Community Tip - Have a PTC product question you need answered fast? Chances are someone has asked it before. Learn about the community search. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: area target: Viewer's Location
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
area target: Viewer's Location
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
area target: Viewer's Location
Hi, there
I wonder how to get the Viewer's location in Vuforia Studio, like the image below
It would be critical in many of the usages.
Thanks in advanced.
BRs
Solved! Go to Solution.
- Labels:
-
Design
- Tags:
- areaTarget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @dsgnrClarK ,
possibly you can activate the tracking event and check the device position, up and gaze vectors. So you could calculate the vector distance to another object (widget) .Some code like thiis:
$rootScope.$on('tracking', function( tracker,fargs ) {
console.warn(tracker);console.warn(fargs);//some info about the arguments
$scope.setWidgetProp("label-3","text","GAZE:(x="+fargs.gaze[0]+",y="+fargs.gaze[1]+","+fargs.gaze[2]+")");
$scope.setWidgetProp("label-4","text","Position:(x="+fargs.position[0]+",y="+fargs.position[1]+","+fargs.position[2]+")");
$scope.setWidgetProp("label-5","text","UP:(x="+fargs.up[0]+",y="+fargs.up[1]+","+fargs.up[2]+")");
$scope.$applyAsync();
})
$scope.$on('$ionicView.afterEnter', function() {
/****************************+
tml3dRenderer.setupTrackingEventsCommand (function(target,eyepos,eyedir,eyeup) {
$scope.view.wdg["label-3"]['text']= JSON.stringify(target)
})
**********/
$timeout(console.warn(tml3dRenderer),1500)
})
///////////////////////
$scope.app.trackingLostMessage=function(){
$scope.setWidgetProp("label-2","text","Tracking LOST");
$scope.$applyAsync();
}
$scope.app.trackingMessage=function(){
$scope.setWidgetProp("label-2","text","Tracking OK");
$scope.$applyAsync();
}
If you want to have the arrow leading path - I think this could be done with the one of the methods of tml3dRenderer where we have also to feed with the symbol which should be displayed so far I remember.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @dsgnrClarK ,
possibly you can activate the tracking event and check the device position, up and gaze vectors. So you could calculate the vector distance to another object (widget) .Some code like thiis:
$rootScope.$on('tracking', function( tracker,fargs ) {
console.warn(tracker);console.warn(fargs);//some info about the arguments
$scope.setWidgetProp("label-3","text","GAZE:(x="+fargs.gaze[0]+",y="+fargs.gaze[1]+","+fargs.gaze[2]+")");
$scope.setWidgetProp("label-4","text","Position:(x="+fargs.position[0]+",y="+fargs.position[1]+","+fargs.position[2]+")");
$scope.setWidgetProp("label-5","text","UP:(x="+fargs.up[0]+",y="+fargs.up[1]+","+fargs.up[2]+")");
$scope.$applyAsync();
})
$scope.$on('$ionicView.afterEnter', function() {
/****************************+
tml3dRenderer.setupTrackingEventsCommand (function(target,eyepos,eyedir,eyeup) {
$scope.view.wdg["label-3"]['text']= JSON.stringify(target)
})
**********/
$timeout(console.warn(tml3dRenderer),1500)
})
///////////////////////
$scope.app.trackingLostMessage=function(){
$scope.setWidgetProp("label-2","text","Tracking LOST");
$scope.$applyAsync();
}
$scope.app.trackingMessage=function(){
$scope.setWidgetProp("label-2","text","Tracking OK");
$scope.$applyAsync();
}
If you want to have the arrow leading path - I think this could be done with the one of the methods of tml3dRenderer where we have also to feed with the symbol which should be displayed so far I remember.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, @RolandRaytchev
Appreciate for you help. 🙂
I access related properties via the code below successfully.
$scope.getProps = function(){
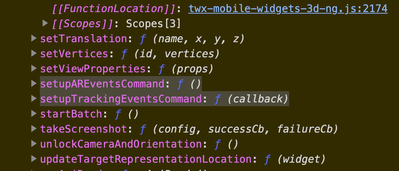
tml3dRenderer.setupTrackingEventsCommand (function(target,eyepos,eyedir,eyeup) {}
}
Nevertheless, I couldn't make the code below works.
Nothing shown is console.
$rootScope.$on('tracking', function( tracker,fargs ) {
console.warn(tracker);
console.warn(fargs);
})
Furthermore, would you please explain the usage about Arrow Leading Path?
Or is there any example related to it?
Thanks a lot.