- Community
- ThingWorx
- ThingWorx Developers
- Re: Function does not return infotable with string...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Function does not return infotable with strings that were added
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Function does not return infotable with strings that were added
Hi,
The logic:
Infotable A has 2 columns.
Delete column 1 in infotable A.
Now the infotable has only 1 column.
Read each row of infotable A and compare with a string.
If there is a match, add some strings to infotable B.
Return infotable B.
I get no syntax errors, but my script returns infotable B with no data when I have a matching string in the if statement condition.
***********code*********************************************************
var params = {
infoTableName: "visibleOrgUnitInfoTable" /* STRING */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].CreateInfoTable(params);
//Add a new field to the InfoTable:
result.AddField({name: "visibleOrgUnits", baseType: "STRING"});
// result: INFOTABLE dataShape: EntityList
var currentUserOrgUnits = Resources["CurrentSessionInfo"].GetCurrentUserOrganizationalUnits();
currentUserOrgUnits.RemoveField('description');
for each (var rowThing in currentUserOrgUnits.row) {
if(rowThing.currentUserOrgUnits == "ABCOrg:ABCOrgUnit") {
// add data rows
result.AddRow({visibleOrgUnits : "ABC Org Unit A"});
result.AddRow({visibleOrgUnits : "ABC Org Unit B"});
result.AddRow({visibleOrgUnits : "ABC Org Unit C"});
result.AddRow({visibleOrgUnits : "ABC Org Unit D"});
result.AddRow({visibleOrgUnits : "ABC Org Unit E"});
result.AddRow({visibleOrgUnits : "ABC Org Unit F"});
result.AddRow({visibleOrgUnits : "ABC Org Unit G"});
}
}
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I only know an old school way but this below at least returned some expected result.
var params = {
infoTableName: "visibleOrgUnitInfoTable" /* STRING */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].CreateInfoTable(params);
//Add a new field to the InfoTable:
result.AddField({name: "visibleOrgUnits", baseType: "STRING"});
// result: INFOTABLE dataShape: EntityList
var currentUserOrgUnits = Resources["CurrentSessionInfo"].GetCurrentUserOrganizationalUnits();
currentUserOrgUnits.RemoveField('description');
var mytablesize = currentUserOrgUnits.length;
for(i=0;i<mytablesize;i++){
// changed the matching string to "Everyone:Everyone" to test on my ThingWorx
if(currentUserOrgUnits[i].name == "Everyone:Everyone") {
// add data rows
result.AddRow({visibleOrgUnits : "ABC Org Unit A"});
result.AddRow({visibleOrgUnits : "ABC Org Unit B"});
result.AddRow({visibleOrgUnits : "ABC Org Unit C"});
result.AddRow({visibleOrgUnits : "ABC Org Unit D"});
result.AddRow({visibleOrgUnits : "ABC Org Unit E"});
result.AddRow({visibleOrgUnits : "ABC Org Unit F"});
result.AddRow({visibleOrgUnits : "ABC Org Unit G"});
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I only know an old school way but this below at least returned some expected result.
var params = {
infoTableName: "visibleOrgUnitInfoTable" /* STRING */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].CreateInfoTable(params);
//Add a new field to the InfoTable:
result.AddField({name: "visibleOrgUnits", baseType: "STRING"});
// result: INFOTABLE dataShape: EntityList
var currentUserOrgUnits = Resources["CurrentSessionInfo"].GetCurrentUserOrganizationalUnits();
currentUserOrgUnits.RemoveField('description');
var mytablesize = currentUserOrgUnits.length;
for(i=0;i<mytablesize;i++){
// changed the matching string to "Everyone:Everyone" to test on my ThingWorx
if(currentUserOrgUnits[i].name == "Everyone:Everyone") {
// add data rows
result.AddRow({visibleOrgUnits : "ABC Org Unit A"});
result.AddRow({visibleOrgUnits : "ABC Org Unit B"});
result.AddRow({visibleOrgUnits : "ABC Org Unit C"});
result.AddRow({visibleOrgUnits : "ABC Org Unit D"});
result.AddRow({visibleOrgUnits : "ABC Org Unit E"});
result.AddRow({visibleOrgUnits : "ABC Org Unit F"});
result.AddRow({visibleOrgUnits : "ABC Org Unit G"});
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The problem with the original posted code it's that's accessing an unknown column: rowThing.currentUserOrgUnits
it should be: rowThing.name
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tried that before I posted here but it didn't work.
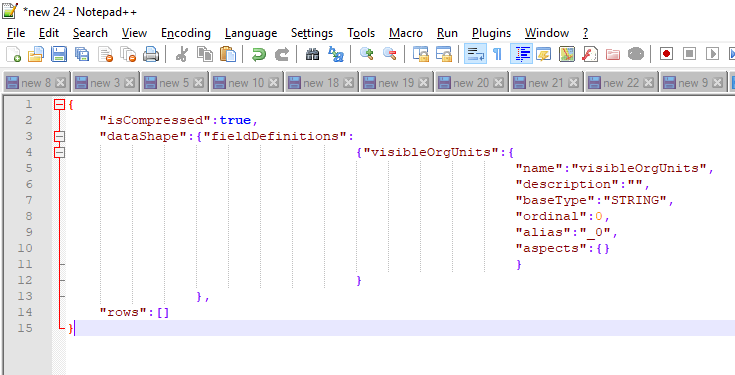
This is what I got from Chrome after running the service.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The code is very intuitive! Thank you! It works!