Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- PLM
- Windchill Customization
- In need of a good (simple) example and a wizard wh...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
In need of a good (simple) example and a wizard when I can dynamically update content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In need of a good (simple) example and a wizard when I can dynamically update content
I am building a very simple edit wizard with an attributes table. Above this table, I want to have a dropdown list of possible role values. I have a data utility that can populate the values. Because this value is an input for the attributes table and its generation, when the data utility changes, the attributes table should refresh to pull the data related to this role. One thing I am unclear on is how to trigger the table to regenerate when the drop down value is changed. A non-simple example I can think of is the document create wizard when you change the soft-type, the lower section is refreshed.
Solved! Go to Solution.
- Labels:
-
General Customization
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It's probably because of your call mvc:getTypeBasedComponentURL
I normally using following:
<jsp:include page="${mvc:getComponentURL('signatures.table')}" />
I also would suggest to use a company name or something in the mvc registered name like custom.signatures.table
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can create a data utility which adds a JS code.
dropdown.addJsAction("onChange",
"customJSMethod('" +
tableId +
"');");
Then you need be sure, that this js method is added in the wizard.
customJSMethod = function (tableId) {
console.log("Refresh table " + tableId);
PTC.jca.table.Utils.reload(tableId);
}
In this javascript you also could set a hidden text which can be read or whatever you need.
JCAappendFormHiddenInput(getMainForm(), 'fieldname', "value");
In the table buildComponentData method you're able to read this hidden data to get the information you need.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks @BjoernRueegg , I changed direction slightly to create a editable table of data (similar to multiobject rename). I am getting a strange jsp compilation issue on my wizard step JSP.. Here is the error message:
Page could not respond: /ptc1/signature/myObjectWizardStep
org.apache.jasper.JasperException: /netmarkets/jsp/signature/myObjectWizardStep.jsp (line: [20], column: [0]) Expecting "jsp:param" standard action with "name" and "value" attributes
and here is the wizard step code:
<%@ include file="/netmarkets/jsp/util/begin.jspf"%>
<%@ include file="/netmarkets/jsp/components/includeWizBean.jspf"%>
<%@ taglib uri="http://www.ptc.com/windchill/taglib/components" prefix="jca"%>
<%@ taglib uri="http://www.ptc.com/windchill/taglib/fmt" prefix="fmt"%>
<%@ taglib uri="http://www.ptc.com/windchill/taglib/objcomponents" prefix="objcomponent"%>
<%@ taglib tagdir="/WEB-INF/tags" prefix="tags"%>
<%@ taglib uri="http://www.ptc.com/windchill/taglib/mvc" prefix="mvc"%>
<jsp:include page="${mvc:getTypeBasedComponentURL('signatures.table')}" flush="true">
</jsp:include>
<%@ include file="/netmarkets/jsp/util/end.jspf"%>
I do have that text registered in mvc, a table builder class but I do not think that's an issue. Its not even compiling the JSP. Am I missing something?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ok, got past this compilation issue. what is strange is that I just modified to the following:
<jsp:include page="${mvc:getTypeBasedComponentURL('signatures.table')}" flush="true"/>That should not have had an impact. Moving on to the next message:
No Builder or redirect url available /tcomp/signatures.table for VR:wt.change2.WTChangeOrder2:1559180025I realize this is where simple typos can drive you batty. I do have my custom table builder registered in the config/mvc/custom.xml and the annotation in that class does have the matching text:
@ComponentBuilder("signatures.table")
public class SignaturesTableBuilder extends AbstractComponentBuilder {This table reads in a Change Notice but returns a pojo to form the table. I used this same method before. I do not remember having the link the table to an object type. Did I miss that step or is it just not finding that component builder via a lookup?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It's probably because of your call mvc:getTypeBasedComponentURL
I normally using following:
<jsp:include page="${mvc:getComponentURL('signatures.table')}" />
I also would suggest to use a company name or something in the mvc registered name like custom.signatures.table
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I just wanted to follow up that I was able to get my wizard working. Without going into two many details, my wizard gets a number of related objects and displays their data in a table. I was able to have an input text field and drop down combobox on each line for each returned object. I have two validators assigned to disable or enable this action based on certain conditions which appears to work great. This was a great learning exercise, one that I think I made perhaps more complicated that it should be.
I always have struggled with the customizer's guide. Looking back, you see all the tips and steps are there but reading it is like reading a book through a soda straw. Many of the examples disappear as you navigate the layers or are very specific to the use case shown. I like watching the code flow from one thing to the next. In any case, I might think about generalizing my example and posting it as it was a very great exercise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Welcome to the club. Also for me it's a lot of try and error and and over time you slowly get experience. Sometimes I feel myself as explorer or hobbyist 😀
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @avillanueva. Could you please share the wizard and the steps of the entire process you followed?
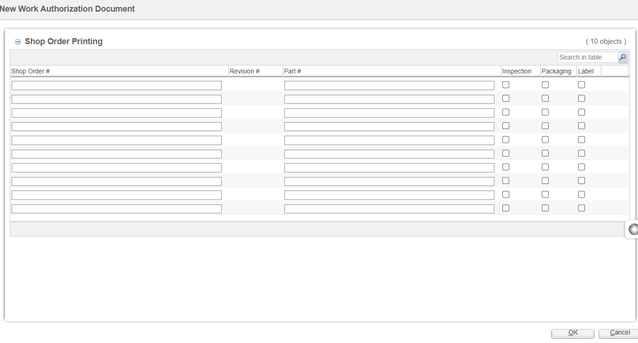
I am looking to create a table with 10 rows. None of the rows have a persistable object. I just take input parameters(One of them is 'Part #' field) and a few checkboxes for the 10 rows and then process it and attach a new document type for each of the 10 part numbers based on all the checkboxes. I am currently able to display the input table currently as below:
Notice how the 'Revision#' is not showing up. It is also using the same StringInputComponent as the 'Shop Order#' and 'Part #' columns but strangely does not have a text box..
Also, the next step is to process each row in the formprocessor, and here is where I am in a bit of confusion. Please feel free to suggest any approaches.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @AJ_10885068 How did you make that table?
Could you please share the wizard and the steps of the entire process you followed?