- Community
- ThingWorx
- ThingWorx Developers
- Re: File Upload validation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
File Upload validation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
File Upload validation
Hi,
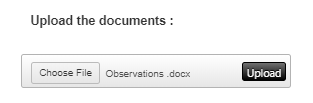
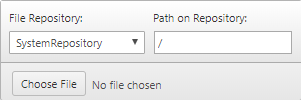
I am using the File upload widget to upload the files into system repository.
How to validate the chosen file name is already available into repository before click on upload button?.
Could you please give the steps how to validate?.
Currently what is happening is its overriding existing file if file name is same.
Thank you in advance....

Regards,
Latha
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Unfortunately your picture is not visible in the last post.
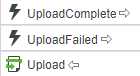
The idea is, that the file upload button is disabled and not visible, but instead you can use the upload action.
You can trigger the upload action by a button click or any other thingworx event on the UI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can return a list of file names from the Repository you're using through GetFileListing service in FileRepository Template. You can compare the file name with new file through some script or you can just post the list and let the user compare by themselves.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
A while ago, I had a similar problem of doing some validation. The post from zyuan1 is good.
As I wanted to automate it, I changed the standard widget, by deactivating the "upload" button and enable the widget to trigger upload by a service.

If you want I can provide you the widget, just send me a short message here.
DISCLAIMER: This mashup is not supported by PTC and not maintained during new releases. It was developed in 8.1 and is still working in 8.4, but that might change in future versions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for information.
Could you please provide the widget?.
Regards,
Latha
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have seen, that I could also upload it here.
Please feel free to use it or modify it as needed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for providing the custom widget. I have downloaded.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I have added new File Upload widget.By default, upload button is disabled.
How to enable the upload button?. What data type accepts the Upload binding property?.
Thanks&Regards,
Latha
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Unfortunately your picture is not visible in the last post.
The idea is, that the file upload button is disabled and not visible, but instead you can use the upload action.
You can trigger the upload action by a button click or any other thingworx event on the UI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Thank you for quick response.
I am able to bind upload service using click event.
Regards,
Latha