- Community
- ThingWorx
- ThingWorx Developers
- Customizing date picker
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Customizing date picker
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Customizing date picker
Hey Guys,
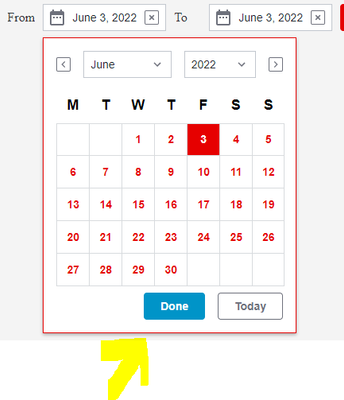
Can anyone tell me how to apply custom css to date picker widget to change the background color of the buttons inside the date container(Done & Today).
Please refer the attachment. I wanted to change the default color to red .
Thanks,
Jan
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@JANAKIRAMAN_P : Please find attached entity for this . Basically you will have to inspect in chrome developer tools and find the element where CSS need to be applied. I have used the following CSS in the attached entity.
ptcs-datepicker-calendar::part(day){
color: red ;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@JANAKIRAMAN_P : Please find attached entity for this . Basically you will have to inspect in chrome developer tools and find the element where CSS need to be applied. I have used the following CSS in the attached entity.
ptcs-datepicker-calendar::part(day){
color: red ;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator