- Community
- Augmented Reality
- Vuforia Studio
- Re: .pvz Model is displayed without a tree structu...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
.pvz Model is displayed without a tree structure
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
.pvz Model is displayed without a tree structure
Hello everybody,
when I upload my models in Vuforia Studio, the tree structure is removed, so that theoretically I have to select all model elements individually with the model item widget.
Is there a possibility that the tree structure of the 3D model will be adopted directly?
Many thanks and best regards
Marcel
- Labels:
-
Best Practices
-
Design
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MJ3010 ,
regarding your questions, for me is not clear what of structure you mean ans where you expect to see it.
Depending on source system you used for the model creation the model could be an assembly with structure /assembly, subassembly components in different levels/ but also it could be only the geometry or the geometry surfaces. Also it depends on the format what you use to export and import in studio. It could or could not contain the format. The most format Creo native files, pvz (native studio -+Creo View and Illustrate) contains implosively the structure but some format as STL could be geometry only.
Therefore we need to clarify – where you import the model / source authoring /cad system and what is the format what you used to import it to studio
The next important point we need to clarify, how do you decided that there is no structure- what is the appearance where you think that the structure was lost.
Also, another question is what you expect to see?
For example one test you can do:
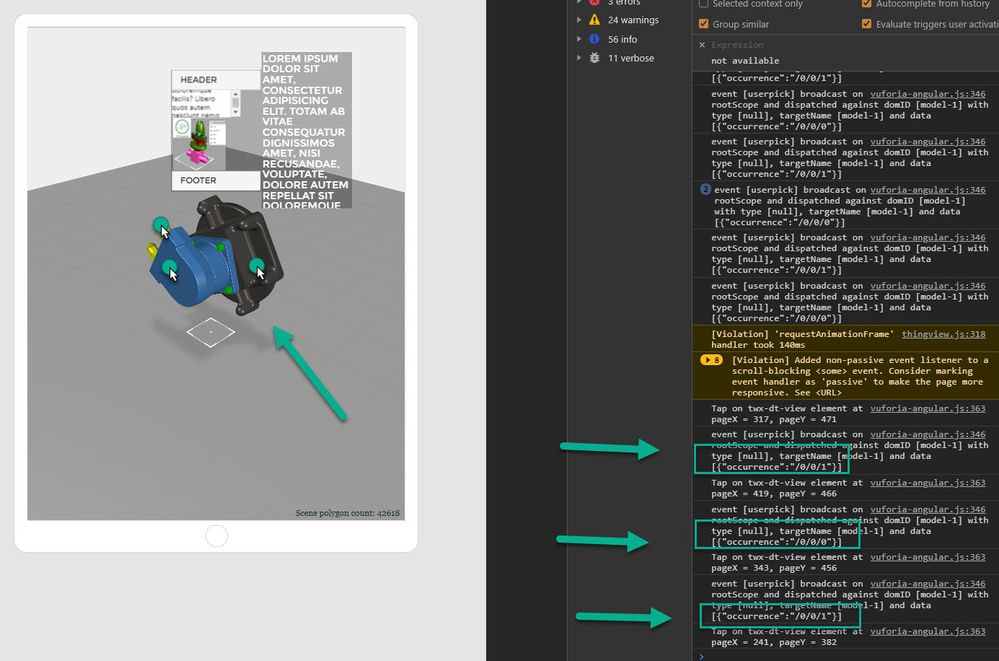
Start you experience in preview and press Strg +Shift +I - Keys to go in crome debuging mode and simple move the cursor about the model and click different components. What is the printing then?
Here an example:
So in the console we can see different occurance printing (means component Path Id)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev ,
Thanks for the answer.
I would like to describe the starting situation with more detail. The models are created with Creo and saved in a .pvz file. These files are used to create AR Experience.
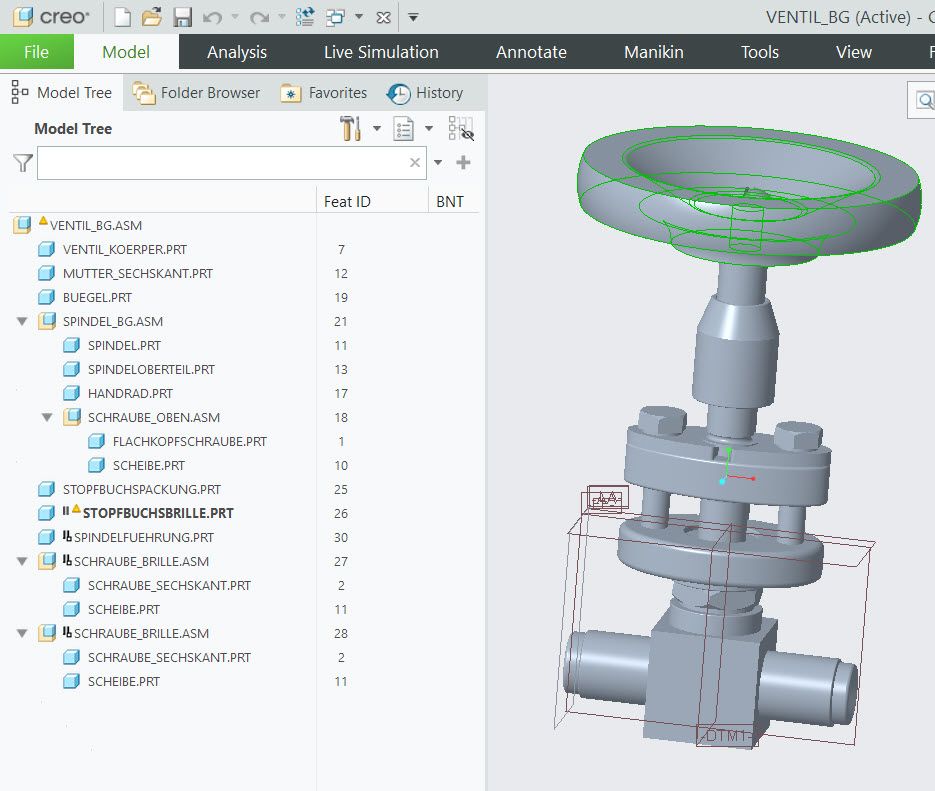
One idea is to make certain elements invisible or transparent. But that affects a lot of model elements. By uploading the .pvz file, the tree structure with components and sub-groups of the entire model unfortunately disappears, as you can see in the first photo. I only get a little structure if I select the indiviual model elements with the modelItem-widget (picture 2).
It is very tough to select the many model elements individually with the ModelItem-widget and so my question is whether there is a possibility that the components and substructures from Creo will be adopted.
Thank you very much
Best regards
Marcel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MJ3010 ,
my first point is to remember that Studio is a different system / implemented in the Thingview plug in (Three.js) which has not direct relation to the Creo Product family (Creo View , Parametric Simulate).Therefore we can not find some things what we usually have in Creo. One thing is the model tree. So In Creo parametric but also in Creo view we have a model tree where we can select directly components in the structure and change property and their visibility.
…But because it is compatible and the native format is the pvz which is light parametric format – therefore we have all information but we need some code to perform such task.
Therefore could you explain based on Creo Parametric what are the step what you intent do.
What is you input:
Example
Table containing component path – this corresponds to the occurrence parameter in the modelitem widget.
Let say in modelTree of Creo paramedic you want to display a component with id’s 12-3-14 which is an subassembly – in this case you could define a modelItem with the occurrence path 12/3/14 and simple display it . But this will work only if:
-you model was directly imported form Creo Parametric – it was not edited by Creo Illustrate -unfortunately Creo Illustrate will change the Creo Component path. In this case the occurrence path does not match the Creo Parametric component path
- there is no currently a sequence set / based on Illustrate figure– which override
Therefore again what is you input – will be good to provide some data / it could be simple / to show the general approach – where you can explain on this structure what you want to blank , show - how you will describe this in Creo parametric based on the Creo assembly (for example list id’s or etc.)
-
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev ,
Unfortunately, the company is not allowed to share data with third parties.
What I can say is that the data comes from Creo Parametric and is not (yet) edited with Creo Illustrate.
I checked and the component ID matches the feature ID from Creo.
Is it possible with a code to address the individual components directly if you know Creo View's Feature ID?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MJ3010 ,
unfortunately, without an example I am not 100% sure what is the problem. I belive you want to move components without definition of modelItems and you have information for the tree structure in Creo and want to use some attributes.
So this is possible , but no really supported and some time you need to check more detailed the behavior of the components , especially when you try to move some components on different subassembly levels.
But let explain here on an example what works: You can set for 3d Selections (without explicit modelItem definitions the following properties: colors, visibility, translation, rotation and scale, please refer also to the following posts for some background information:"How to select model components in a 3d model without explicit definition of model Items?" and "How to extract model data of 3d models in Vuforia Studio (without external Tools)?"
I have an Creo assembly which I exported directly to pvz:
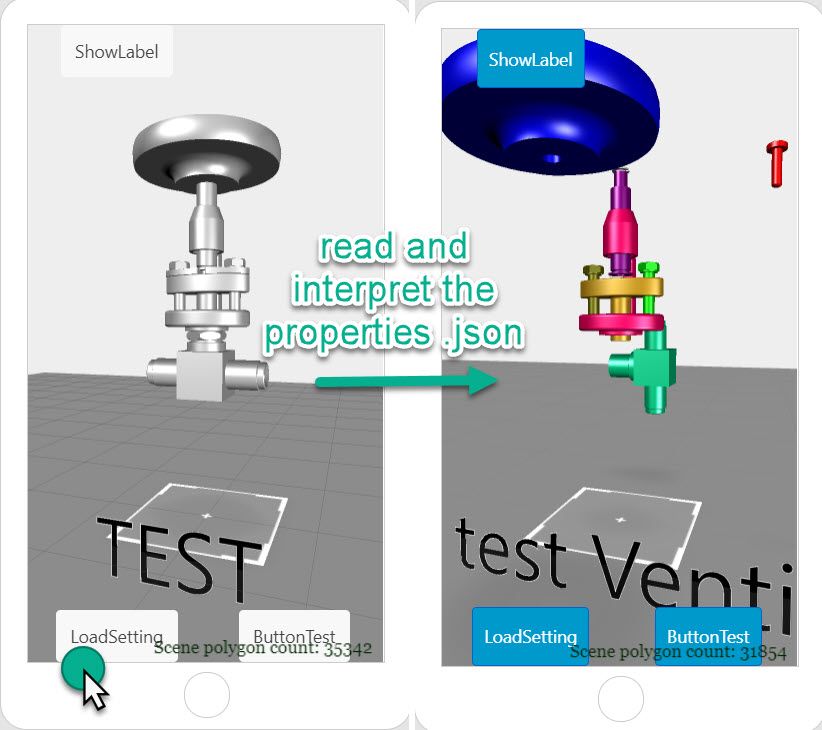
So according to the structure I created a json file named e.g. "properties.json" which contains definitions of widgets and modelItems selection based only on the information modelWidget where the model is loaded + component path= occurrence path:
"properties.json" in the upload resource folder of the project
{"button-1":{"class":"button1"},"button-2":{"class":"button1"},"button-3":{"class":"button1"},"3DLabel-1":{"visible":true,"text":"This is test Ventil ASM"},"model-1-/12":{"color":"rgba(255,0,0,1.0);","hidden":true},"model-1-/21/11":{"color":"rgba(128,0,0,1.0);","hidden":true},"model-1-/7":{"color":"rgba(0,200,128,1.0);","z":-0.1,"rz":90.0},"model-1-/26":{"color":"rgba(200,150,20,1.0);"},"model-1-/21/7":{"color":"rgba(0,255,0,1.0);","hidden":false,"x":0.1},"model-1-/19":{"color":"rgba(255,200,0,1.0);"},"model-1-/30":{"color":"rgba(0,30,200,1.0);","hidden":true},"model-1-/21/13":{"color":"rgba(128,0,128,1.0);","hidden":false},"model-1-/19":{"color":"rgba(255,0,100,1.0);","hidden":false},"model-1-/21/17":{"color":"rgba(0,0,255,1.0);","hidden":false,"x":0.1},"model-1-/21/18/1":{"color":"rgba(255,0,0,1.0);","hidden":false,"x":0.1},"model-1-/27":{"color":"rgba(0,230,0,1.0);"},"model-1-/28":{"color":"rgba(100,100,0,1.0);"}}
So we can find there the definition for widget e.g. button-1 or button-2 etc but also for selected items like model-1-/21/7 with means that the model widget "model-1" (where the assembly ventil/valve is loaded. And the component selection has the path /occurrence 21-7 (this are the feature id's or = component id's in Creo (remember that component in Creo is also a feature from type component)
When we start the project:
In this case reading the properties in Js we can directly change visibility. color, rotation. translation and scale of components without definition of the explicit modelitem widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
here we need to understand the creo and vuforia studio platform these two software work differently. Tree structure in creo parametric (parts and subassembly) can not be viewd in vuforia studio as of now. you can only add model items to separte the parts from assembly in studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes and NO.
Yes - agree that they are different and could not be compared directly. The one is design tool and Vuforia help us for the visualization of the assembly in the reals word.
no - means in the meantime we have information about the component structure as json file to the pvz file when we imported the data with the option including metadata. This means we can request information about the component and parameters and we can move and rotate the components via setting of properties and javaScript. The movements used the same reference as they are design in the Creo Parametric assembly.
Here in this case so far understood the requirement of the original question the data is coming directly form Creo Parametric means the data is converted to PVZ and is not changed by Creo Illustrate.
In this case we have absolutely the same model Tree when we consider the component Paths and we will have additional information part names and Creo Parameters.. Ok we have not a tool which could display the Creo Parametric Element tree but with some programing work we can implement et least some UI to display the list in similar manner as in Creo parametric
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
An UI showing the structure would be a very helpful feature.
+1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mwodarz_INNEO ,
unfortunately, I do not have information if this will be implemented as feature in the model widget soon. But actually such functionality could be done with more or less programming efforts using the current functionality (e.g. meta data json file http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2Fcad_metadata_api.html ) and using existing UI libraries based on angular , html and js. So I tested some things using some open source UI tree elements (a good example is this one: https://www.npmjs.com/package/@widgetjs/tree)
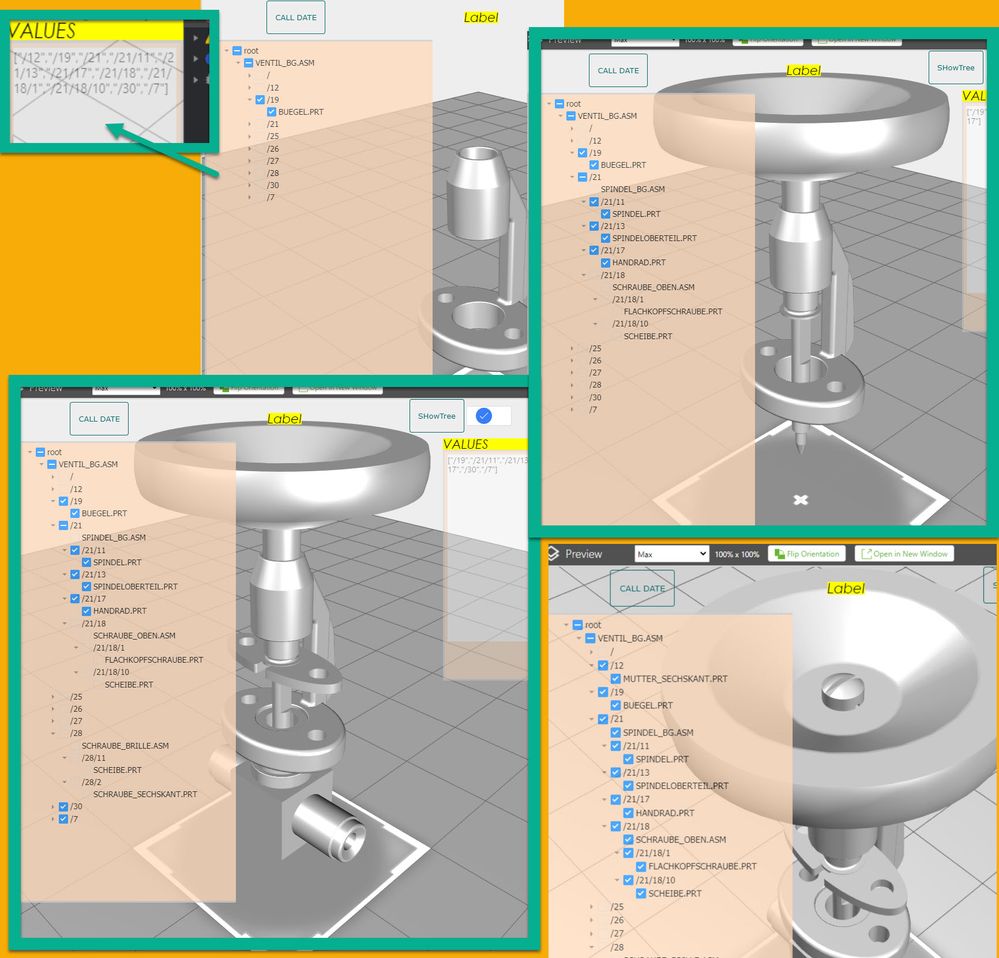
I did some tests to display a modelTree based on the current pvz meta data. This requires some further work but -for me was possible to control the assembly visibility via UI (like element tree)
As metioned with some programming work this is also possible in the current version but of course I agree that it will be nice widget if we have this as standard functionality in Vuforia Studio.
The sample project works not perfect and is only a test for the functionality. It could be tested :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev,
I tried to implement your solution, but I had problems with it.
Could you share your sample project, please?
What did you use to display the tree structure and the values in Vuforia?
Regards
Debora
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @DeboraF and @mwodarz_INNEO ,
I unfortunately I saw first now that there was request for sharing of the project . I believe here is meant the original project mentioned in the post. Yes, I did not share it , because it was only a test some kind of study what is possible with UI and need some additional work to be a solution. I checked my folder but did not find this project. After searing on some backup disks I found it at the end . So, now I will share it and will be happy if this is helpful for somebody.
In the demo project I used the already mentioned repository lib ->UI tree elements (a good example is this one: https://www.npmjs.com/package/@widgetjs/tree)
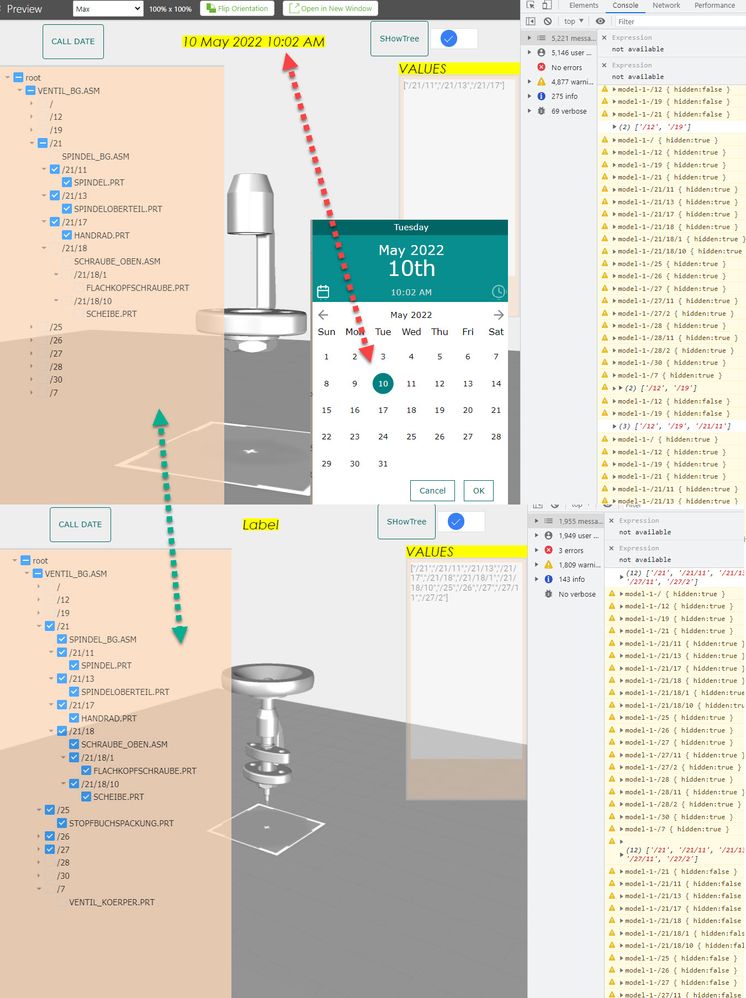
I tried to display an Component tree in UI element ( did not create an extra customer widget - possible this will be recommend here). Here the tree is based on the extracted metadata json object - so means I will read the json meta file based on the pvz model and will try to extract data for the display in the tree. What is working fine is - the display and the selection list of all elements which are selected ( there is a list of the selected paths on the right side
I tried to update the display according to the selection but it seems that this is not working correctly in the current version - /possibly is my pvz not the best one , or need to check more detailed the current implementations) - On IOS seem to work better as in Preview mode. Means the display follows more accurately the selection list.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Have you figured this out, yet? Cause I have a solution that I don't mind sharing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It would b great and very helpful for other users, if you share your example.
Thanks in advance!
Marco