Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- dynamic model loading
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
dynamic model loading
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
dynamic model loading
If i have 5 model in my 3D canvas and 5 corresponding buttons to each model in 2D canvas....Then how to make experience in such a way that if i can click on particular button than only that model is visible and play it's sequence .?
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes this is possible.
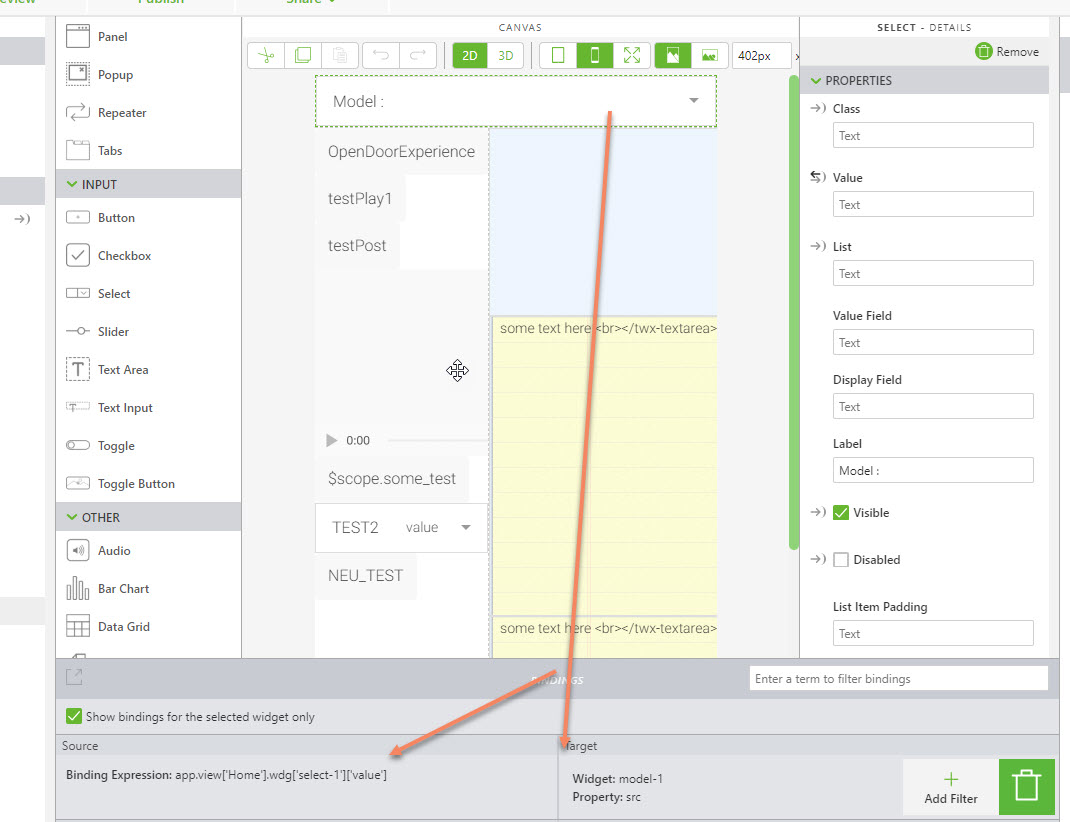
Here an example where I have a list element ("select-1") where I set a list via json object
$scope.populateModelList = function() {
var my_json=[
{
display: "Ventil_3_sequneces",
value: "app/resources/Uploaded/Ventil_3_sequneces_publish.pvz"
},
{
display: "Anim Door",
value: "app/resources/Uploaded/anim_door2.pvz"
},
{
display: "777777",
value: "app/resources/Uploaded/11406550_CR4_VM_ILL.pvz"
} ];
$scope.view.wdg['select-1']['list'] =my_json;
};
I am loading the list when the view is entered (event):
$scope.$on('$ionicView.afterEnter', function() {$scope.populateModelList();});
So I could now manually select the value in the list element - this action which change the value. I set the binding of the select-1 widget to the model source that when I change the value in the list it will change the source of the model-1
It is possible also to laod and start sequence automaticaly by javascript (example HoloLens):
$scope.app.loadsequence1 = function()
{ $scope.setWidgetProp('model-1', 'sequence', "app/resources/Uploaded/l-Creo 3D - SecondTestFigure.pvi");
twx.app.fn.triggerWidgetService("model-1", 'playAll');
};
In case that you have a synchronization problems you can use some delay
//this will call the function load sequnece with 1000ms delay
$timeout( function() {
$scope.app.loadsequence();
console.warn("app.loadsequence() executed");
$scope.$applyAsync();
}, 1000); });