Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- ThingWorx
- ThingWorx Developers
- Re: Can I change the modal pop up location by css
Translate the entire conversation x
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can I change the modal pop up location by css
Mar 12, 2024
05:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 12, 2024
05:34 AM
Can I change the modal pop up location by css
I want to check if the modal popup location, that is center of the screen can be changed by any means?
Solved! Go to Solution.
Labels:
- Labels:
-
Mashup-Widget
- Tags:
- mashup
ACCEPTED SOLUTION
Accepted Solutions
Mar 12, 2024
06:18 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 12, 2024
06:18 AM
We do this using custom CSS on mashup level where navigation function is used.
Steps to reproduce:
- Define navigation function as ModalPopup
- View mashup and execute navigation
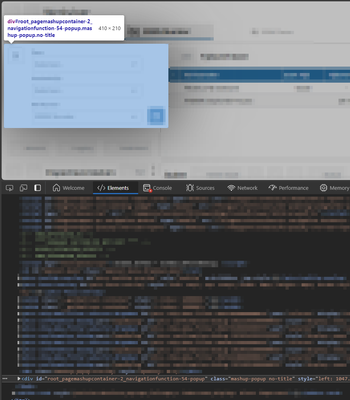
- Use devtools to inspect the html and find the id of the modal popup div
- Define the required position in the mashup custom CSS section (We also change the background blur opacity in this example):
.mashup-popup[id$='-2_navigationfunction-54-popup'] {
left: 6px !important;
top: 106px !important;
position: absolute !important;
}
.mashup-popup[id$='-2_navigationfunction-54-popup'] .widget-bounding-box[id$='-2_navigationfunction-54-popup-bounding-box'] {
width: auto !important;
height: auto !important;
position: absolute !important;
}
.mashup-popup-overlay {
opacity: 0.25 !important;
}
Hope this helps.
3 REPLIES 3
Mar 12, 2024
06:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 12, 2024
06:12 AM
Hi @SK_9989757 Look at the below issue, looks similar to your issue, let us know if it does not match your use-case.
https://community.ptc.com/t5/ThingWorx-Developers/Border-Radius-to-Modal-Pop-ups/m-p/778073#M56806
Mar 12, 2024
06:18 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 12, 2024
06:18 AM
We do this using custom CSS on mashup level where navigation function is used.
Steps to reproduce:
- Define navigation function as ModalPopup
- View mashup and execute navigation
- Use devtools to inspect the html and find the id of the modal popup div
- Define the required position in the mashup custom CSS section (We also change the background blur opacity in this example):
.mashup-popup[id$='-2_navigationfunction-54-popup'] {
left: 6px !important;
top: 106px !important;
position: absolute !important;
}
.mashup-popup[id$='-2_navigationfunction-54-popup'] .widget-bounding-box[id$='-2_navigationfunction-54-popup-bounding-box'] {
width: auto !important;
height: auto !important;
position: absolute !important;
}
.mashup-popup-overlay {
opacity: 0.25 !important;
}
Hope this helps.
Mar 12, 2024
09:59 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 12, 2024
09:59 AM
Much appreciated, really nice example!