Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- i am new to Thnigworx studio, i want to create an ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
i am new to Thnigworx studio, i want to create an AR, where in i will scan the Thingmark, after that 3 buttons will appear, after clicking on the button respective video should start playing. I have the video file in .mp4 format.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
i am new to Thnigworx studio, i want to create an AR, where in i will scan the Thingmark, after that 3 buttons will appear, after clicking on the button respective video should start playing. I have the video file in .mp4 format.
i am new to Thnigworx studio, i want to create an AR, where in i will scan the Thingmark, after that 3 (say 1,2 & 3) buttons will appear, after clicking on the button respective video should start playing. if i click on button 1, video 1 should start playing and so on. I have the video file in .mp4 format.
How do i create an AR for the above case. Please help
- Labels:
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @tdhote,
This can be implemented in many ways and one of the ways is shown below:
- Drag and drop 3 button widgets on 2D canvas.
- For button-1, bind the click event to the video-1 widget 'play' property value. Also, bind click event to the video-2 and video-3 'pause' property value. Now, click on the JS which is next to click event and call the video1(); function.
- For button-2, bind the click event to the video-2 widget 'play' property value. Also bind click event to the video-1 and video-3 'pause' property value. Now, click on the JS which is next to click event and call the video2(); function.
- For button-3, bind the click event to the video-3 widget 'play' property value. Also bind click event to the video-1 and video-2 'pause' property value. Now, click on the JS which is next to click event and call the video3(); function.
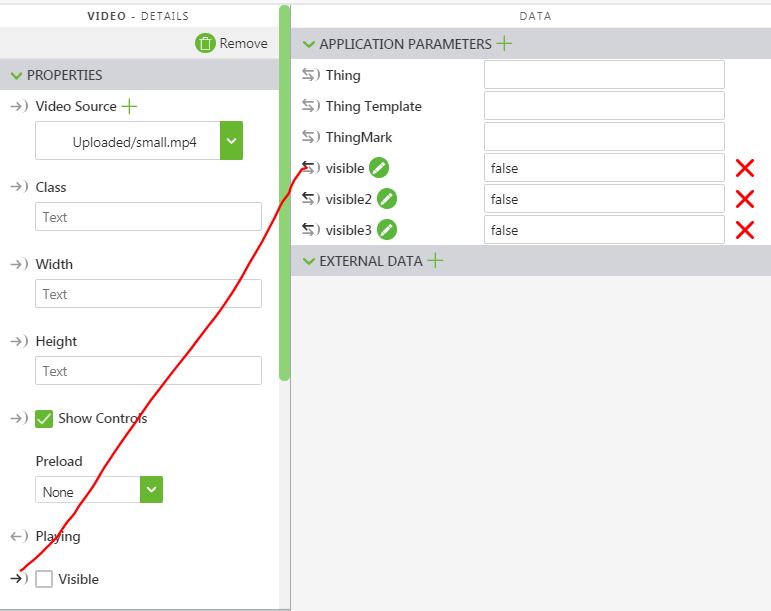
- Drag 3 video widgets on to the 2D canvas, uncheck the visible property of all the video widgets and upload the resource in the Video Source as shown below:
- Create 3 application parameters with any desired namd in the Data panel and set it's value to false.
- Drag the binding icon next to the application parameter and drop it on the visible property of the video widget as shown below:
- Repeat the same for other two application parameters. Bind them to their respective video visible property.
- Click on Home.js and paste the below code:
-
$scope.video1 = function() {
$scope.app.params.visible = true;
$scope.app.params.visible2 = false;
$scope.app.params.visible3 = false;
}
$scope.video2 = function() {
$scope.app.params.visible = false;
$scope.app.params.visible2 = true;
$scope.app.params.visible3 = false;
}$scope.video3 = function() {
$scope.app.params.visible = false;
$scope.app.params.visible2 = false;
$scope.app.params.visible3 = true;
} -
Save and test the experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @tdhote,
This was just what I was looking for! Playing multiple videos (mp4) inside a downloaded experience w/o Wi-Fi.
I was using the loadDeeplinkedExperience1(); way but that wouldn't work in my case.
I followed each of these steps closely and the videos will play, but only audio.
Any thoughts on what I might be missing?
Should I expect each mp4 load to full screen like the Deep Linked, being able to x out back to the experience?
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Make sure you have the video Widget visibility set to true. If it is false the video will still play even though you can't see it but you will still hear the audio.
In my experience on Android videos will play in a window by default but on Apple they will force to full screen using the native video player.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hope you are doing good. Could you please confirm if the issue has been resolved.
If yes, please mark the answer as accept as solution for the future reference. Thank you in advance.
Regards-Mohit Goel