Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Wayfinder Widget: arrived/departed events do n...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Wayfinder Widget: arrived/departed events do not show data on Hololens-2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Wayfinder Widget: arrived/departed events do not show data on Hololens-2
Hi all,
I'm using the Wayfinder widget in a 3DEye project for Hololens-2, the objective is to guide the user through different position in our company stand in exhibitions.
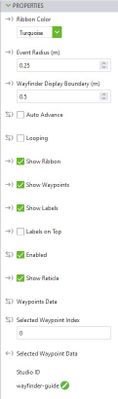
Here the widget setup:
I've left "Auto Advance" unchecked to intercept also the 'departed' event, as demonstrated in @ClayHelberg previous post and also because I need certain things to happen before switch to the next waypoint.
I use js listeners to catch the events like these:
$scope.$on('arrived', function(evt,arg) {
let waypointId = arg.waypointId; console.log('waypointId: ', waypointId, ' type: ', typeof waypointId);
console.error(`---- ON WAYPOINT: ARRIVED ----`);
$scope.handleWaypointArrived(waypointId);
})$scope.$on('departed', function(evt,arg) {
let waypointId = arg.waypointId; console.log('waypointId: ', waypointId, ' type: ', typeof waypointId);
console.error(`---- ON WAYPOINT: DEPARTED ----`);
$scope.handleWaypointDeparted(waypointId);
})
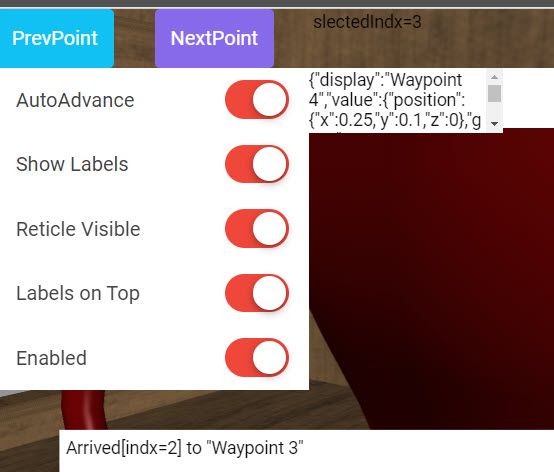
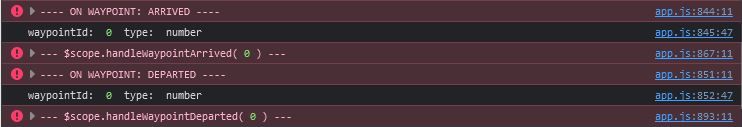
In browser preview everything works as expected:
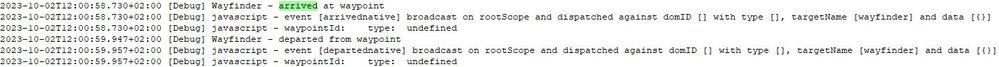
Tested on Hololens-2 the handle-functions seems not being invoked, so I checked the VuforiaViewLog.txt
and found this:
Events are actually thrown, but with undefined/empty data field(?)
I've also tried using $rootScope instead of $scope for listeners, but it's still the same.
Do you guys have any hints? Thanks in advance.
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @RolandRaytchev and thank you for your fast reply.
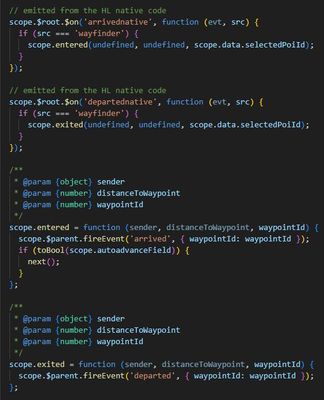
The reason I was expecting to get arguments from the event is because I've looked into "wayfinder-ng.js" trying to understand better how the widget works (usually there are obvious differences between mobile/hololens code) and find this:
It seems the original events (raised by Hololens) are 'arrivednative' and 'departednative' that call 'scope.entered', 'scope.exited' and that finally fire 'arrived' and 'departed' events with an object '{ waypointId: waypointId }'.
For what I want to do the $watch solution doesn't fit because I need to change the active waypoint not automatically but after specific user actions.
Anyway I've found a workaround inspired from your example project and suggested solutions:
- when the event occur I ask to retrieve 'selectedWaypointIndex' property via $scope.getWidgetProp()
$scope.$on('arrived', function() {
console.error(`---- ON WAYPOINT: ARRIVED ----`);
let waypointId = Number( $scope.getWidgetProp('wayfinder-guide', 'selectedWaypointIndex') ); console.warn('waypointId: ', waypointId);
$scope.handleWaypointArrived(waypointId);
})
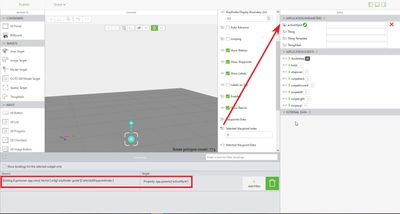
- in alternative we can connect 'selectedWaypointIndex' to a param via drag&drop ex: 'activeWpId'
and than retrieve and use the value from the param when the event occurs like before
$scope.$on('arrived', function() {
console.error(`---- ON WAYPOINT: ARRIVED ----`);
let waypointId = Number( $scope.app.params['activeWpId'] ); console.warn('waypointId: ', waypointId);
$scope.handleWaypointArrived(waypointId);
})
The only "issue" with this solution is that the value retrieved is from a specific wayfinder-widget that could be different from the one that raised the event (actually I use only one wayfinder-widget so that's ok).
Both approaches work as expected on Hololens 2.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Roccobarocco ,
I am not sure if we could expect that there are arguments passed to the events e.g. arrive.
I used e.g. some code like this what was working on mobile and I think this should work also on HoloLens- for arrive event callback:
$scope.testClbkArrived = function(text) {
console.log("--->$scope.testClbkArrived ()::");
for (var i= 0; i < arguments.length; i++)
{if(DEBUG)console.log('Argument ['+i+']='+arguments[i]);}
if(DEBUG) console.warn(JSON.stringify($scope.app.view['Home'].wdg['wayfinder-1']))
let WaypointSelectedIndex=parseInt($scope.app.view['Home'].wdg['wayfinder-1']['selectedWaypointIndex'] )
let WaypointValue=$scope.app.view['Home'].wdg['wayfinder-1']['waypointsData'][WaypointSelectedIndex].label
let Waypoi =$scope.app.view['Home'].wdg['wayfinder-1']['waypointsData'][WaypointSelectedIndex]
//arrived ... you can add there your code when you arrived - e.g. make something visible e.g. below
$scope.setWidgetProp("textArea-2","text","Arrived[indx="+WaypointSelectedIndex+"] to "+JSON.stringify(WaypointValue));
}
So , In case that there are arguments passed this should be reported arguments[] loop but it did not report the argument on my test so I used direct access to the waypoint finder - this work fine sofar if have one wayfinder widget
another approach is to use watch of the change on waypoint parameters e.g.
//======================================================================
$scope.$watch('view.wdg["wayfinder-1"].selectedWaypointIndex',function (newValue, oldValue, scope) {
console.warn('$scope.$watch(\"view.wdg[\"wayfinder-1\"].selectedWaypointIndex\"=' +newValue+");")
if((newValue != undefined) && (newValue != "")) {
$timeout(()=>{
$scope.app.myTrack()},10);//hidde all components of the assembly
}//if new value
})
//======================================================================
this construct will work for more wayfinder widgets - for each of them you need to define the $watch statement.
A demo project I used this code was in the post uploaded here
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @RolandRaytchev and thank you for your fast reply.
The reason I was expecting to get arguments from the event is because I've looked into "wayfinder-ng.js" trying to understand better how the widget works (usually there are obvious differences between mobile/hololens code) and find this:
It seems the original events (raised by Hololens) are 'arrivednative' and 'departednative' that call 'scope.entered', 'scope.exited' and that finally fire 'arrived' and 'departed' events with an object '{ waypointId: waypointId }'.
For what I want to do the $watch solution doesn't fit because I need to change the active waypoint not automatically but after specific user actions.
Anyway I've found a workaround inspired from your example project and suggested solutions:
- when the event occur I ask to retrieve 'selectedWaypointIndex' property via $scope.getWidgetProp()
$scope.$on('arrived', function() {
console.error(`---- ON WAYPOINT: ARRIVED ----`);
let waypointId = Number( $scope.getWidgetProp('wayfinder-guide', 'selectedWaypointIndex') ); console.warn('waypointId: ', waypointId);
$scope.handleWaypointArrived(waypointId);
})
- in alternative we can connect 'selectedWaypointIndex' to a param via drag&drop ex: 'activeWpId'
and than retrieve and use the value from the param when the event occurs like before
$scope.$on('arrived', function() {
console.error(`---- ON WAYPOINT: ARRIVED ----`);
let waypointId = Number( $scope.app.params['activeWpId'] ); console.warn('waypointId: ', waypointId);
$scope.handleWaypointArrived(waypointId);
})
The only "issue" with this solution is that the value retrieved is from a specific wayfinder-widget that could be different from the one that raised the event (actually I use only one wayfinder-widget so that's ok).
Both approaches work as expected on Hololens 2.