Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: document.getElementById only works for 3D obje...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
document.getElementById only works for 3D objects, not 2D?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
document.getElementById only works for 3D objects, not 2D?
For some reason "document.getElementById" is only working for me against 3D widgets not 2D widgets. Here is an example:
// this works
document.getElementById("3DImage-tech8"); //3D image wdg
// these do not
document.getElementById("button-1"); //button wdg
document.getElementById("image-1"); //2D image wdg
yes i have confirmed that those ID's do exist in the project. All i get back for the 2D widgets is null, but against 3D widgets i get a nice element array.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think the reason is the current implementation of these different areas.
1.)So if you want to access a widget and set properties the default method should be :
... //for some 2d elements $scope.view.wdg['textArea-1']['text']='test text'; $scope.view.wdg['textArea-1']['visible']=true; // but also for 3d elements $scope.view.wdg['3DLabel-1']['text']="----"; $scope.view.wdg['model-1']['sequence'] = 'app/resources/Uploaded/l-Creo 3D - TestFigure1.pvi'; ...
2.)another powerful method to set properties will be $scope method setWidgetProp - example:
...
//to set the currentStep of model-1 to 4
$scope.setWidgetProp('model-1', 'currentStep', 4);
...
3.) in some case as you mention, you can use getElementById() but there is no guarantee that it should work , because it depends to the object what you will get here. For 3d object seems this to work , but it is better to use the angular.element -> example:
//reseting the model sequence
angular.element(document.getElementById('model-1')).scope().reset();
...
4.) what always will work is a query using the querySelector:
// accessing the 3d model
var element = angular.element(document.querySelector('twx-widget[widget-id=\"model-1\"] twx-dt-model'));
element.scope().play();
...
//playing a audio -2d element
var wdg = angular.element(document.querySelector('twx-widget[widget-id=\"audio-1\"] audio'));
wdg[0].play();
...
So the question is now how to get the correct query for element where I do not know the elements name.
Lets check here to a 2d element text area
- switch to preview mode
- press Strg -Shift -I keys to open the chrom debuging mode
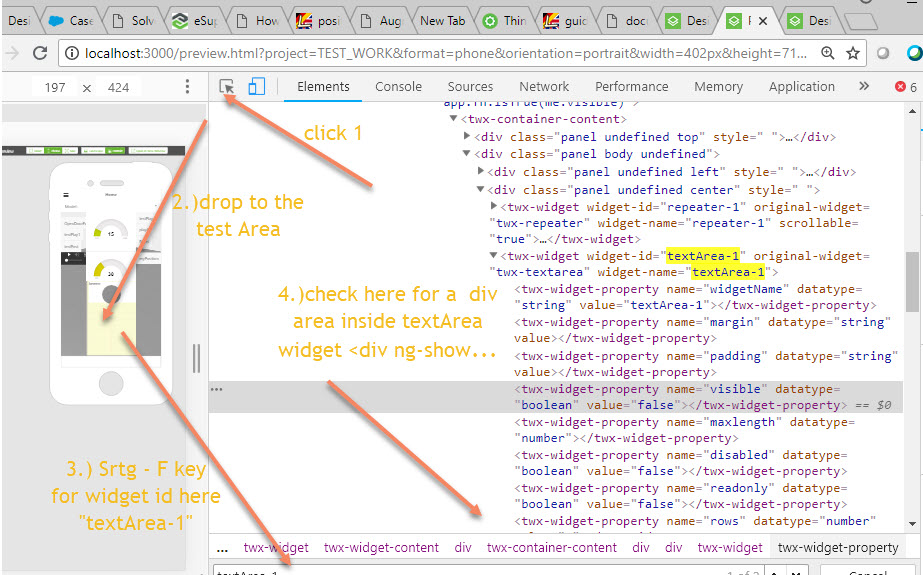
- follow the step according the picture below:
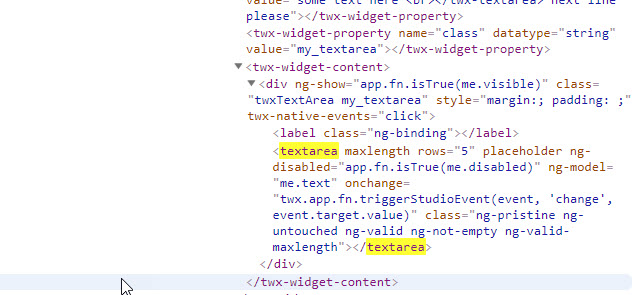
- check of element with related object type name:
- So now to set the text property of the textarea we can use some code like this:
... //find the element var textarea = angular.element(document.querySelector('twx-widget[widget-id=\"textArea-1\"] textarea')); //set the text value textarea[0].value="LLLLLLLAAAAAAAAAA"; ...So hope helps!
thanks
-Roland
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think the reason is the current implementation of these different areas.
1.)So if you want to access a widget and set properties the default method should be :
... //for some 2d elements $scope.view.wdg['textArea-1']['text']='test text'; $scope.view.wdg['textArea-1']['visible']=true; // but also for 3d elements $scope.view.wdg['3DLabel-1']['text']="----"; $scope.view.wdg['model-1']['sequence'] = 'app/resources/Uploaded/l-Creo 3D - TestFigure1.pvi'; ...
2.)another powerful method to set properties will be $scope method setWidgetProp - example:
...
//to set the currentStep of model-1 to 4
$scope.setWidgetProp('model-1', 'currentStep', 4);
...
3.) in some case as you mention, you can use getElementById() but there is no guarantee that it should work , because it depends to the object what you will get here. For 3d object seems this to work , but it is better to use the angular.element -> example:
//reseting the model sequence
angular.element(document.getElementById('model-1')).scope().reset();
...
4.) what always will work is a query using the querySelector:
// accessing the 3d model
var element = angular.element(document.querySelector('twx-widget[widget-id=\"model-1\"] twx-dt-model'));
element.scope().play();
...
//playing a audio -2d element
var wdg = angular.element(document.querySelector('twx-widget[widget-id=\"audio-1\"] audio'));
wdg[0].play();
...
So the question is now how to get the correct query for element where I do not know the elements name.
Lets check here to a 2d element text area
- switch to preview mode
- press Strg -Shift -I keys to open the chrom debuging mode
- follow the step according the picture below:
- check of element with related object type name:
- So now to set the text property of the textarea we can use some code like this:
... //find the element var textarea = angular.element(document.querySelector('twx-widget[widget-id=\"textArea-1\"] textarea')); //set the text value textarea[0].value="LLLLLLLAAAAAAAAAA"; ...So hope helps!
thanks
-Roland
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@RolandRaytchev this is all really good information. Thanks for this. I ended up using $scope.setWidgetProp which as you mentioned works for all widgets.