Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- PLM
- Windchill Customization
- Re: Hide Primary Content field in WTDocument subty...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Hide Primary Content field in WTDocument subtype
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hide Primary Content field in WTDocument subtype
Hello All,
I have a requirement where I have to hide the field Primary Content in the create and edit layout of WTDocument. I understand that it is not a part of PDM functionality but I would like to customize this and keep the primary content hidden in the form. Requesting you to shed some light on the options.
Thanks,
Sha
Solved! Go to Solution.
- Labels:
-
General Customization
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The below customization done in documentManagement.js took care of this requirement.
function updatePrimaryContent(value){
if(value == 'wt.doc.WTDocument|typeName of the Document'){
document.getElementById("primary0contentSourceList").selectedIndex = 0;
document.getElementById("templatePickerDiv").style.display = "none";
}
//This if will hide primary content selection block
if(value == 'wt.doc.WTDocument|typeName of the Document'){
var primaryContentContainer = null;
}
else{
var primaryContentContainer = document.getElementById('primaryContentPullDown');
}
//var primaryContentContainer = document.getElementById('primaryContentPullDown');
var keepCheckoutDiv = document.getElementById('checkboxkeepCheckedOutDiv');
var attrPanelDiv = document.getElementById('setAttributesTablePane');
var horizontalLine = document.getElementById('primaryContentHzLine');
var insertLocationPickerDiv = document.getElementById('insertLocationPickerDiv');
if(value!=''){
if (primaryContentContainer != null){
primaryContentContainer.style.visibility = 'visible';
}
if (keepCheckoutDiv != null){
keepCheckoutDiv.style.visibility = 'visible';
}
if (attrPanelDiv != ''){
attrPanelDiv.style.visibility = 'visible';
}
if (horizontalLine != ''){
horizontalLine.style.visibility = 'visible';
}
if (insertLocationPickerDiv != null) {
insertLocationPickerDiv.style.visibility = 'visible';
}
}else{
if (primaryContentContainer != null){
primaryContentContainer.style.visibility = 'hidden';
}
if (keepCheckoutDiv != null){
keepCheckoutDiv.style.visibility = 'hidden';
}
if (attrPanelDiv != ''){
attrPanelDiv.style.visibility = 'hidden';
}
if (horizontalLine != ''){
horizontalLine.style.visibility = 'hidden';
}
}
}
function displayPrimaryContent(){
//This block will hide file selection and file description in primary Content
var type = document.getElementById('createType').value;
if(type == 'wt.doc.WTDocument|documentType Name'){
hideElement('primaryFileWidgets');
hideElement('primaryURLWidgets');
hideElement('primaryExternalWidgets');
hideElement('primarySCMWidgets');
}
else{
var source;
var sourceList = document.getElementById('primary0contentSourceList');
var scmField = document.getElementById('scmHiddenField');
if( scmField != null && typeof scmField != 'undefined' )
manageSCMConent(sourceList);
if (sourceList!=null && typeof sourceList!= 'undefined' ){
source=sourceList.value;
}else{
return;
}
// then show whatever's appropriate
// ***MEC get strings from Java constants
if ( source=="URL" ) {
showElement('primaryURLWidgets');
} else if ( source=="EXTERNAL" ) {
showElement('primaryExternalWidgets');
} else if ( source=="CLEARCASE" ) {
showElement('primarySCMWidgets');
} else if ( source=="FILE" ) {
showElement('primaryFileWidgets');
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Sha,
Yes, it is not a part of the Windchill functionality and is not officially supported.
However, one file you probably want to do some experiment: netmarkets/javascript/documentManagement.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Been experimenting with the same file for the past 2 days, no luck so far.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Sha11
@Joe_Sun give you good hint.
You need to get selected type of WTDocument and basend on it show or hide the primary content panel
netmarkets/javascript/documentManagement.js
if (primaryContentContainer != null){
primaryContentContainer.style.visibility = 'visible';
}
change the visible to hidden
if (primaryContentContainer != null){
primaryContentContainer.style.visibility = 'hidden';
}
example with type control
if (value=="YOURDOCTYPE")
{
if (primaryContentContainer != null){
primaryContentContainer.style.visibility = 'hidden';
}
}else{
if (primaryContentContainer != null){
primaryContentContainer.style.visibility = 'visible';
}
Then you need to preselect no content to achieve that wizard does not force you to select upload content.
PetrH
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I believe you are talking about updatePrimaryContent() method in documentManagement.js, I did try updating that method and it did not hide the Primary Content field as expected. I introduced an if condition to that method to validate type value, but it not seem to take effect after selecting the document type in the Type dropdown.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Sha11
Do you use correct type value string? Do you have real value from variable? do you compare correct value?
For example Minutes string ´= wt.doc.WTDocument|cz.aveng.in.skol.Minutes
It has to work.
PetrH
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @HelesicPetr ,
Thank you for the input, and yes, I used the correct type name only, the issue that I am facing is, after implementing those changes, the Primary Content field is getting hidden but the create WTDocument form still expects some value for Primary Content and is not allowing me to create an object. I am now looking for a way to default the Primary Content selection to No Content and then hide the field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
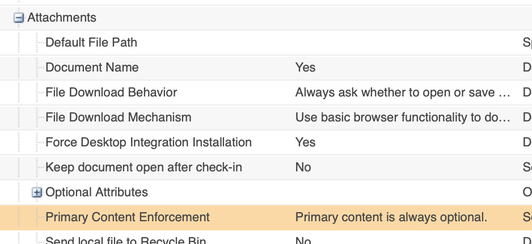
It could be, that the preference is set, that a primary file is necessary and not optional.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The below customization done in documentManagement.js took care of this requirement.
function updatePrimaryContent(value){
if(value == 'wt.doc.WTDocument|typeName of the Document'){
document.getElementById("primary0contentSourceList").selectedIndex = 0;
document.getElementById("templatePickerDiv").style.display = "none";
}
//This if will hide primary content selection block
if(value == 'wt.doc.WTDocument|typeName of the Document'){
var primaryContentContainer = null;
}
else{
var primaryContentContainer = document.getElementById('primaryContentPullDown');
}
//var primaryContentContainer = document.getElementById('primaryContentPullDown');
var keepCheckoutDiv = document.getElementById('checkboxkeepCheckedOutDiv');
var attrPanelDiv = document.getElementById('setAttributesTablePane');
var horizontalLine = document.getElementById('primaryContentHzLine');
var insertLocationPickerDiv = document.getElementById('insertLocationPickerDiv');
if(value!=''){
if (primaryContentContainer != null){
primaryContentContainer.style.visibility = 'visible';
}
if (keepCheckoutDiv != null){
keepCheckoutDiv.style.visibility = 'visible';
}
if (attrPanelDiv != ''){
attrPanelDiv.style.visibility = 'visible';
}
if (horizontalLine != ''){
horizontalLine.style.visibility = 'visible';
}
if (insertLocationPickerDiv != null) {
insertLocationPickerDiv.style.visibility = 'visible';
}
}else{
if (primaryContentContainer != null){
primaryContentContainer.style.visibility = 'hidden';
}
if (keepCheckoutDiv != null){
keepCheckoutDiv.style.visibility = 'hidden';
}
if (attrPanelDiv != ''){
attrPanelDiv.style.visibility = 'hidden';
}
if (horizontalLine != ''){
horizontalLine.style.visibility = 'hidden';
}
}
}
function displayPrimaryContent(){
//This block will hide file selection and file description in primary Content
var type = document.getElementById('createType').value;
if(type == 'wt.doc.WTDocument|documentType Name'){
hideElement('primaryFileWidgets');
hideElement('primaryURLWidgets');
hideElement('primaryExternalWidgets');
hideElement('primarySCMWidgets');
}
else{
var source;
var sourceList = document.getElementById('primary0contentSourceList');
var scmField = document.getElementById('scmHiddenField');
if( scmField != null && typeof scmField != 'undefined' )
manageSCMConent(sourceList);
if (sourceList!=null && typeof sourceList!= 'undefined' ){
source=sourceList.value;
}else{
return;
}
// then show whatever's appropriate
// ***MEC get strings from Java constants
if ( source=="URL" ) {
showElement('primaryURLWidgets');
} else if ( source=="EXTERNAL" ) {
showElement('primaryExternalWidgets');
} else if ( source=="CLEARCASE" ) {
showElement('primarySCMWidgets');
} else if ( source=="FILE" ) {
showElement('primaryFileWidgets');
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This looks better 😄
function updatePrimaryContent(value){
if(value == 'wt.doc.WTDocument|typeName of the Document'){
document.getElementById("primary0contentSourceList").selectedIndex = 0;
document.getElementById("templatePickerDiv").style.display = "none";
}
//This if will hide primary content selection block
if(value == 'wt.doc.WTDocument|typeName of the Document'){
var primaryContentContainer = null;
}
else{
var primaryContentContainer = document.getElementById('primaryContentPullDown');
}
//var primaryContentContainer = document.getElementById('primaryContentPullDown');
var keepCheckoutDiv = document.getElementById('checkboxkeepCheckedOutDiv');
var attrPanelDiv = document.getElementById('setAttributesTablePane');
var horizontalLine = document.getElementById('primaryContentHzLine');
var insertLocationPickerDiv = document.getElementById('insertLocationPickerDiv');
if(value!=''){
if (primaryContentContainer != null){
primaryContentContainer.style.visibility = 'visible';
}
if (keepCheckoutDiv != null){
keepCheckoutDiv.style.visibility = 'visible';
}
if (attrPanelDiv != ''){
attrPanelDiv.style.visibility = 'visible';
}
if (horizontalLine != ''){
horizontalLine.style.visibility = 'visible';
}
if (insertLocationPickerDiv != null) {
insertLocationPickerDiv.style.visibility = 'visible';
}
}else{
if (primaryContentContainer != null){
primaryContentContainer.style.visibility = 'hidden';
}
if (keepCheckoutDiv != null){
keepCheckoutDiv.style.visibility = 'hidden';
}
if (attrPanelDiv != ''){
attrPanelDiv.style.visibility = 'hidden';
}
if (horizontalLine != ''){
horizontalLine.style.visibility = 'hidden';
}
}
}
function displayPrimaryContent(){
//This block will hide file selection and file description in primary Content
var type = document.getElementById('createType').value;
if(type == 'wt.doc.WTDocument|documentType Name'){
hideElement('primaryFileWidgets');
hideElement('primaryURLWidgets');
hideElement('primaryExternalWidgets');
hideElement('primarySCMWidgets');
}
else{
var source;
var sourceList = document.getElementById('primary0contentSourceList');
var scmField = document.getElementById('scmHiddenField');
if( scmField != null && typeof scmField != 'undefined' )
manageSCMConent(sourceList);
if (sourceList!=null && typeof sourceList!= 'undefined' ){
source=sourceList.value;
}else{
return;
}
// then show whatever's appropriate
// ***MEC get strings from Java constants
if ( source=="URL" ) {
showElement('primaryURLWidgets');
} else if ( source=="EXTERNAL" ) {
showElement('primaryExternalWidgets');
} else if ( source=="CLEARCASE" ) {
showElement('primarySCMWidgets');
} else if ( source=="FILE" ) {
showElement('primaryFileWidgets');
}
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tried the same approach in my system. But i dont see any changes reflected. Can anyone guide through