- Community
- ThingWorx
- ThingWorx Developers
- Container scrollbars
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Container scrollbars
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Container scrollbars
Hello,
I am facing some issues on 9.3.5 with a container that doesn't seem to want its scrollbar to be removed, see picture:
My container contains these widgets:
One button and one label.
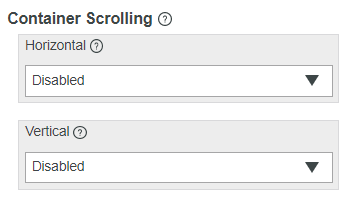
For the container I have disabled both horizontal and vertical scrolling as per the instructions.
Am I missing something? Will it, even though it is disabled, still scroll if the widgets within the container exceeds the size of the container?
Any help with this would be much appreciated.
Thanks,
Jens
Solved! Go to Solution.
- Labels:
-
Examples
-
Mashup-Widget
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @jensc,
I think you might try to give this container a bit more space, since the scrollbars will still show when the available space is smaller than the minimum widget size.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @jensc,
I think you might try to give this container a bit more space, since the scrollbars will still show when the available space is smaller than the minimum widget size.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Thank you for your response.
I can't make the container larger unfortunately, but I was able to move the widgets a little bit inside of the container which removed the scrollbar.
Thanks,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I just want to add an additional way if realignment and removing the margins of the widgets isn't enough:
You should be able to remove the scrollbars of a container (with custom class "no-scroll") with the following custom CSS snippet:
.no-scroll > .widget-container {
overflow: hidden;
}