- Community
- ThingWorx
- ThingWorx Developers
- Re: Changing Menu Sizes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Changing Menu Sizes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Changing Menu Sizes
Hi All
This should be a fairly simple one but I'm struggling to find a solution...
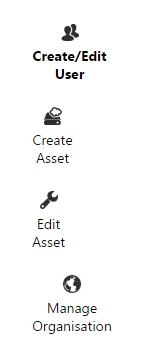
I am using a vertical Menu which has 4 Menu Items. I have removed all Styling besides black font and an Icon for each Menu Item, when an Item is clicked the Menu Item goes bold.
Unfortunately I am unable to change the width of each Menu Item which makes the formatting look poor, changing the Width of the overall widget also seems to do very little but change the width of the Submenu (which I do not want). I have attempted to set the SubMenu Height to 0 but again no visible change. Changing alignment also does nothing. I currently have Icon Above Text set.
It currently looks like this...

Does anyone know how to change the width of the "Top Level" of the Menu without me having to define all the data myself and pass in through MenuData as an InfoTable?
If I do have to pass in MenuData can someone direct me to some form of documentation on how to produce this InfoTable as their doesn't seem to be much on this?
Many Thanks
Ashley
- Labels:
-
Mashup-Widget
- Tags:
- menu widget
- widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ashley, what version of ThingWorx are you on? With the MenuItemDisplay set to Icon Above Text, does changing the Alignment to Center Aligned not work? What are the sizes of the icons used? Are they the same?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Aanjan
I am using Thingworx 7.1.0, changing the icon position makes little change but it appears it is limited by the width of the Menu Item as it only applies the icon to the side of the text if there is space as it seems to do it to the Menu Items with less text and not th ones with more.
I have set the Icon Max Width value to 18 so all are the same size, even changing this value does not change the psoition of the text nor how much can fit on.
Is there no way of defining a Menu Item's width on the Top level?
Thanks
Ashley
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Menu is a responsive widget, it seems to fill up to the width of parent/container, so as long as you can change the width of the container widget, it might work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Unfortunately putting this Menu in a Left Sidebar (without a panel) and changing the Sidebar's width still seems to give me the same problem, it's as if the width of the Top Level of the Menu cannot be altered.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ashley, there's unfortunately no way to control individual menu item's width. I tested out with setting center alignment and icon above text; would this be applicable for you? -
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That's what I am struggling to understand Aanjan... I currently have those features set and the image in my post is how it is displayed... could there be anything else I have overlooked that has made my 2 inner menu items out of line to the others?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you try creating a new Mashup with just the Menu widget and adding a basic Menu? The styles you have should not have any effect with the alignment, but I wanted to check how a Menu with the default styles renders on your Mashup.







