- Community
- ThingWorx
- ThingWorx Developers
- Re: Custom widget extension issue in thingworx com...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom widget extension issue in thingworx composer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Custom widget extension issue in thingworx composer
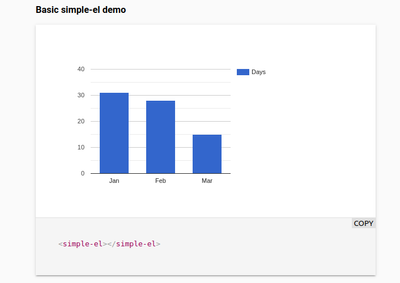
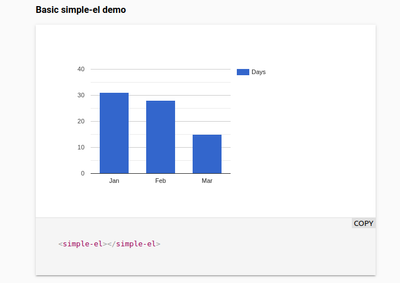
Built an Custom widget, based on the Polymer JavaScript , when Extension ran through the Web Application, the chart looks like below Image:
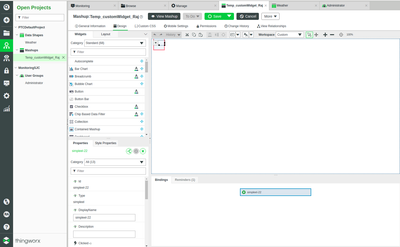
After importing the Custom-widget.zip file in to the Thingworx and when tried to show it on a Mashup, no chart appears
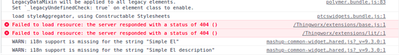
And when viewed, following error is seen in the web console:
Thanks
Rajkumar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Rajkumar_20673
You provided the image that you see from the "Web Application." Are you referring to a view of the mashup or some other tool? Even though you're not seeing it in the mashup builder, what do you see when you click "View Mashup?" At what point does the error occur? In the Mashup builder or when you're viewing the mashup?
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @slangley
Programming Language used Polymer Js
For charts used google web component charts
Bar chart image was developed in web application, by using polymer and google web components charts. Bar chart image is output from the browser.
Issue:
After built, Mashup widget I.e (extension.zip) file. After importing file into mashup. It the showing none
After saving the mashup and when we click on view mashup.
Where we are seeing the mashup output in browser. It is showing blank.
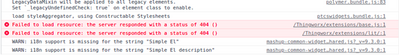
But in the console, we are getting as below the image displaying.
And Error Content:
Failed to load resource: the server responded with a status of 404() /Thingworx/extensions/base.js:1
Failed to load resource: the server responded with a status of 404() /Thingworx/extensions/lit:1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Rajkumar_20673.
In regard to the mashup, when you developed the extension, did you include a preview for your widget that would appear in the mashup builder? In regard to the 404 error, have you checked for typos or missing extensions?
Regards.
--Sharon