Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- ThingWorx
- ThingWorx Developers
- Get Request, how to use form-data with GET Request...
Translate the entire conversation x
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Get Request, how to use form-data with GET Request in the Thingworx
Jun 22, 2022
01:48 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jun 22, 2022
01:48 PM
Get Request, how to use form-data with GET Request in the Thingworx
Hi there,
Trying to do the Get Request with the Form Data but that is not working in the TWX. But in the PostMan, it gives me an 200 Ok Response.
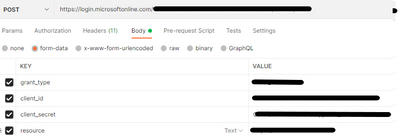
Postman Form-Data:
How this Form data can be used in the Get Request in Thingworx Service.
@slangley
Thanks,
Shashi.
Shashi Preetham,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
Solved! Go to Solution.
Labels:
ACCEPTED SOLUTION
Accepted Solutions
Jun 23, 2022
07:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jun 23, 2022
07:09 AM
This is fixed by following code
var TableData = me.GetDataTableEntries({
maxItems: undefined /* NUMBER {"defaultValue":500} */
});
var content = "grant_type=" + TableData.grant_type + "&client_id=" + TableData.client_id + "&client_secret=" + TableData.client_secret;
params = {
proxyScheme: "https" /* STRING {"defaultValue":"http"} */ ,
url: "https://***********" /* STRING */ ,
content: content /* STRING */ ,
contentType: "application/x-www-form-urlencoded" /* STRING */ ,
};
// response : STRING
response = Resources["ContentLoaderFunctions"].PostText(params);
result = JSON.parse(response);
Shashi Preetham,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
2 REPLIES 2
Jun 22, 2022
03:04 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jun 22, 2022
03:04 PM
This is Thingworx Service Code, But doesn't work.
var table = Resources["InfoTableFunctions"].CreateInfoTable();
table.AddField({name: "form-data", baseType: "JSON"});
table.AddRow({
"form-data" :
{
grant_type : "*********",
client_id : "*********"",
client_secret : "*********"",
resource : "*********""
}
});
let params = {
proxyScheme: "https" /* STRING {"defaultValue":"http"} */,
headers: {"Content-Type" : "multipart/form-data", "Accept": "*/*"} /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN {"defaultValue":false} */,
partsToSend: table /* INFOTABLE */,
workstation: undefined /* STRING {"defaultValue":""} */,
useProxy: undefined /* BOOLEAN {"defaultValue":false} */,
repository: undefined /* STRING */,
proxyHost: undefined /* STRING {"defaultValue":""} */,
url: "*********"" /* STRING */,
timeout: undefined /* NUMBER {"defaultValue":60} */,
proxyPort: undefined /* INTEGER {"defaultValue":8080} */,
password: undefined /* STRING */,
pathOnRepository: undefined /* STRING */,
domain: undefined /* STRING {"defaultValue":""} */,
username: undefined /* STRING */
};
// result: JSON
let result = Resources["ContentLoaderFunctions"].PostMultipart(params);
Shashi Preetham,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
Jun 23, 2022
07:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jun 23, 2022
07:09 AM
This is fixed by following code
var TableData = me.GetDataTableEntries({
maxItems: undefined /* NUMBER {"defaultValue":500} */
});
var content = "grant_type=" + TableData.grant_type + "&client_id=" + TableData.client_id + "&client_secret=" + TableData.client_secret;
params = {
proxyScheme: "https" /* STRING {"defaultValue":"http"} */ ,
url: "https://***********" /* STRING */ ,
content: content /* STRING */ ,
contentType: "application/x-www-form-urlencoded" /* STRING */ ,
};
// response : STRING
response = Resources["ContentLoaderFunctions"].PostText(params);
result = JSON.parse(response);
Shashi Preetham,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn