Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: "Enhancement Request" Functionality to displa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
"Enhancement Request" Functionality to display curves and points in Vuforia View
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
"Enhancement Request" Functionality to display curves and points in Vuforia View
Hello everyone,
We are aware that, as of now, Vuforia Studio and Vuforia View do not support the display of curves and points.
It would be extremely beneficial to include the functionality to display curves and points in Vuforia.
We have reviewed the available workaround as follows:
https://www.ptc.com/en/support/article/CS300084
It seems that , this workaround is for only 2D curves. Nowadays, there are plenty of 3D curves to guide the design as well as marking the critical location such as sealant area . Furthermore, creating PDFs and images for 2D curves takes a lot of time.
Since curves and points are critical elements for guiding design and ensuring product quality, the ability to display these features is greatly advantageous.
I would be very appreciative if someone could voluntarily pass this message on to the development team.
Thank you in advance.
- Labels:
-
Ideas and Improvements
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Sandy_Gunner ,
currently as you mentioned the Vuforia Studio /in View / does not support point and curvs. On possibly enhancement comming soon is the highlighting of edges - which means that you can render geometry where the all edges are highlighted - this is only render option. I have no information if only the ecges could be displayed.
the issue is more general , so therefore that this could not be an easy enhancement if R&D decide to add something there. The problem there is , so far I know that the PVZ format which is a light /compressed and size minimized format for viewing/ does not contain structures for curvs and points.
Ok a point could be done as small volume -there is possibly a workaroud using a small cuboid which we could add with the JS Api
so the api is tml3dRenderer.add3DObject()
So for example you can create with folliwng code a cuboid on postion x,y,z and length , width and hight respectively dx,dy,dz and color as rgba vector
Example:
//========================
$scope.app.add3DCube = function(x,y,z,dx,dy,dz,colorVector) {
x-=dx/2; y-=dy/2 ;z+=dz/2
let vertices = [ x, y, z, x+dx, y, z, x+dx, y+dy, z, x, y+dy, z, x, y, z-dz, x, y+dy, z-dz, x+dx, y+dy, z-dz, x+dx, y, z-dz,
x, y+dy, z-dz, x, y+dy, z, x+dx, y+dy, z, x+dx, y+dy, z-dz, x, y, z-dz, x+dx, y, z-dz, x+dx, y, z, x, y, z,
x+dx, y, z-dz, x+dx, y+dy, z-dz, x+dx, y+dy, z, x+dx, y, z, x , y, z-dz, x , y, z, x , y+dy, z, x , y+dy, z-dz ];
let normals = [ 0.0, 0.0, 1.0, 0.0, 0.0, 1.0,0.0, 0.0, 1.0,0.0, 0.0, 1.0, 0.0, 0.0, -1.0,0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0,
0.0, 1.0, 0.0,0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0,
1.0, 0.0, 0.0,1.0, 0.0, 0.0,1.0, 0.0, 0.0, 1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0 ];
let faceIndices = [ 0, 1, 2, 0, 2, 3, 4, 5, 6, 4, 6, 7, 8, 9, 10, 8, 10, 11, 12, 13, 14, 12, 14, 15, 16, 17, 18, 16, 18, 19, 20, 21, 22, 20, 22, 23 ];
const object3DName = 'ent-'+$scope.Global_Del_Count.toString()+"-"
+($scope.Global_Count).toString() +"-"+($scope.app.xyz++).toString();
object3DNames[$scope.Global_Count].push(object3DName.trim())
tml3dRenderer.add3DObject('tracker1',object3DName, //($scope.app.xyz++).toString(),
vertices, normals, [], faceIndices, colorVector, null, null, $scope.successcallback, $scope.failcallback);
}
//=======================================================
//and usage e.g. to create a curve
let max=[1,2,3]
let min=[0,0,0]
let nump=200
$timeout(()=>{ $scope.app.createLine(min,max,nump)},2000)
///// where the create is something like this below
$scope.app.createLine=(min,max,numpoints)=>{
object3DNames[$scope.Global_Count]=[]
$scope.Global_Count=0
$scope.Global_Del_Count++
deltaX=(max[0]-min[0])/numpoints
deltaY=(max[1]-min[1])/numpoints
deltaZ=(max[2]-min[2])/numpoints
let x=0
let y=0
let z=0;
for(let i=0; i <numpoints;i++) {
x= x+deltaX
y=y+deltaY
z=z+deltaZ
console.log("x,y,z="+x+","+y+","+z+" i="+i)
$scope.app.add3DCube(x,y,z,deltaX,deltaY,deltaZ,[1.0, 0.1, 0.1, 1.0])
}
$scope.Global_Count++
}
//===============
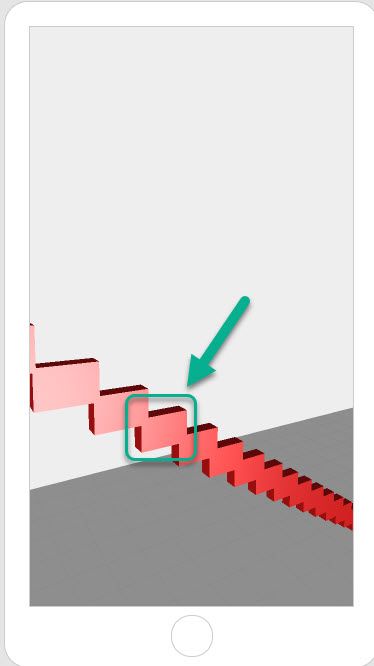
This code above is only an example what I tested and therefore could confirm that it works but want to mentioned here that it is not the best programming style e.g. for implementing here using many cuboids - shown on the picture
So regarding to the curv creation - as it is currently not possible and it is not supported by the PVZ format - so you could use this workaround to create you curv from many points (e.g. cuboids) . There is a simple implmentation of line shown
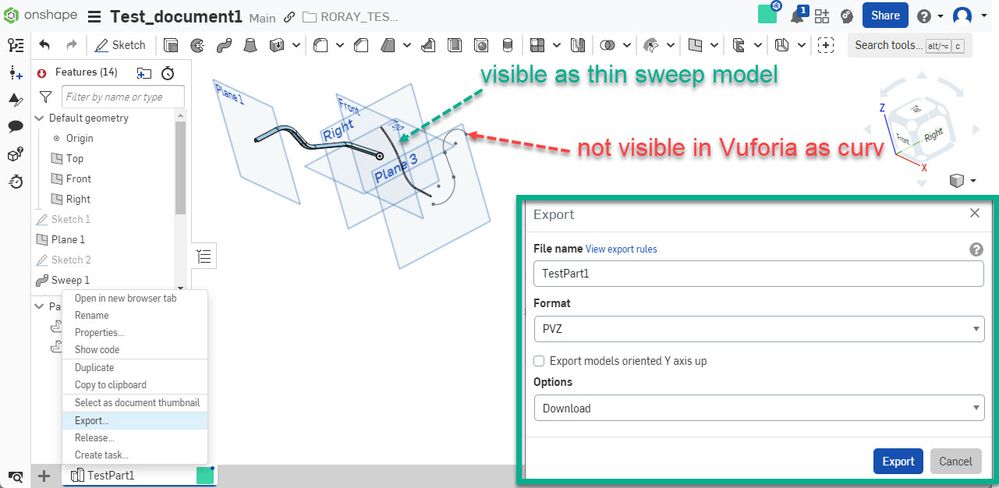
So what I think could be better - you can create insead of curvs a small d3Sweeps - pipes which are displayed in Vuforia Studio example:
so model in onShape but this works also in Creo Parametric. And then export pvz :
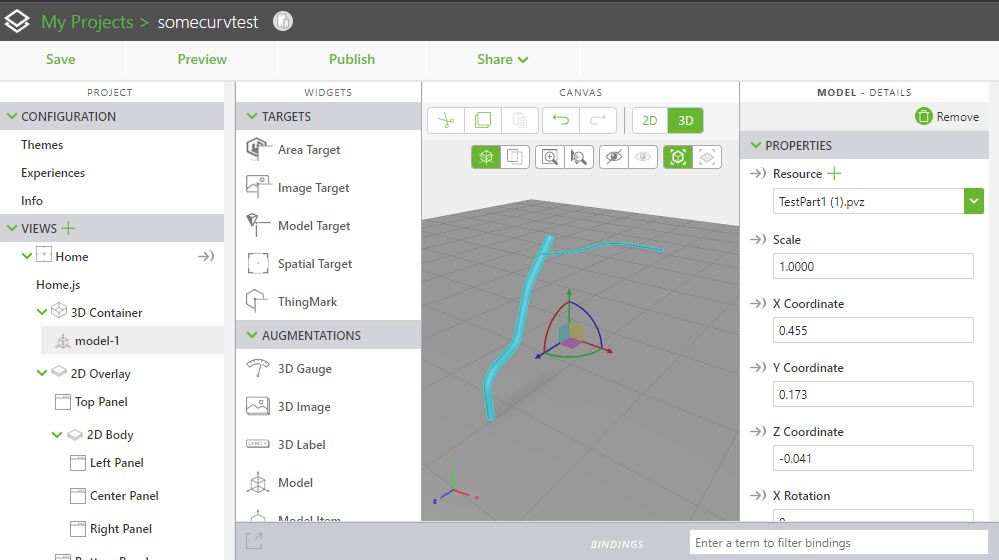
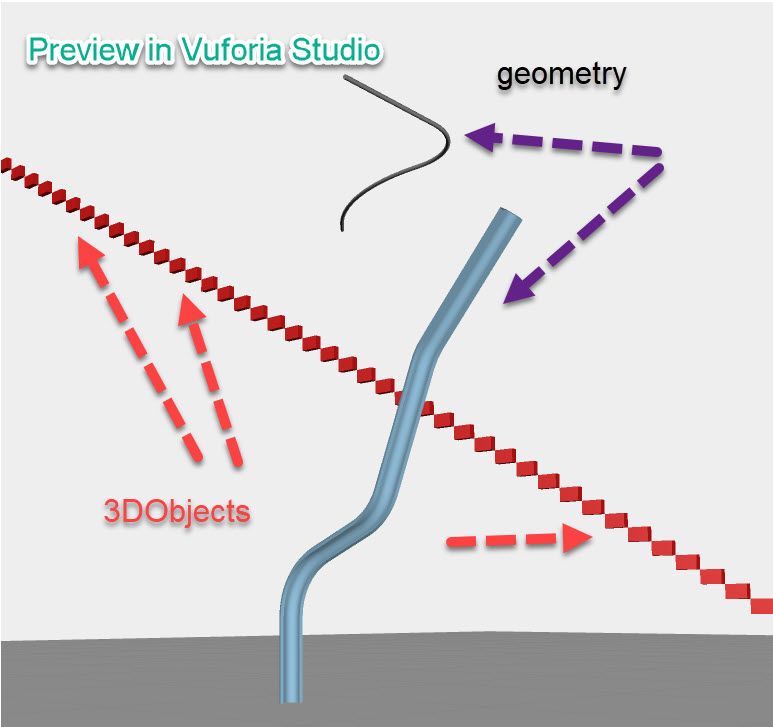
And in preview:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for suggesting two different workaround (dynamically placing cuboid along the curve as well as sweeping the curve in CAD software before importing to Vuforia Studio).
If there is single curve then this could be a good workaround to show the curve but if the numbers of curves are more this will be more time consuming.
I have a query related to the cuboid placement to draw the curve. Can it be useful to draw a curve which isn't straight ? In attached figure, the created curve seems to be a straight curve.
We understand that the PVZ format is a light /compressed and size minimized format for viewing/ does not contain structures for curves and points but what about the chance of modifying the settings of the PVZ format so that it can contains structures for curves and points from R&D side? Curve and points visibility in Vuforia will be great beneficial for all the manufacturing industries.
Best Regards,
sandy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Sandy_Gunner , ok, understand , reported this requirement to PTC Product Managment as Jira Ticket VTS-1902.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you very much for your support.
Looking forward to get this enhancement request resolved in coming version of the Vuforia in near future.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What is the latest update on the enhancement request to display curves and points in the Vuforia view?
It is necessary to display curves in the Vuforia view along with the 3D model, where different curve patterns represent different finishing instructions.
For example, as shown in the attached image of the design instructions, the mesh in the 3D model and the red surface, which shows the hatched area, are represented by the number of curves corresponding to the intended finishing instructions. We have already deployed this for our use case of Vuforia within the company, but we are currently facing difficulties due to the lack of visualization of the curves within Vuforia View.