Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- how to write coding in Java script for display the...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to write coding in Java script for display the time in Vuforia studio ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to write coding in Java script for display the time in Vuforia studio ?
I am trying to write coding in Java script to show different country time in vuforia studio for Thing mark .
Is any body know the coding can you share with me.
Solved! Go to Solution.
- Labels:
-
Examples
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @thrinath,
so far I see the answer of @whity and @dupatel here is meant an simple app parameter as container of the value.
So this parameter is not related to any display of thingmark. So far I know you can not attach parameters on the thingmark. You can bind the e.g. date parameter to any 2d or 3d widges where you can see the value of this parameter.
so the code suggested by @whity and addting some thing :
var timerId= setInterval(function(){$scope.showTime()},1500,true)
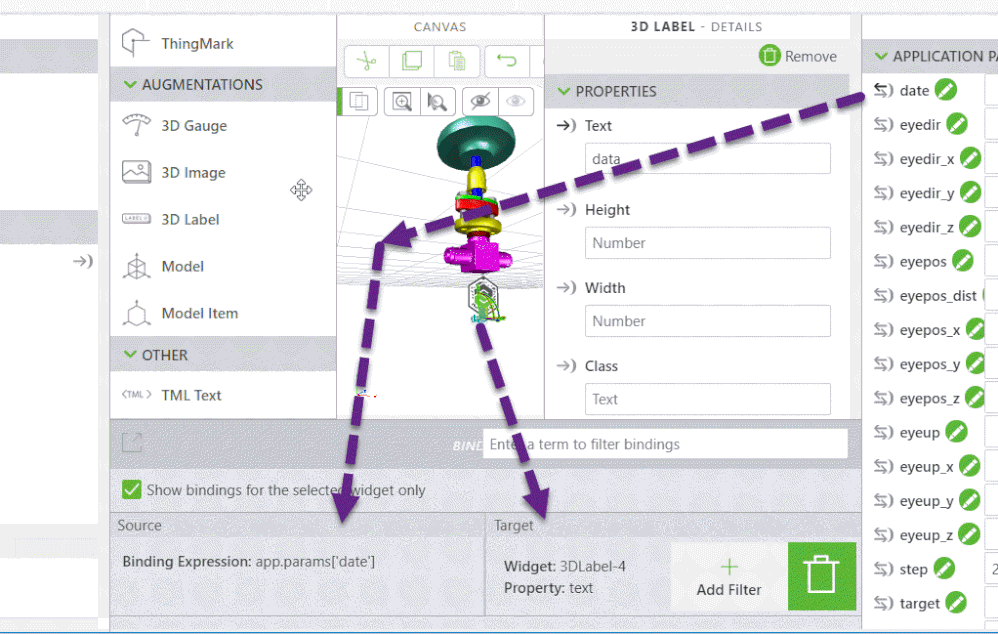
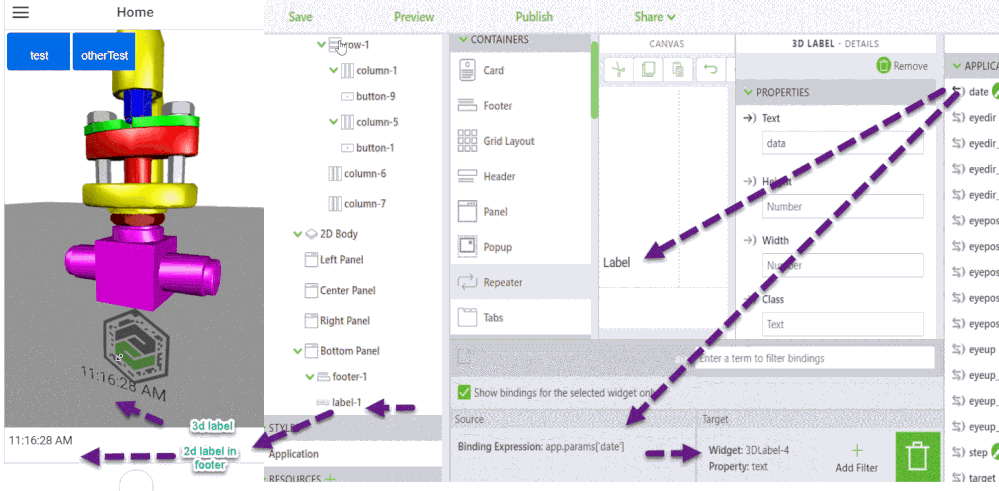
so to call the function every 1.5 seconds and to update the value of the date parameter. So this will update the valule of the date parameter with the current time and via the binding it will update the value of e.g. 3d label and 2d label as shown in the picture below:
So we can see in preview mode the time info as 2d and 3d label
But so far I know this will work first if the view (here Home)is loaded-> means after scaning of the thingmark
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@thrinath You can use the default Javascript method to display date timezone. Sample JS code could be like below to show US timezone. You can also refer different date time methods in JS as per your needs.
$scope.app.params['date'] = new Date().toLocaleString("en-US", {timeZone: "America/New_York"});
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The code you given $scope.app.params['date'] = new Date().toLocaleString("en-US", {timeZone: "America/New_York"}); i copied and paste in Home.js but its not coming in preview how to visualize this time zone on thing Mark we need to add the 3d label button or anything else
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@thrinath Directly adding the sample code will not work. I used the application parameter named 'date' and setting its value to US date timezone using the JS code. Also, you can bind any widget text property to this application parameter which should appear in Preview.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If you want to have something like a clock, you can play with this code:
$scope.showTime = function() {
var date = new Date();
var h = date.getHours(); // 0 - 23
var m = date.getMinutes(); // 0 - 59
var s = date.getSeconds(); // 0 - 59
var session = "AM";
if(h == 0){
h = 12;
}
if(h > 12){
h = h - 12;
session = "PM";
}
h = (h < 10) ? "0" + h : h;
m = (m < 10) ? "0" + m : m;
s = (s < 10) ? "0" + s : s;
var time = h + ":" + m + ":" + s + " " + session;
$scope.app.params['date'] = time;
$timeout(function () {
$scope.showTime();
}, 500);
}
$scope.showTime();
You'll need an application parameter named 'date', like dupatel mentioned.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi sir,
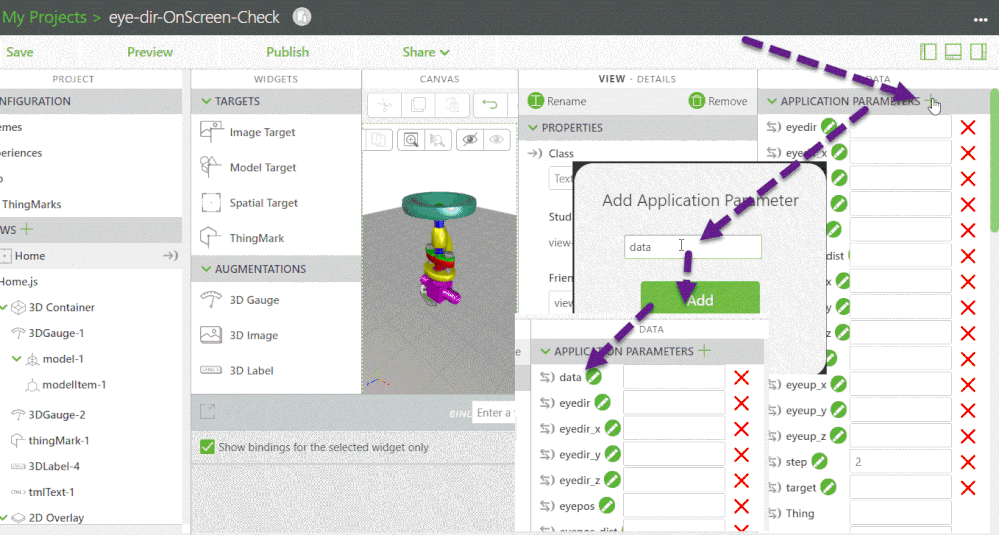
where we need to add application parameter?
Is there any example files regarding the date and time on thingmark can you share it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @thrinath,
so far I see the answer of @whity and @dupatel here is meant an simple app parameter as container of the value.
So this parameter is not related to any display of thingmark. So far I know you can not attach parameters on the thingmark. You can bind the e.g. date parameter to any 2d or 3d widges where you can see the value of this parameter.
so the code suggested by @whity and addting some thing :
var timerId= setInterval(function(){$scope.showTime()},1500,true)
so to call the function every 1.5 seconds and to update the value of the date parameter. So this will update the valule of the date parameter with the current time and via the binding it will update the value of e.g. 3d label and 2d label as shown in the picture below:
So we can see in preview mode the time info as 2d and 3d label
But so far I know this will work first if the view (here Home)is loaded-> means after scaning of the thingmark
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for you support.we followed as what you given in images and every thing is going good but while we giving preview its not showing the time . we added 3d label and we created "DATE" as application parameter and we binded as you shown in images but solution is not coming.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
now we can see time & date on thing mark in preview and also as well after publishing the thing mark.
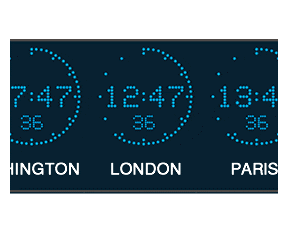
can you suggest how to make different country timing in that coding.And how to bind.
can we get like this which i shown below image