- Community
- ThingWorx
- ThingWorx Developers
- Attach / Associate files with a thing
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Attach / Associate files with a thing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Attach / Associate files with a thing
Hello everyone,
in our current scenario, we have a Thing (with regular sensor data and so on) that we would like to attach files to (mostly .pdf and .png/jpeg).
The idea is to make these files "available" to the user, just as the sensor data. These files may change over time.
In the optimal case, we have a folder laying somewhere in the network (probably one server that will contain folders for some things) and this folder is "synchronized" with the files attached to the thing.
Now my questions are:
1) Is it possible to somehow synchronize a folder on a machine other than the thingworx server with the files associated with a thing?
2) Can Files be attached to a thing in the first place? Files can't be properties as far as I see, so there must be another way.
In later steps we would like to make these files of a thing available via a mashup (and most importantly through an AR-Experience)
Any hints on which Thingworx Components to use and which Tutorials to look at are appreciated very much.
Thank you in advanc!
Best Regards,
Dominik
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Connectivity
-
Design
-
Examples
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @drieder ,
regarding point 2.) in your question. The article mention by (In ThingWorx, I have found this article about the File Repository Thing with json file :https://www.ptc.com/en/support/article/CS232916 ) is related and provides a solution for the particular case if you have some json's file. But when you need to consider the general case of any association of any files to a Thingworx object and using later these files in Vuforia Studio we need to do some further considerations.
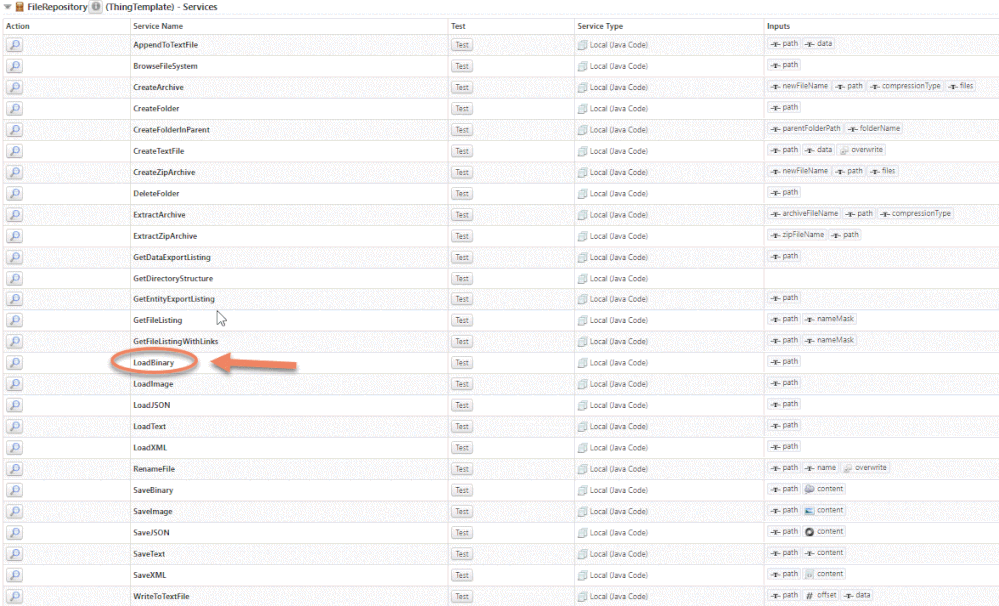
1.) you can use Thingworx repository to attach data in Thingworx. A thing repository is a Thing which uses the 'FileRepository' Thing template. In this case you will have some services to create or list folders and to load, download and to list files . How to handle better the data in FileRepository things -you can check the post "Upload & Download File" and the documentation about the File Upload widget /TWX. So this could be helpful to load data to Repository and to list the current directories and files.
But in Studio you can use directly only the methods provided by the FileRepository template / inherited to your Thing/
One good candidate for usage is the service LoadBinary for the general case when you want to load files from FileRepository to Vuforia Studio. So there is example demonstrating the usage of the method LoadBynary in the topic "Video widget in iOS" . The last post in the topic I provided example how to read a movie file via LoadBynary service and to set to property and play with the Video widget.
In generally we need to pay attention that we can only receive the whole data to memory / in variable/ and set it to an appropriate widget property for display (could be source of image, video etc.). If we want modify this data - in this case we do not have the possibility to save it locally! so if we want to save some data to a file we need to use again the FileRepository thing - in this case the service SaveBinary.
So, the LoadBinary and SaveBinary are the service we can use for all possible files. For some special file like a json or Text, or Image formats we can use the specific methods LoadImage,LoadText, LoadJson, LoadXML etc.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Alexandrite,
If I understand well, it is more an issue in ThingWorx than in Vuforia Studio.
In ThingWorx, I have found this article about the File Repository Thing with json file :
https://www.ptc.com/en/support/article/CS232916
I suppose that this File Repository Thing can be used with .pdf and .png files also.
The folder is on the ThingWorx server.
I don't think that a folder outside this server is possible from a technical point of view and also for security reason.
To update a such folder in a server, it is better to have :
- A script to synchronize folders (please see robocopy in Windows environments or Rsync in Linux)
or
2. A Mashup to upload and to delete images and pdf files by end users
More details here :
https://community.ptc.com/t5/ThingWorx-Developers/Upload-Download-File/m-p/525473#M19743
https://www.youtube.com/watch?v=iyxGNy5mztk
In Vuforia Studio, in a Project, we can access to file locally in the mobile in the Uploaded folder.
I am note sure but it should be not possible with Javascript to download a file from a server into this folder.
For safety reasons.
The solution is to have a remote access with HTTP.
More details here :
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @drieder ,
regarding point 2.) in your question. The article mention by (In ThingWorx, I have found this article about the File Repository Thing with json file :https://www.ptc.com/en/support/article/CS232916 ) is related and provides a solution for the particular case if you have some json's file. But when you need to consider the general case of any association of any files to a Thingworx object and using later these files in Vuforia Studio we need to do some further considerations.
1.) you can use Thingworx repository to attach data in Thingworx. A thing repository is a Thing which uses the 'FileRepository' Thing template. In this case you will have some services to create or list folders and to load, download and to list files . How to handle better the data in FileRepository things -you can check the post "Upload & Download File" and the documentation about the File Upload widget /TWX. So this could be helpful to load data to Repository and to list the current directories and files.
But in Studio you can use directly only the methods provided by the FileRepository template / inherited to your Thing/
One good candidate for usage is the service LoadBinary for the general case when you want to load files from FileRepository to Vuforia Studio. So there is example demonstrating the usage of the method LoadBynary in the topic "Video widget in iOS" . The last post in the topic I provided example how to read a movie file via LoadBynary service and to set to property and play with the Video widget.
In generally we need to pay attention that we can only receive the whole data to memory / in variable/ and set it to an appropriate widget property for display (could be source of image, video etc.). If we want modify this data - in this case we do not have the possibility to save it locally! so if we want to save some data to a file we need to use again the FileRepository thing - in this case the service SaveBinary.
So, the LoadBinary and SaveBinary are the service we can use for all possible files. For some special file like a json or Text, or Image formats we can use the specific methods LoadImage,LoadText, LoadJson, LoadXML etc.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @drieder,
to your quesiton 1:
"Is it possible to somehow synchronize a folder on a machine other than the thingworx server with the files associated with a thing?"
================
I had some time ago a problem which, seems to be at least related to your issue:
Following problem description:
“Is it possible with a service to copy/move files on the Thingworx server (e.g. Linux /folders )?
So the question is - is there a possibility when we start a service in Thingworx (e.g. copyFiles) to move or copy files from Linux folder e.g. /home/test1 to folder /home/test2
===============
In this case the solution was to use MQTT
I did loaded an MQTT extension which I imported in Thingworx
-created a thing from the MQTT template
- downloaded the mosquitto brocher and started it the server machine (it is a Windows 16 server - azure)
-created a configuration to the mosquito broker and mapped the property for publish
-create a Thingworx servis which set the mapped property -> the effect is that when you publish a stringge to a topic then it will send the string as message -
-the transmitted string should be /contains/ the command of the OS
- started a node.js handler which will listen and will received the message for particular topic and will interpreted it as command- something like this:
....
const mqtt = require('mqtt');
const { spawn } = require('child_process');
var mqtt_user = ""
var mqtt_password = ""
var client = mqtt.connect('mqtt://10.165.132.73:1883', mqtt_user, mqtt_password);
if (client)
try {
client.on('connect', function() {
client.subscribe('homeserver/file/info');
console.log('client has subscribed successfully');
client.on('message', function(topic, message) {
console.log(message.toString()); //if toString is not given, the message comes as buffer
const bat = spawn('cmd.exe', ['/c', message.toString()]);
bat.stdout.on('data', (data) => {
console.log(data.toString());
});
});
I think this solution for the mention problem is most likely not the best and most efficient solution for this problem, but unfortunately it was the only solution which I found for the problem
So, the effect is you will call a service in Thingworx and it will execute the transmitted string as operation system command like
cp file1.zip newfile.zip
ls -l *.zip
========================
In your case I think the situation is slightly different.
You need to synchronize data between remote machine and FileRepository.
To synchronize the file we need to use for upload/download the Repository services SaveBinary/LoadBinary or other like SaveImage/LoadImage … etc.
We need a frame program which should work as client to Thingworx on the remote machine . In this case this could be the mention above nodes.js program.
Now when the Thingworx service send some command to the client e.g. to upload the file1.zip to the repository – in this case you can call some Rest API call to upload the file with the LoadRepostitory or simple to call the CURL with the URL containing Rest API call.
(I want to refer here to the “ThingWorx REST API Cheat Sheet”)