- Community
- ThingWorx
- ThingWorx Developers
- Display one widget above another widget in respons...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Display one widget above another widget in responsive mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Display one widget above another widget in responsive mashup
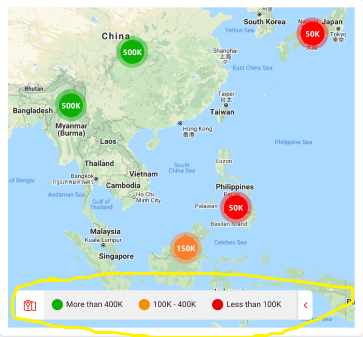
Hi, Currently I used the google map widget to display some data with different color representations, Now I have to add legends for that colors.
Is there any way in thingworx to use one widget above another widget using CSS or Z-index ???
Please take a look at this UX for better clarity....
Like in this design, I need to display legends on top of the google map widget...
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @sabharees
I don't think there is any property present in ThingWorx through which you can display legends on top of the google map widget
But, you can do customization over the Google map widget to display legends on top of the google map widget
Please check this link and see if it helps you with your use case
Regards,
Toolika Dixit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @sabharees
I don't think there is any property present in ThingWorx through which you can display legends on top of the google map widget
But, you can do customization over the Google map widget to display legends on top of the google map widget
Please check this link and see if it helps you with your use case
Regards,
Toolika Dixit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@tdixit wrote:
Hi @sabharees
I don't think there is any property present in ThingWorx through which you can display legends on top of the google map widget
But, you can do customization over the Google map widget to display legends on top of the google map widget five nights at freddy's
Please check this link and see if it helps you with your use case
Regards,
Toolika Dixit
Thanks for the info, much appreciated!