- Community
- ThingWorx
- ThingWorx Developers
- Re: Auto refreshing map widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Auto refreshing map widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Auto refreshing map widget
Hi,
My thing's property (of location type ) is bind with map . And i am changing it's value through REST api call. How can i refresh location in map widget without loading whole page.
- Labels:
-
Mashup-Widget
- Tags:
- widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Prabhat,
You can use Auto Refresh widget and bind it to the service which you are using to assign location to map.
You can configure it in two ways:
1. Refresh location on click
2. Refresh it automatically in some intervals (not recommended in your use case)
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am not able to bind service with auto refresh widget.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
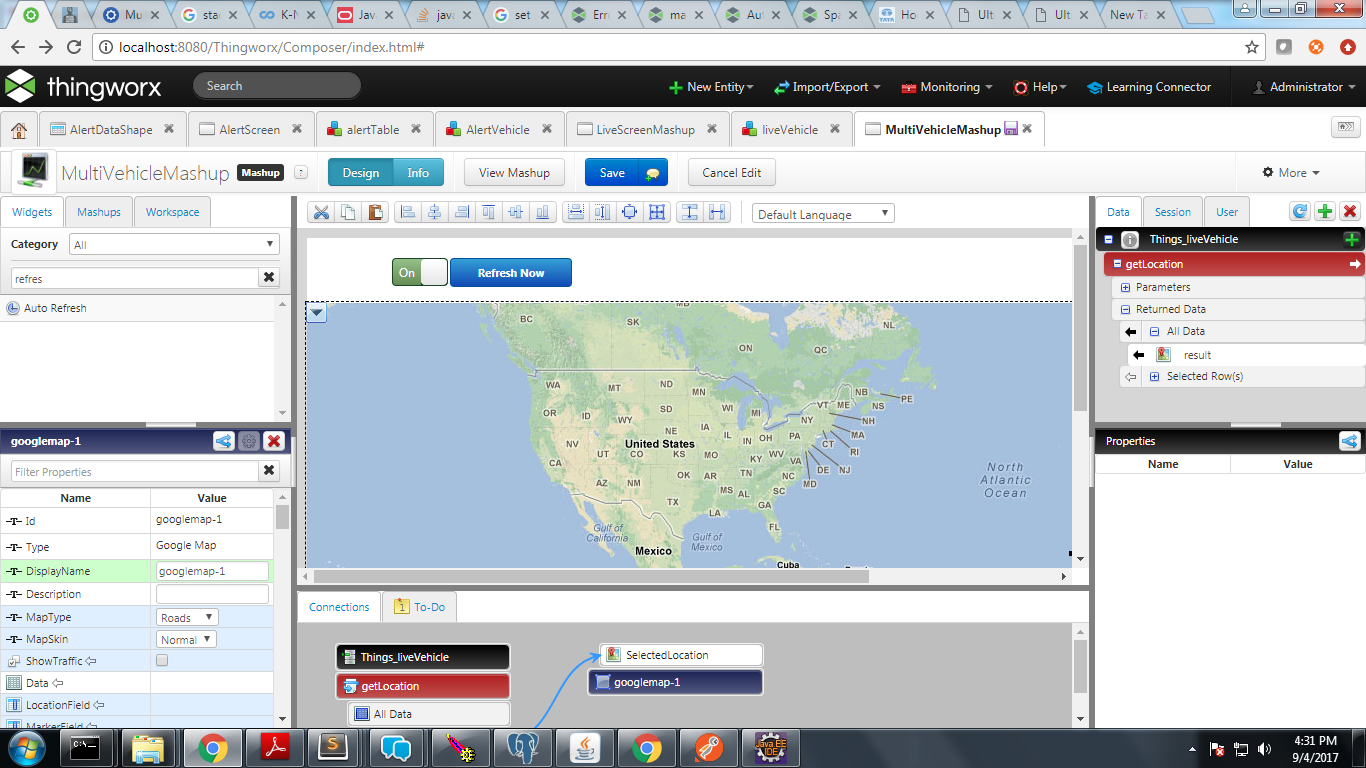
Auto Refresh widget has it own event called Refresh. You need to bind it to your service, not service to the widget.
You can bind this event from drop-down hidden menu in the left top corner of every widget (1) or from Auto Refresh properties (2).
Take a look on the biding in the bottom pane also.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks it worked out.
What if i want to create 4 selected locations at same time on map .
Objective is to show 4 vehicles on map at a same time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Prabhat Mishra, Below procedure is one way of displaying locations of different things at the same time on a map:
- Verify that the Data tab is selected in the upper-right panel and click the Add entity icon.
- Select Thing template.
- Type geti in the Select Service filter.
- Click the Add icon for the GetImplementingThings method.
- Select the MashupLoaded? check box.
- Click the Done button.

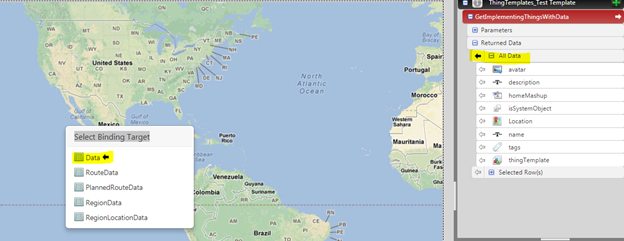
- Bind your data property in the mashup to the Google Map widget by dragging and dropping that item onto the map and selecting the data option.

- Change the LocationField to location column in the properties pane of the Google Map widget and choose name in the TooltipField1 as shown below:

- Save and test the mashup.

You can observe that the markers are displayed on selected locations of the things. Also, when you point the mouse on the the location you can observe that the thing name(vehicleID) is displayed on it.
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Yamini,
i am not getting options for location field

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Prabhat Mishra,
- In the above example, I have created a Thing template(TestTemplate) with a persistent property(Location).
- Created 4 things(V1Loc, V2Loc, V3Loc, V4Loc) which implements that ThingTemplate (TestTemplate).
- Set the value of this Location property for each of those things.
- Created new mashup and followed the steps mentioned in the previous comment.
This is one way of implementing the scenario. Try this out and please let us know if you have any issues.







