Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- thingworx studio model reset ??
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
thingworx studio model reset ??
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
thingworx studio model reset ??
angular.element(document.getElementById('3DModel-2')).scope().reset();
why error???
The API function does not work.
- Labels:
-
Coding
- Tags:
- model reset
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I use in the javascript some code like this.
$scope.app.m1reset = function()
{ twx.app.fn.triggerWidgetService("model-1", 'reset');
$scope.$applyAsync(); };
as for me is working fine. May be you can try
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tested also the mention method but it work fine so believe there is some thing else wrong.
For example the name of the model is not correct ...etc.
You can press Strg - Shift - I key to start the Chrome in debugging mode:
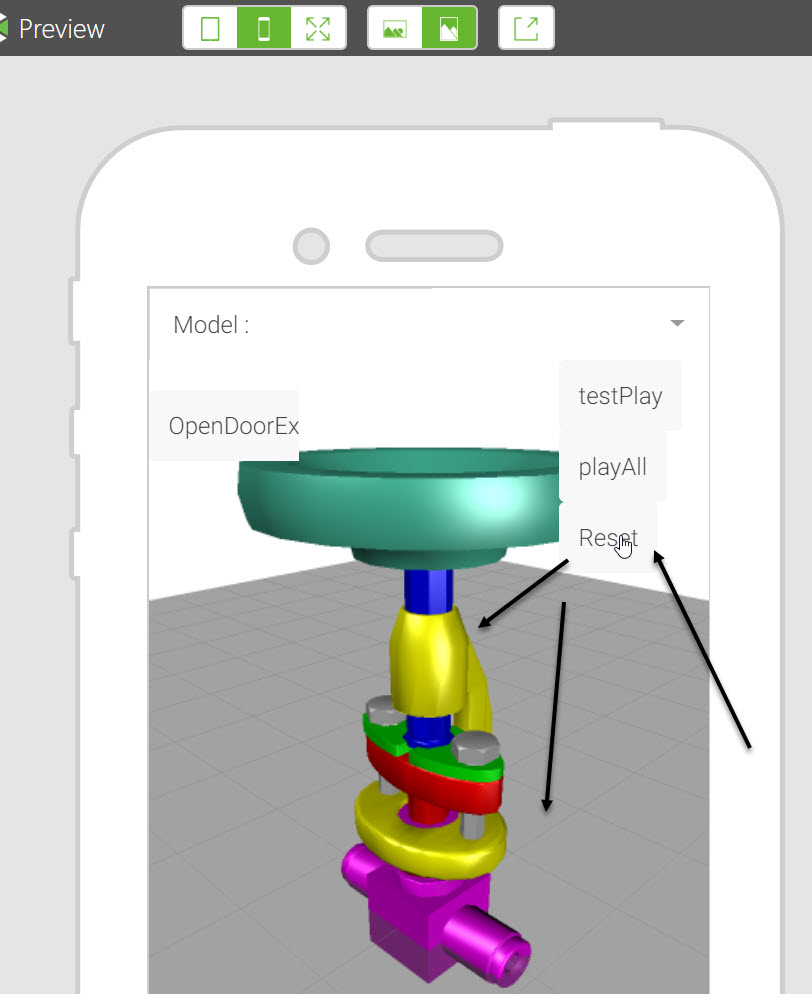
So in the console you can see what of error occurred. So for example I clicked the playAll button before the preview was not already initialized and therefore the error.
Clicking the Reset button here will call the function Reset1() which is working fine. e.g.:
So I used the following script code:
///////////////////////// used in button "playAll"
$scope.sequence1 = function() {
angular.element(document.getElementById('model-1')).scope().playAll();
};
////////////////////////// used in button _"Reset"
$scope.reset1 = function() {
angular.element(document.getElementById('model-1')).scope().reset();
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
another version what also should work for a model with name "model-1" is this:
/////////
$scope.testReset= () =>{
var element = angular.element(document.querySelector('twx-widget[widget-id=\"model-1\"] twx-dt-model'));
element.scope().reset();
};