- Community
- ThingWorx
- ThingWorx Developers
- Re: Container Style Border on 9.3
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Container Style Border on 9.3
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Container Style Border on 9.3
Hi!
I am trying to remove the border of the clicked container. Every single widget has it, but I cannot find a place where it is defined. Looks like custom CSS for me. Basically, it is a blue 1px border everywhere.
Picture in attachment.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @A_Macierzynski ,
Pls check this community thread for your issue:
This article explains the How to hide the border line of Value Display Widget:
https://www.ptc.com/en/support/article/cs321636
Let me know if this helps.
Regards
Bhawna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @bchaudhary
This is not the solution to my issue. My issue is not about the border overall, but only when the container is being clicked.
This appears on 9.2 & 9.3. Not visible on 8.5.
CSS from the article is also about something else.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Working CSS looks like this:
.not-clickable {
pointer-events: none;
}In our case, that's not possible to use that, as we want to keep it clickable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @A_Macierzynski ,
Pls check the given Article - CS324593 - ThingwWorx Web Components customization with Visual SDK CSS
https://www.ptc.com/en/support/article/cs324593
Look at the part where it is mentioned:
- Remove Focus box from UI items
ptcs-focus-overlay {
visibility: hidden;
}
.ptcs-wrapper:not([no-wc-style]):focus:not(.dummy):not(.dummy):not(.dummy) {
box-shadow: none;
}
I hope it helps your issue.
Regards
Bhawna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Didn't try it, because I found out that on 9.3 there is actually Focus section in Theme which is working for me and I was able to remove that border with this change.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @A_Macierzynski ,
Thanks for sharing the solution.
However, if you try the suggested solution and it works for you.
pls share the outcome for the benefit of other members.
Regards
Bhawna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If I refer to the article: https://www.ptc.com/en/support/article/CS324593 , it appears that the section for "Remove Focus box from UI items", proposing following CSS code:
ptcs-focus-overlay { visibility: hidden; } .ptcs-wrapper:not([no-wc-style]):focus:not(.dummy):not(.dummy):not(.dummy) { box-shadow: none; }
only applies until Thingworx 9.2.
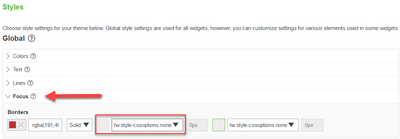
With Thingworx 9.3, modifying settings on the Focus section of the Theme is enough.
In particular, you can set the fourth option to "tw style-cssoption none" to get rid of the "focus box":
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I noticed this annoying blue border only around the grid widget when clicked. I removed it with this custom CSS snippet (no custom class required):
.widget-gridadvanced[themable] {
border: 1px none !important;
}I think the reason for the invisible 1px border was that without it, the grid position was a bit off. But I am not sure right now, so you can try it with 0.