- Community
- ThingWorx
- ThingWorx Developers
- Re: Gauge Widget to show state definition with ran...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Gauge Widget to show state definition with range value
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Gauge Widget to show state definition with range value
Hello,
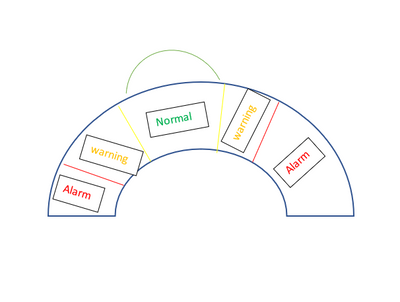
I would like to display alarm and warning limits on both ends.
Meaning i should display
Alarm >80 and also < 10
Warning >60 and also <30
And value between 30 and 60 is normal
How should i set my state definition to achieve the same and if cannot achieve through gauge widget then what is the ideal work around to achieve the same.
Attached image for reference.
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You basically have 5 states
<10 - red
<30 - yellow
<60 - green
<80 - yellow
Default - red
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You basically have 5 states
<10 - red
<30 - yellow
<60 - green
<80 - yellow
Default - red
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello PaiChung,
My mistake!! but your solution is perfect, i tried the other way round.
Thank you for the response and guiding me through the approach.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello PaiChung,
I have one more question , although i can handle it from multiple gauges but let me know your thoughts.
scenario is there are cases where the limits can exist on the higher end or some time on the lower end or both.
1. I have only one gauge widget.
2. For both end limits the given state definition will work.
3. If i have only higher limits then i can pass value 0 to both the lower limits and with the same gauge it worked.
Now the same gauge will not work with the same state definition for limits that exists only on the lower end but not on higher end
So how can i achieve all the scenario with only one state definition and one gauge widget.
Thanks,
Sunay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
State definition cut offs become exposed as Widget parameters, so you can dynamically bind the limits.
Add the limits as properties and you should be able to have a single Gauge do what you need.
You can even create the gauge as a mashup and bind the values with mashup parameters.
Now you have a 'standard gauge mashup' you can drop in whenever you need your gauge.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes you are right once the state definition is associated to a gauge widget as per the state definition
i will have 4 properties exposed to bind from the widget it self.
lets say for
<10 - red - exposed property
<30 - yellow - exposed property
<60 - green - exposed property
<80 - yellow - exposed property
Default - red
scenario 1 : Both limits set- works
<10 - red - AlarmLo value = 10
<30 - yellow - warningLo value = 30
<60 - green - warningHI value = 60
<80 - yellow - AlarmHI value = 80
scenario 2 : only higher limits set - works
<10 - red - AlarmLo value = 0
<30 - yellow - warningLo value = 0
<60 - green - warningHI value = 60
<80 - yellow - AlarmHI value = 80
scenario 3 : only lower limits set - doesnt work
<10 - red - AlarmLo value = 10
<30 - yellow - warningLo value = 30
<60 - green - warningHI value = 0
<80 - yellow - AlarmHI value = 0
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Not sure what exactly isn't working for you.
but you can always create several 'standard gauges' that work for the particular scenarios
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have attached files run the mashup gaugetesting and modify service in the thingalarmlimits for scenarios.
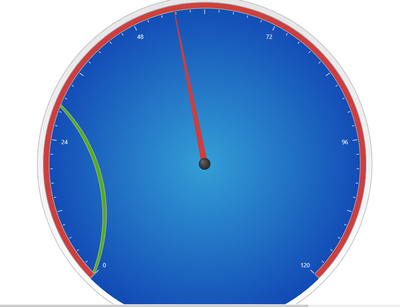
The 3rd scenario will not work and looks like below
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Right the progression only works in the smaller than and then progresses to a next state.
You'll need to create a new State Based definition for your third scenario, like I mentioned an additional 'standard gauge'
You want:
scenario 3 : only lower limits set - doesnt work
<10 - red - AlarmLo value = 10
<30 - yellow - warningLo value = 30
<60 - green - warningHI value = 0
<80 - yellow - AlarmHI value = 0
So it has to be redone as:
<10 red
< 30 yellow
default green
this will get you up to 10 as RED, between 10-30 as YELLOW anything above 30 as GREEN
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes we have to go with multiple gauges as with one single gauge and single state definition. we ll not get all scenarios covered.
But thanks for your information!!