in Vuforia and there will be a button to trigger the UpdateData service in ThingWorx. The final result is the data will be updated and stored in database. The problem is my UpdateData service requires an infotable input and I don't know how to do that in Vuforia.
Will appreciate any helps from you guys to solve this issue. Thanks!
Solved! Go to Solution.
- Labels:
-
Coding
-
Connectivity
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @evanfebrianto ,
thank you for your feedback!
my Idea here is a little different. I did not bind the select box to the data.
May be this was not working similar as you mention to your case.
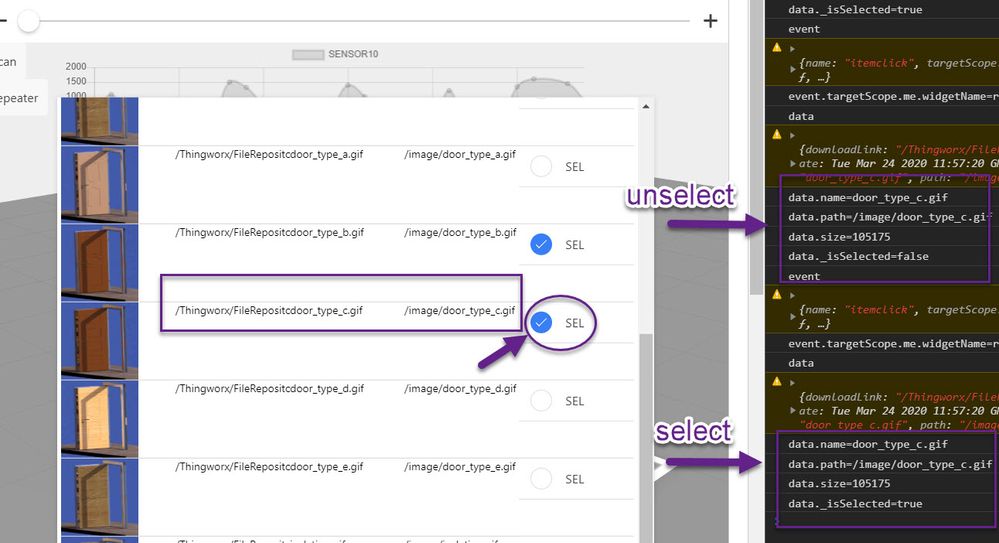
My idea is to track the ItemClick event. The data what I printed in the test function goList was to show that I could deside/ check for which data set was the ItemClick event called . Here in my example it was called for the dataset where the path is /image/door_type_c.gif
Then I check the property _isSelected or better to say it will be checked by my service where I say- now on the ItemClick event was called for dataSet where path /image/door_type_c.gif and have a value _isSeleted –(depending on the setting it could be true or false and could be in the event changed or it was a click without change/ This is for me not first not relevant and I will pass it back to Thingworx via my service mySelect where I pass one key/database key/ to identify which data Set in the thingworx table I did currently selected and the value of the checkbox widget to update it to the value in the database. The update is done by method. My concept was using a directly display of the repository and wrote the data by single records to another table
But I think it should also work if you have a table with a value for the checkboh widget used with binding in repeater as you mention in your last comment. I need to check it more detailed – so without any services. So far I know it is not recommended to you can not use the both in the same time – means to have a binding and to call a service in the same time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I had in the past a similar situation where I had repeat widget with a checkbox widgets
My solution was an update the value for select / or unselect of the checkbox widget for each dataset.
I used the repeater widget to display the data . An additional a checkbox is used for the selection.
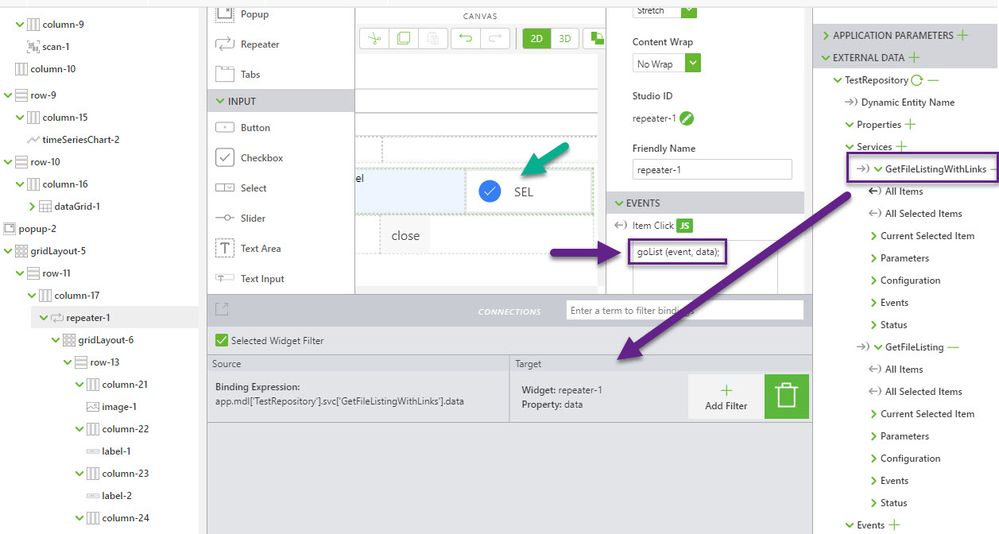
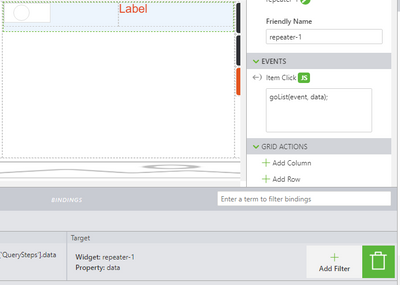
In the repeater Widget I used the event 'Item Click' where we could receive the current data of the selected row /selected data set / e.g. :
Using function arguments we can find the current data and the current selection which was done. In this case we can call a Thingworx service to update the value without sending the whole data as update action but only to update in a single action the value for each data set onchange -. e.g. javaScript code for 'Item Click' event could be some thing like this:
//================================================
$scope.goList = function(event, data) {
console.log('event.targetScope.me.widgetName='+ event.targetScope.me.widgetName)
console.log('data.name='+ data.name)
console.log('data.path='+ data.path)
console.log('data.size='+ data.size)
console.log('data._isSelected='+ data._isSelected)
let TWXmodelID = 'TestRepository';
let serviceName = 'mySelect';
let parameters = {'SELECTED': data._isSelected, 'LINK': data.path};
twx.app.fn.triggerDataService(TWXmodelID, serviceName, parameters);
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev,
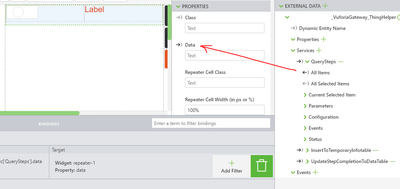
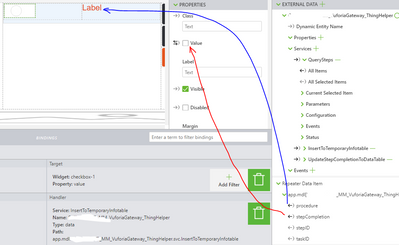
Thank you for your detailed answer! I tried to follow what you suggest. I bind the All Items from my service to the repeater. You can see the image below.
Inside the repeater I have 2 columns, first column is checkbox widget and second column is label.
I also follow your step to put javascript when the user clicks the repeater.
In Home.js , I also put the script to log the data.
I bind the data.stepCompletion from repeater to the checkbox and data.procedure to the label.
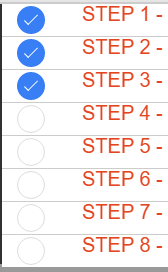
There are 8 steps and this is initial data from database.
But when I clicked on any steps, it doesn't show the desired value. For instance I click on step 7, it will show false.
Seems like it shows the initial value from database. Because when I click on step 1-3, it says true, no matter what the real value is.
I have created the service to update data per row and it works. But the problem is I can't get the updated value since the data always show the initial value. Did I miss something?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @evanfebrianto ,
thank you for your feedback!
my Idea here is a little different. I did not bind the select box to the data.
May be this was not working similar as you mention to your case.
My idea is to track the ItemClick event. The data what I printed in the test function goList was to show that I could deside/ check for which data set was the ItemClick event called . Here in my example it was called for the dataset where the path is /image/door_type_c.gif
Then I check the property _isSelected or better to say it will be checked by my service where I say- now on the ItemClick event was called for dataSet where path /image/door_type_c.gif and have a value _isSeleted –(depending on the setting it could be true or false and could be in the event changed or it was a click without change/ This is for me not first not relevant and I will pass it back to Thingworx via my service mySelect where I pass one key/database key/ to identify which data Set in the thingworx table I did currently selected and the value of the checkbox widget to update it to the value in the database. The update is done by method. My concept was using a directly display of the repository and wrote the data by single records to another table
But I think it should also work if you have a table with a value for the checkboh widget used with binding in repeater as you mention in your last comment. I need to check it more detailed – so without any services. So far I know it is not recommended to you can not use the both in the same time – means to have a binding and to call a service in the same time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you very much for your explanation! I managed to achieve what I want 🙂