- Community
- ThingWorx
- ThingWorx Developers
- Code inspector warning with "for each"
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Code inspector warning with "for each"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Code inspector warning with "for each"
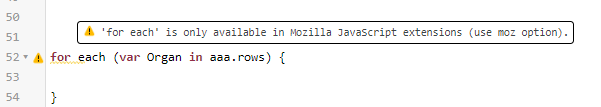
I have this warning when I use "for each" statement
An old thread related to TW 8.3 was telling it will be fixed with future release, I have TW 8.5.6 but warning is still present.
Can this be fixed ?
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @iguerra.
Can you provide more info on what you're trying to do? There may be an alternative approach.
Otherwise, we recommend posting your suggestion on the ThingWorx Ideas page. This will allow other community members to vote for it, which will increase it's chances of being adopted for a future release.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @slangley
Just a loop, iterating infotable data (the sample I wrote is just to show the warn message, no code in the loop)
For-each works very well, it has no problems, code inspector just shows the warning on the syntax that is instead correct. IMHO code inspector shows a wrong warning.
I know I can use a classic for loop with an index, but for-each is easier/beautiful/clean because doesn't need use row_length, an index variable, and also an object variable to point easily to the row data (instead of always write infot.rows[index]).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am afraid the warning is legit. I am running Thingworx 8.4.4 on Chrome 85.0.4183.121. For each produces a warning in design time and is completely ignored in runtime. No exception or anything, just ignored.
Here I get 1 log entry (yes, the DataTable does have records):
var entries = me.GetDataTableEntries({maxItems: 9999999});
logger.debug("Start for each with entries: " + entries.length);
for each (var entry in entries) {
logger.debug("entry: " + entry);
}
Here I get 1+n entries:
var entries = me.GetDataTableEntries({maxItems: 9999999});
logger.debug("Start for each with entries: " + entries.length);
for (var i=0; i<entries.length; ++i) {
var entry = entries[i];
logger.debug("entry: " + entry);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
With for-each I need to use infotable.rows, like
for each (var entry in entries.rows) {differently it will loop just one time with the whole (and single) infotable object.
instead specifiying .rows it will loop all records (it's an array).
try ...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Absolutely makes sense. Tested immediately and had success. Thank you.