- Community
- ThingWorx
- ThingWorx Developers
- Filling nested infotables in thingworx
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Filling nested infotables in thingworx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Filling nested infotables in thingworx
Hi there,
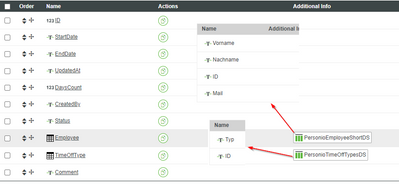
I try in vain to fill a nested infotable in a js service. The DS is defined as follows:
Now I want to fill the infotable with data using this DS. I do this as follows:
var params2 = {
infoTableName : "InfoTable",
dataShapeName : "Absences_DS"
};
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(PersonioTimeOffTypesDS)
var it = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params2);
for(let absence in json.data) {
let current = json.data[absence];
let newEntry = new Object();
newEntry.ID = current.attributes["id"];
newEntry.StartDate = current.attributes["start_date"];
newEntry.EndDate = current.attributes["end_date"];
newEntry.UpdatedAt = current.attributes["updated_at"];
newEntry.DaysCount = current.attributes["days_count"];
newEntry.CreatedBy = current.attributes["created_by"];
newEntry.Status = current.attributes["status"];
newEntry.Comment = current.attributes["comment"];
newEntry.Employee[0].Vorname = current.attributes.employee.attributes.first_name["value"];
newEntry.Employee[0].Nachname = current.attributes.employee.attributes.last_name["value"];
newEntry.Employee[0].ID = current.attributes.employee.attributes.id["value"];
newEntry.Employee[0].Mail = current.attributes.employee.attributes.email["value"];
newEntry.TimeOffType[0].Typ = current.attributes.time_off_type.attributes["name"];
newEntry.TimeOffType[0].ID = current.attributes.time_off_type.attributes["id"];
it.AddRow(newEntry);
}
I get the following error message:
Error executing service getTimeOffTest. Message :: TypeError: Cannot read property "0" from undefined - See Script Error Log for more details.
What am I doing wrong here? Why does this not work?
I hope for help!
Greetings
Chris
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
- Tags:
- infotables
- nested
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @cjjaeckson
The error message means you are trying to update the value at index '0' for undefined or null infotable. You should use the "AddRow" function to add values to nested infotable
// Create Parent infotable
var parentInfoTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "parentInfoTable"
});
// adding random value
var counter = 0;
while (counter < 10) {
var parentEntry = new Object();
var childCounter = 0;
// Create child infotable
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(childInfoTable)
let childInfoTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "childInfoTable"
});
while (childCounter < 10) {
var childEntry = new Object();
childEntry.id = childCounter;
childEntry.value = "Parent ID :" + counter + " Child Iteration :" + childCounter;
childInfoTable.AddRow(childEntry);
childCounter++;
}
parentEntry.id = counter;
parentEntry.child = childInfoTable; // Nested InfoTable value
parentInfoTable.AddRow(parentEntry);
counter++;
}
var result = parentInfoTable;
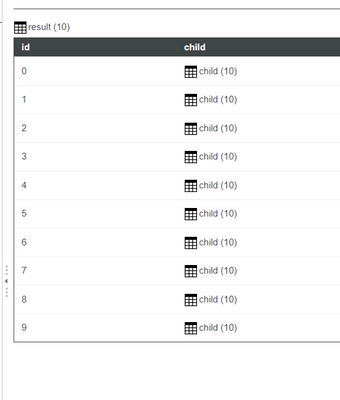
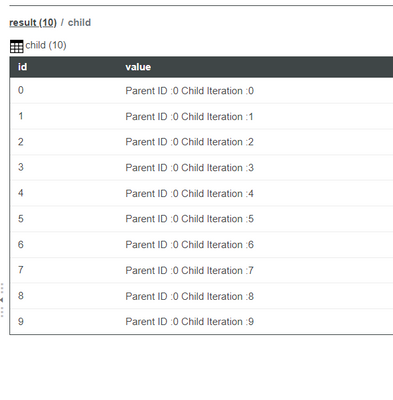
You will have output like this
Nested infotable value
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @cjjaeckson
The error message means you are trying to update the value at index '0' for undefined or null infotable. You should use the "AddRow" function to add values to nested infotable
// Create Parent infotable
var parentInfoTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "parentInfoTable"
});
// adding random value
var counter = 0;
while (counter < 10) {
var parentEntry = new Object();
var childCounter = 0;
// Create child infotable
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(childInfoTable)
let childInfoTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "childInfoTable"
});
while (childCounter < 10) {
var childEntry = new Object();
childEntry.id = childCounter;
childEntry.value = "Parent ID :" + counter + " Child Iteration :" + childCounter;
childInfoTable.AddRow(childEntry);
childCounter++;
}
parentEntry.id = counter;
parentEntry.child = childInfoTable; // Nested InfoTable value
parentInfoTable.AddRow(parentEntry);
counter++;
}
var result = parentInfoTable;
You will have output like this
Nested infotable value
/VR